datepicker (Datumsformat anpassen)
In diesem Abschnitt wird erklärt, wie andere Datumsformate als das für Deutschland genutzt werden können.
Grundsätzlich wird dabei wie folgt vorgegangen:
- Zur Datumsauswahl wird die Funktion datepicker der Bibliothek jQueryUI verwendet. Demo, Doku
- Anpassbare Datumsformate werden von dieser Bibliothek unterstützt.
- In der Variable jQuery.datepicker befindet sich das globale Datepicker-Objekt. Es enthält auch einige Funktionen zur Formatieren eines Datums, siehe Doku.
- In der Variable $.datepicker.regional finden sich fertige Voreinstellungen für verschiedene Länder, z.B. $.datepicker.regional["fr"] für Frankreich.
- Um das Standarddatumsformat für alle Kalender zu ändern, kann die Funktion setDefault benutzt werden, z.B. $.datepicker.setDefault($.datepicker.regional("fr")).
- Um für ein Eingabefeld das Datumsformat zu ändern, wird Eingabefeld mittels jQuery selektiert und die Funktion datepicker darauf aufgerufen: $("[name='tfDateFr']").datepicker($.datepicker.regional["fr"]).
- Zudem ist eine Änderung der Validierung des Eingabefeldes notwendig. Hierfür kann der Datentyp regulärer Ausdruck genutzt werden.
Datumsformate hinzufügen
Vorhandene Sprache
Der Kalender wird mit den Sprachen Deutsch und Englisch bereitgestellt, die Standardsprache ist Deutsch. Zur Untersützung weiterer Sprachen muss zuerst die entsprechende Sprachdatei dem Formular hinzugefügt werden:
Die Sprachdateien können bei jQuery UI heruntergeladen werden.
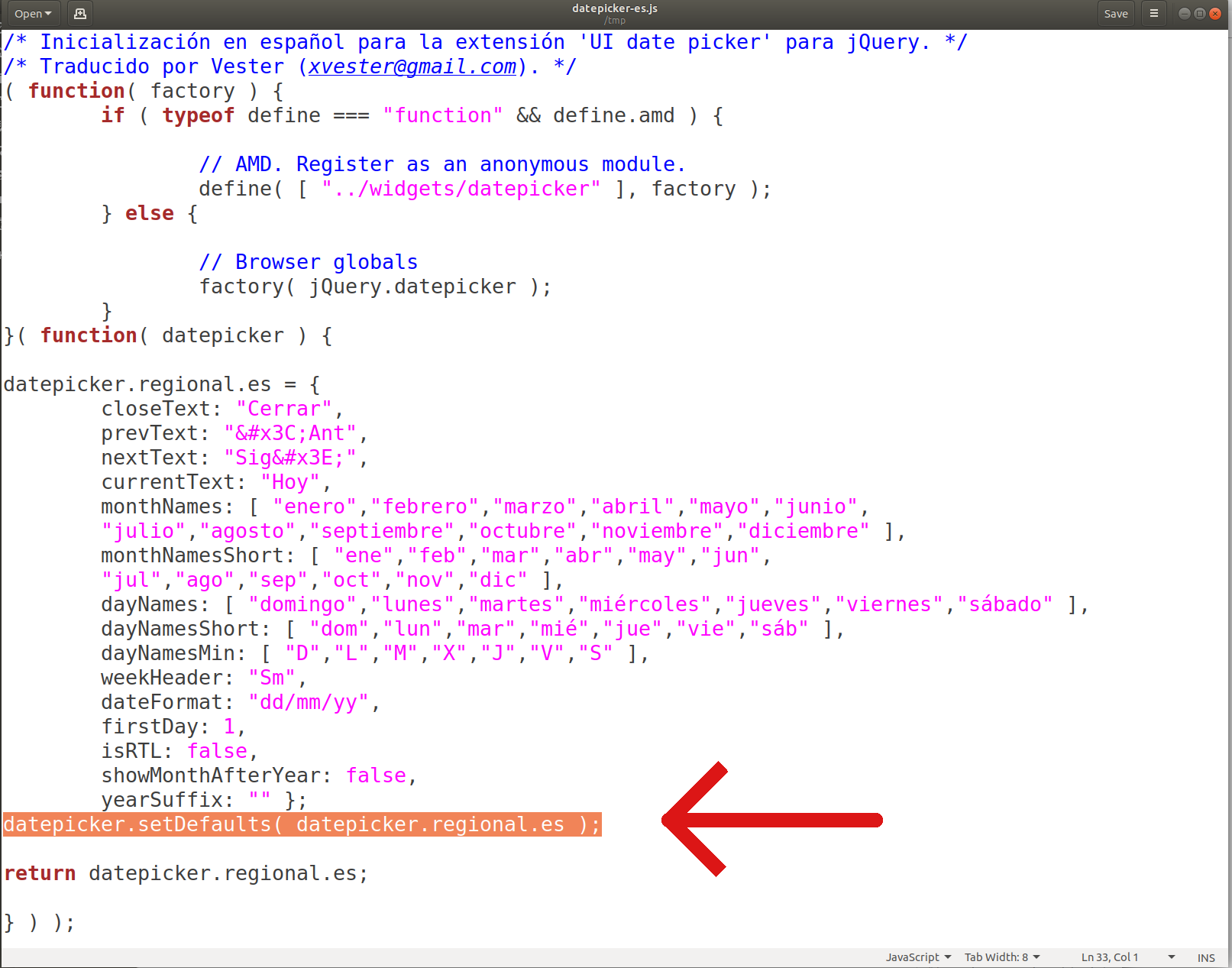
Nun sollte für jede Sprachdatei eine kleine Anpassung vorgenommen werden. Am Ende der Sprachdatei wird folgende Zeile gelöscht:
