JavaScript und CSS
Der Xima® Formcycle-Designer bietet vielfältige Möglichkeiten, ein Formular einfach und ohne Programmiertkenntnisse zu erstellen. Dennoch kann es bei komplexen Formularen vorkommen, dass es spezielle Funktionen oder Anforderungen geben soll, die nicht über die grafische Oberfläche umsetzbar sind.
Wie bei allen Webseiten wird auch bei den Formularen von Xima® Formcycle Html, JavaScript und Css eingesetzt. Um eigenes JavaScript und Css zu Formularen hinzuzufügen, gibt es mehrere Möglichkeiten:
- Anlegen von Mandantdateien mit der Dateiendung .js beziehungsweise .css. Diese werden dann automatisch in allen Formularen geladen. Diese können etwa für JavaScript-Bibliotheken verwendet werden, die in allen Formularen zur Verfügung stehen sollen.
- Anlegen von Formulardateien mit der Dateiendung .js beziehungsweise .css. Diese werden automatisch beim Öffnen des Formulars geladen. Im Gegensatz zu Mandant-Ressourcen sind Formular-Ressourcen nur für das Formular gültig, für das sie angelegt wurden. Hier können etwa JavaScript-Bibliotheken hochgeladen werden, die nur für ein Formular benötigt werden.
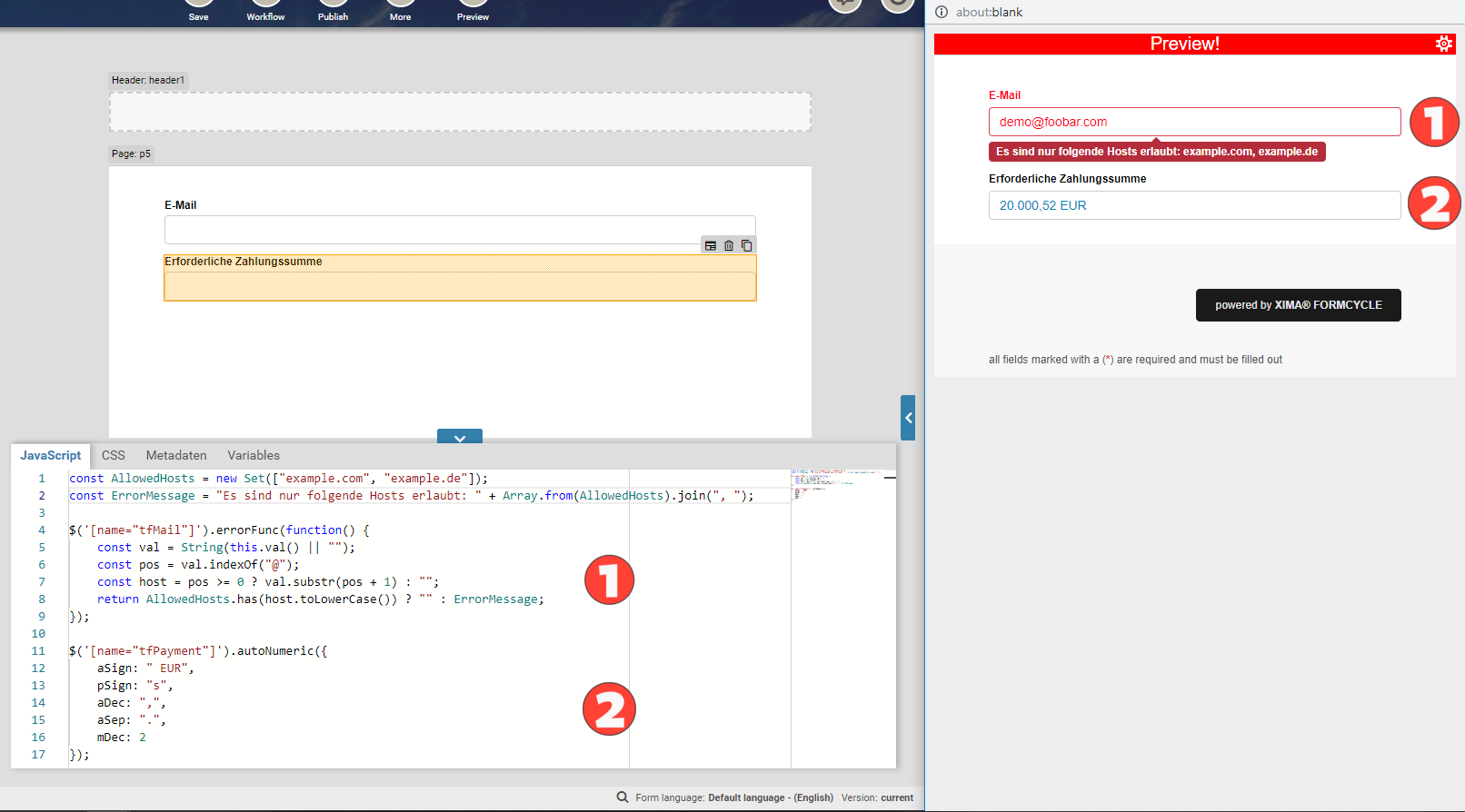
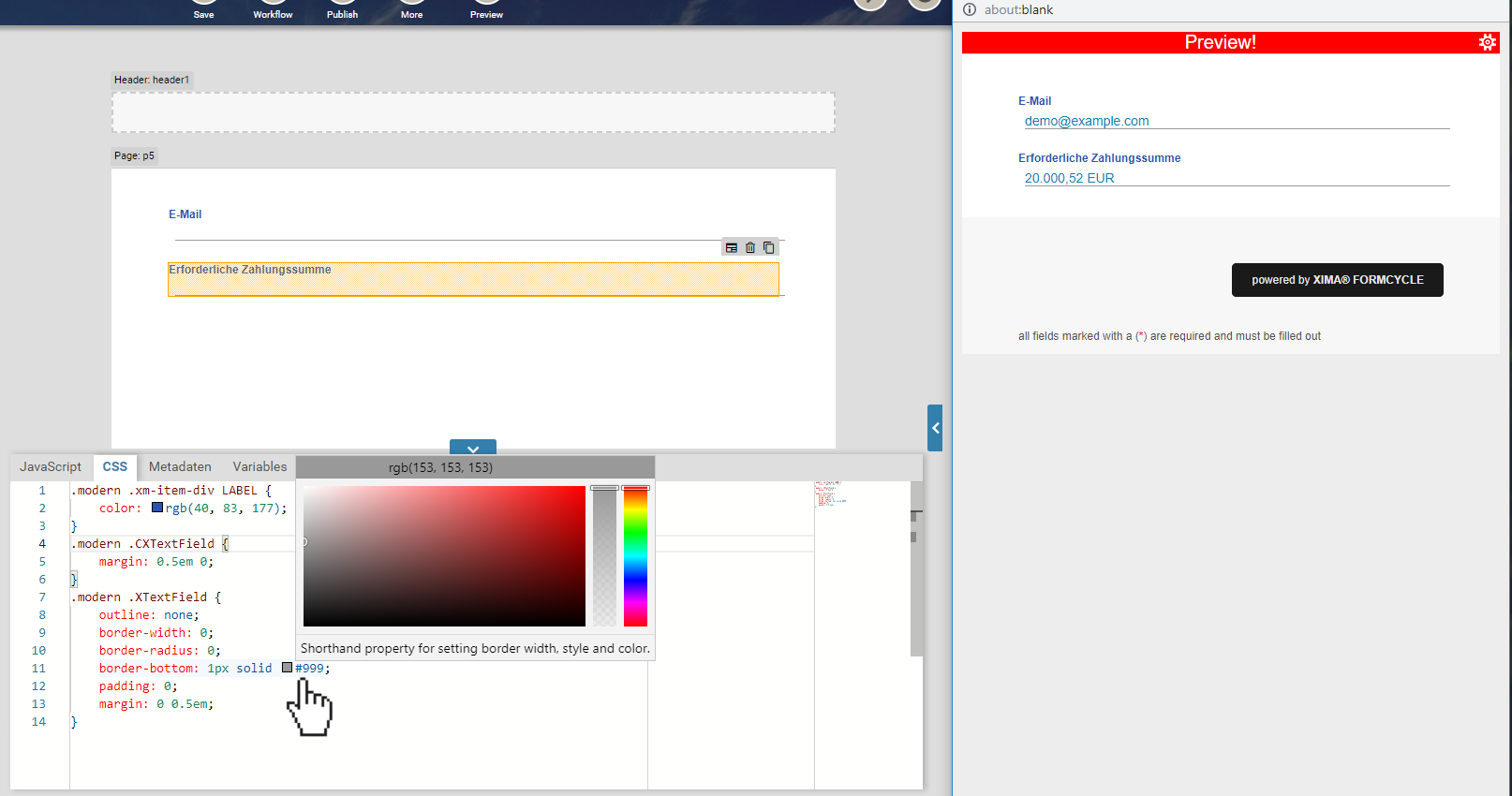
- Im JavaScript- oder Css-Tab im unteren Bereich vom Xima® Formcycle-Designer direkt das entsprechende JavaScript oder Css eingeben. Vorteil ist hier, dass bei CSS alle Änderungen sofort im Formular sichtbar sind. Diese Möglichkeit eignet sich besonders für formularspezifische Logik, also etwa zum Aufsetzen von Validatoren für Formularfelder.