Diese Sprachdateien können nun hochgeladen werden, entweder:
- als Formulardatei, wenn die Sprachen nur für ein Formular benötigt werden, oder
- als Mandantdatei, wenn die Sprachen für alle Formulare zur Verfügung stehen sollen.
Eigenes Datumsformat
Wenn erforderlich, kann auch ein eigenes Datumsformat erstellt werden. Hierzu kann etwa eine Sprachdatei genommen und angepasst werden. Es muss ein Eintrag in der Datumsformatsliste $.datepicker.regional angelegt werden. Der Eintrag ist ein Objekt und kann folgende Untereinträge enthalten:
currentText, monthNames, monthNamesShort,
dayNames, dayNamesShort, dayNamesMin,
weekHeader, dateFormat, firstDay,
isRTL, showMonthAfterYear, yearSuffix
Eine Beschreibung dieser Einträge findet sich in der Doku.
Datumsformat ändern
Nachdem die gewünschten Sprachdateien hochgeladen wurden, kann nun das Datumsformat im Formular geändert werden. Entweder kann das Standarddatumsformat für alle Eingabefelder geändert werden oder nur das Datumsformat für einige spezielle Eingabefelder. Zudem muss nach dem Ändern des Datumsformats noch die Validierung wie weiter unten beschrieben angepasst werden, sodass das neue Datumsformat korrekt erkannt wird.
Globales Datumsformat festlegen
Falls das Datumsformat für alle Eingabefelder geändert werden soll, kann die Standardsprache entsprechend angepasst werden. Dazu wird eine neue JavaScript-Datei angelegt, zum Beispiel mit dem Name datepicker-locale.js. Diese JavaScript kann wie die Sprachdateien als Formular- oder Mandantdatei hochgeladen werden, je nachdem, ob die Einstellung nur für ein Formular oder für alle Formulare geändert werden soll.
Das Formular kann in verschiedenen Sprachen geöffnet werden. Um das Datumsformat anhand der aktuellen Sprache zu setzen, wird die JavaScript-Datei :
// Datumsformat für die aktuelle Sprache auslesen
const locale = $.datepicker.regional[XFC_METADATA.currentLanguageTag];
// Datumsformat als Standard setzen
// Ist das Datumsformat nicht vorhanden, wird Deutsch genommen
$.datepicker.setDefaults(locale || $.datepicker.regional["de"]);
});
Für alle Eingabefeld im Xima® Formcycle-Designer, bei denen der Datentyp auf Datum gesetzt ist, wird nun das geänderte Datumsformat verwendet. Beispielsweise kann das Formulars nun wie folgt aufgerufen werden:
https://formcycle.eu/formcycle/form/provide/2152?lang=fr
# Auf Niederländisch
https://formcycle.eu/formcycle/form/provide/2152?lang=nl
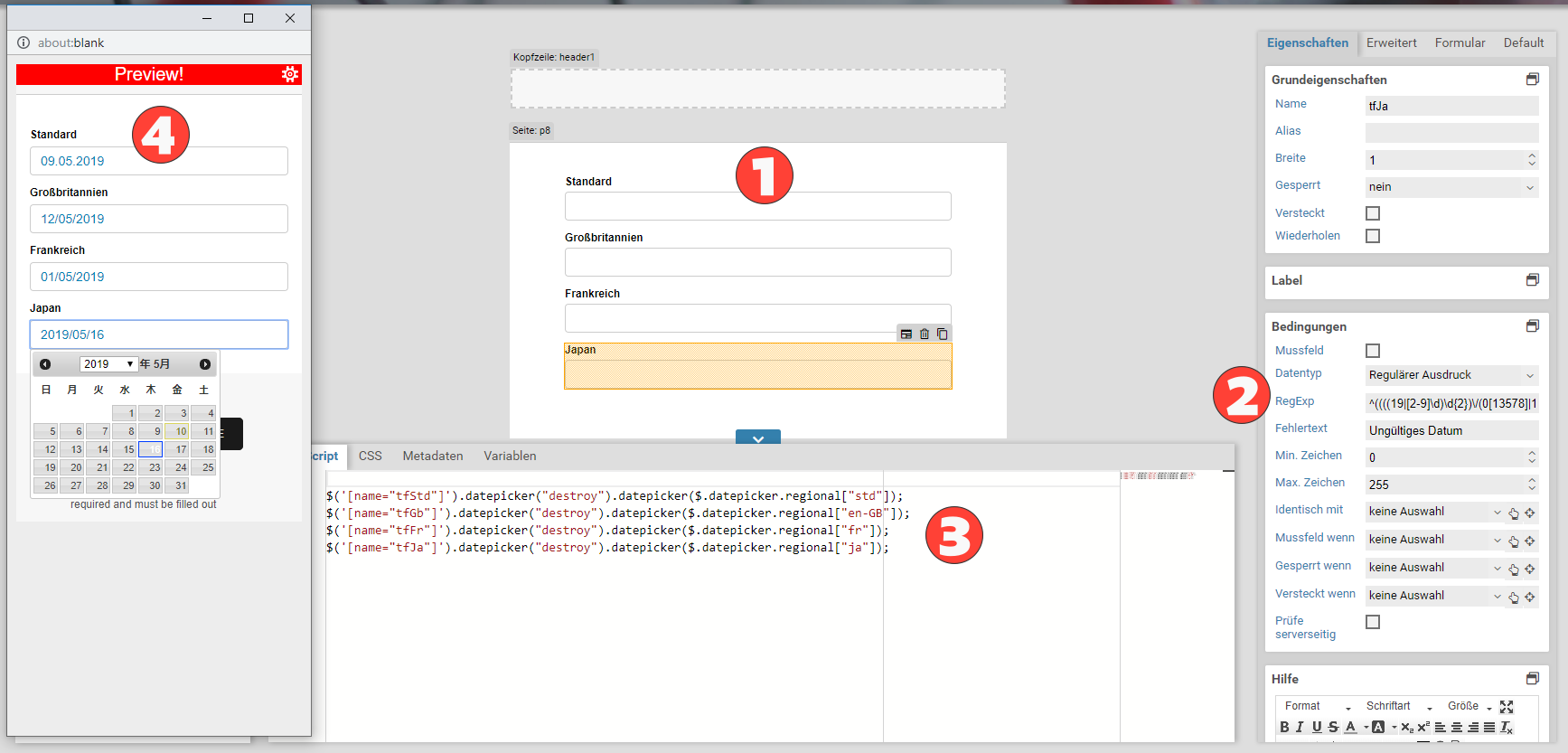
Datumsformat pro Eingabefeld ändern
Falls die Sprache nur für einige Eingabefelder geändert werden soll, kann das Datumsformat im JavaScript-Bereich geändert werden. Das Eingabefeld wird zuerst mit jQuery selektiert, dann wird der vorhandene Kalender entfernt und schließlich das gewünschte Datumsformat gesetzt:
const tfDateFr = $("[name='tfDateFr']");
// Aktuellen Kalender entfernen
tfDateFr.datepicker("destroy");
// Kalender mit französischem Datumsformat aktivieren
tfDateFr.datepicker($.datepicker.regional.fr);
Datumsformat validieren
Da die Nutzung des Kalenders nicht zwingend ist und in Formularen von Xima® Formcycle ein Datum auch direkt eingeben werden kann, ist noch eine Validierung des Datumsformats erforderlich. Standardmäßig wird auf das deutsche Datumsformat validiert. Zum Ändern gibt es zwei verschiedene Möglichkeiten:
Mittels eigener Fehlerfunktion
Falls nur das Standarddatumsformat geändert wurde, kann die Validierung für alle Datumsfelder mittels einer eigenen Fehlerfunktion geändert werden. Folgender Code kann etwa mit in die geschrieben werden.