- Für Css kann auch ein Css-Template angelegt werden. Dieses kann dann unter Layout bei den Formulareigenschaften ausgewählt werden.
Der fortgeschrittene Bereich befindet sich unten im Xima® Formcycle-Designer. Er wird durch Klick auf  unten im Xima® Formcycle-Designer geöffnet. Er ist in die folgenden Tabs gegliedert:
unten im Xima® Formcycle-Designer geöffnet. Er ist in die folgenden Tabs gegliedert:
- JavaScript-Bereich
- Hier kann eigenes JavaScript geschrieben werden. Dieses gesamte JavaScript wird erst ausgeführt, wenn das Formular fertig geladen ist.
- Css-Bereich
- Hier kann eigenes Css geschrieben werden. Alle Änderungen hier am Css sind sofort im Formular sichtbar.
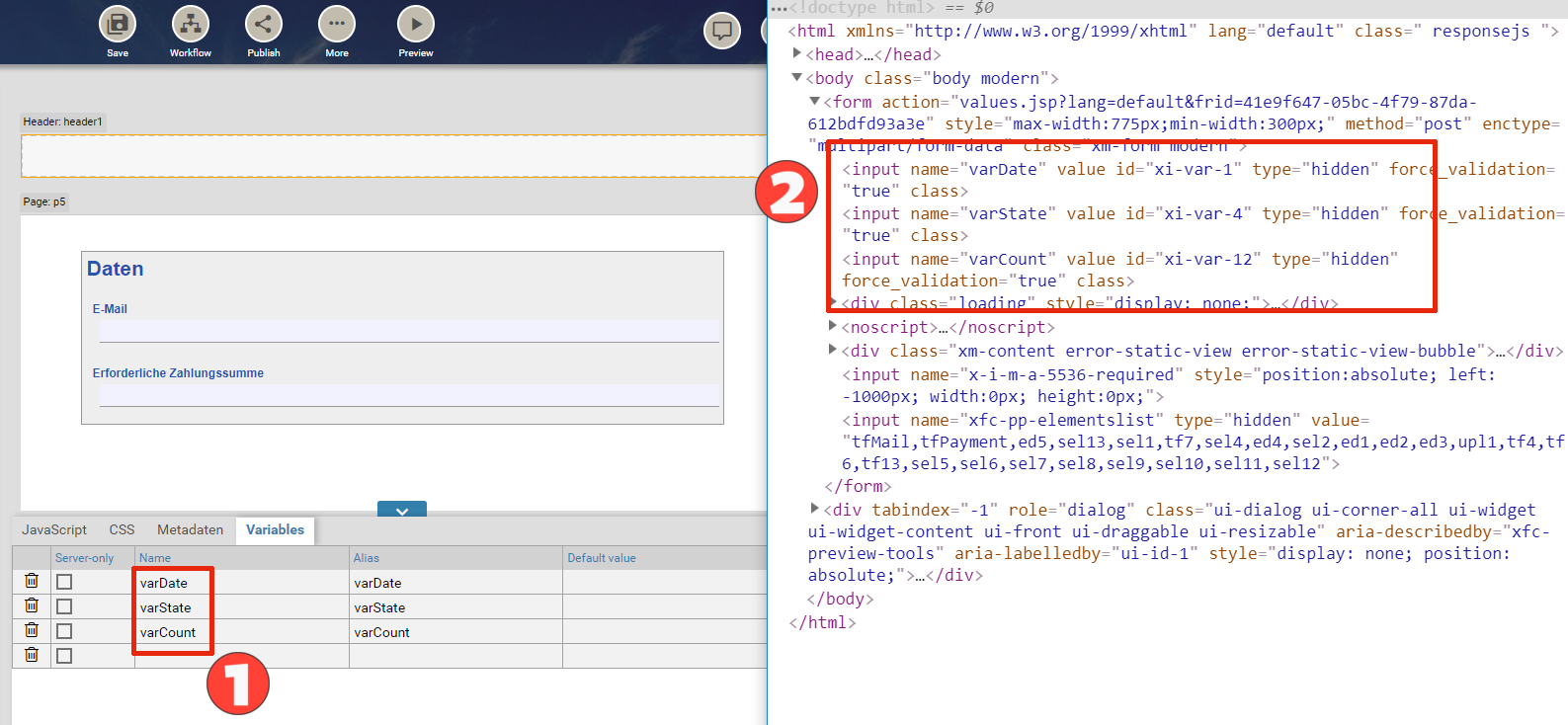
- Variablen-Bereich
- Hier können versteckte Eingabefelder angelegt werden (<input type="hidden">). Diese sind etwa nützlich, um Daten zur Verfügung zu stellen, die nur auf dem Server und vom JavaScript benötigt werden, aber nirgends im Formular angezeigt werden sollen.