/**
* @param {JQuery} input
*/
function checkDate(input) {
const dateFormat = input.datepicker("option", "dateFormat");
const settings = input.data("datepicker").settings;
const value = input.val();
try {
const date = $.datepicker.parseDate(dateFormat, value, settings);
return "";
}
catch (e) {
return XM_FORM_I18N.dateIntl || XM_FORM_I18N.dateDE;
}
}
$(".XTextField.hasDatepicker").each((_, el) => $(el).errorFunc(function() {
return checkDate($(this));
}));
});
Hier wird geprüft, ob das eingegebene Datum ein gültiges Datum in Bezug auf das aktuelle Datumsformat ist. Ist das Datum ungültig, wird der Text der i18n-Variablen dateIntl ausgegeben. Diese i18n-Variable kann im Backend angelegt und für die einzelnen Sprachen angepasst werden.
Mittels RegExp
Diese Vorgehensweise empfiehlt sich, wenn das Datumsformat nur für einige Eingabefelder geändert wurde. Unter Bedingungen wird als Datentyp regulärer Ausdruck ausgewählt. Damit der Kalender erscheint, muss dabei manuell die Funktion $.fn.datepicker aufgerufen worden sein. Hier kann nun das Muster für das Datumsformat und eine Fehlernachricht eingegeben werden. Für ein französisches Datumsformat etwa folgende RegExp:
Weitere Script-Funktionen
Der Kalender der Bibliothek jQuery UI bietet noch vielfältige Möglichkeiten zur Interaktion und Konfiguration der Datumsauswahl. Diese sind in der Doku (englisch) ausführlich erläutert. Hier sollen die häufigsten Einsatzmöglichkeiten kurz dargestellt werden.
Datum auslesen und setzen
Der aktuell in ein Datumsfeld eingetragene Textwert kann mittels der jQuery-Funktion val ausgelesen werden. Wird das Datum als Datumsobjekt benötigt, kann dies mittels der Funktion getDate ausgelesen und mittels JavaScript-Funktionen weiterverarbeitet werden. Analog kann ein beliebiges Datum mittels setDate gesetzt werden.
// "05.01.2017"
$("[name=tfDate]").val();
// Datumsobjekt auslesen
// "2017-01-04T23:00:00.000Z"
$("[name=tfDate]").datepicker("getDate").toISOString();
// Setzt Datum auf den 22. Mai 1990
$("[name=tfDate]").datepicker("setDate", new Date(1990,4,22));
Datum des Servers
Das aktuelle Datum von Xima® Formcycle steht als Datumsobjekt in XFC_METADATA.serverdate. Ein Datumsfeld kann auch mit diesem Datum vorbefüllt werden. Wenn das Datumsfeld tfDate heißt, kann folgendes JavaScript genutzt werden:
Datum formatieren
Mittels der JavaScript-Funktion toLocaleDateString(locale) kann ein Datum in einem landestypischen Format ausgegeben werden.
$("[name=tfDate]").datepicker("getDate").toLocaleDateString("en") // "1/16/2017"
$("[name=tfDate]").datepicker("getDate").toLocaleDateString("fr") // "16/01/2017"
$("[name=tfDate]").datepicker("getDate").toLocaleDateString("ja") // "2017/1/16"
Um beliebige Daten nach einem beliebigen Format zu formatieren, stellt jQuery UI eine Zusatzfunktion bereit:
Der Formatierungsstring kann folgende Formatierungsanweisungen enthalten.
| Anweisung | Bedeutung |
|---|---|
| d | Tag des Monats, ohne führende Null |
| dd | Tag des Monats, zweistellig |
| o | Tag des Jahres, ohne führende Null |
| oo | Tag des Jahres, dreistellig |
| D | Kurzname des Tages, z.B. Mon oder Mi |
| DD | Langname des Tages, z.B. Montag oder Mittwoch |
| m | Monat, ohne führende Null |
| mm | Monat, zweistellig |
| M | Kurzname des Monats, z.B. Jun. oder Dez. |
| MM | Langnames des Monats, z.B. Juni oder Dezember |
| y | Jahr, zweistellig |
| yy | Jahr, vierstellig |
| @ | Unixzeit (Anzahl Millisekunden seit 01.01.1970) |
| ! | Windowszeit (Anzahl von 100ns seit 01.01.0001) |
Optional kann als drittes Argument noch angegeben werden, welche Sprachvarianten für die Namen von Tagen und Monaten genutzt werden sollen.
$.datepicker.formatDate("dd.mm.yy (DD)", XFC_METADATA.serverTime);
// "17/1/5"
$.datepicker.formatDate("y/m/d", XFC_METADATA.serverTime);
// "16-01-2017 (Montag)"
$.datepicker.formatDate("dd-mm-yy (DD)", XFC_METADATA.serverTime);
// Französisches Datumsformat
// "16-01-2017 (janvier[janv.]-lundi[lun.])"
$.datepicker.formatDate("dd-mm-yy (MM[M]-DD[D])", new Date(), {
dayNamesShort: $.datepicker.regional[ "fr" ].dayNamesShort,
dayNames: $.datepicker.regional[ "fr" ].dayNames,
monthNamesShort: $.datepicker.regional[ "fr" ].monthNamesShort,
monthNames: $.datepicker.regional[ "fr" ].monthNames
});
Datum einlesen
Analog zum Formatieren kann mittels jQuery UI auch Text als Datum eingelesen werden:
Die Übergabeparameter für Datumsformat und die Optionen verhalten sich wie beim Formatieren eines Datums.
$.datepicker.parseDate("dd-MM-yy", "05-Januar-2017", {
monthNames: $.datepicker.regional["de"].monthNames,
});
// Einlesen des Datums "05-Janvier-2017"
$.datepicker.parseDate("dd-MM-yy", "05-Janvier-2017", {
monthNames: $.datepicker.regional["fr"].monthNames,
});