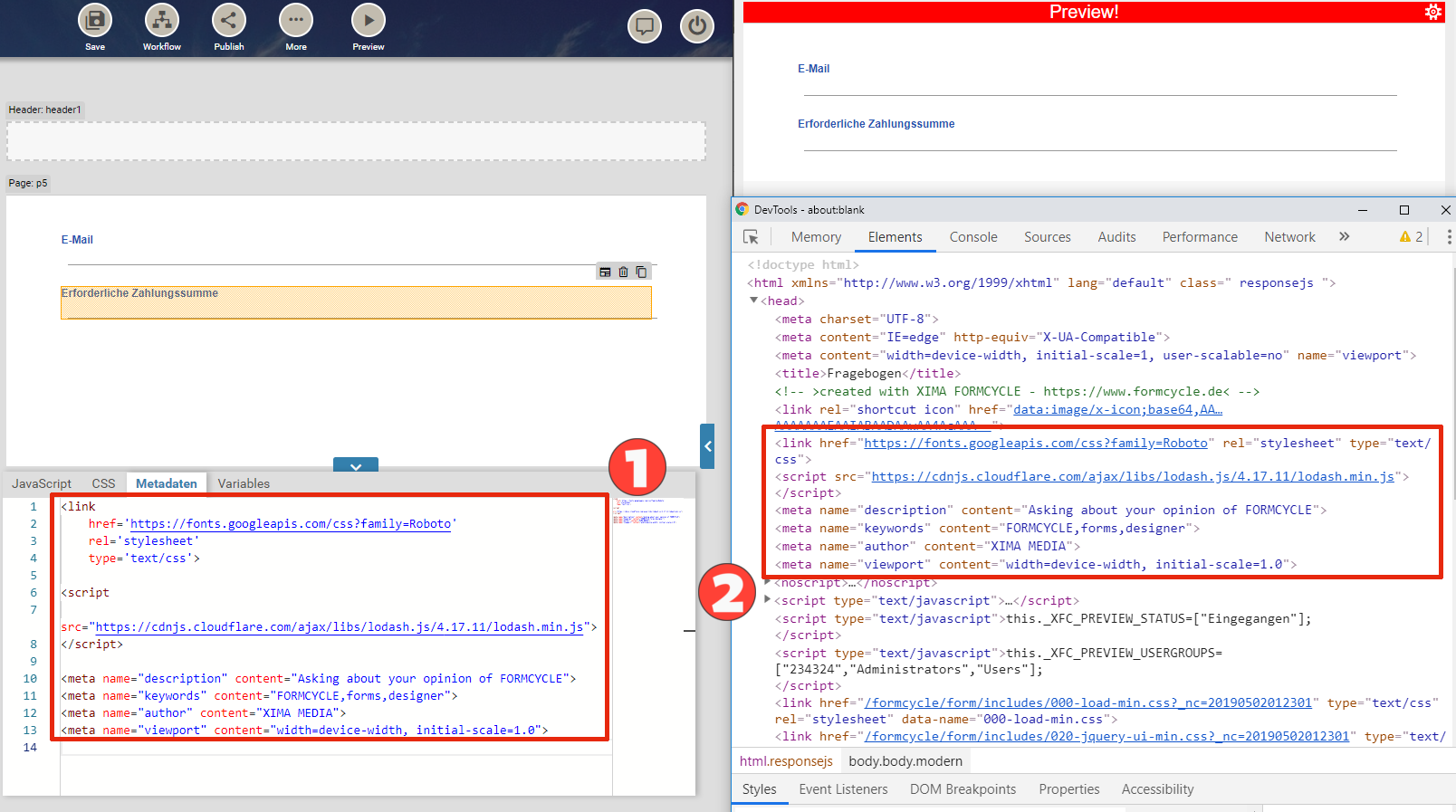
- Meta-Bereich
- Hier kann Html eingegeben werden, welches zum <head> des generierten Html des Formulars hinzugefügt werden. Etwa ist es möglich, hier zusätzliche <meta> Informationen für die Suchmaschinenoptimierung einzufügen.
Beim Editieren von JavaScript und Css wird ein Editor verwendet, der durch Autovervollständigung, Syntaxhervorhebung und Code-Einrückung unterstützt und das Schreiben von Code vereinfacht. Weitere Informationen hierzu finden sich in der Hile zum JavaScript-Bereich und Css-Bereich.