Theme-Konfigurator-Plugin
Plugin-Download (erfordert Anmeldung)
Das Theme-Konfigurator-Plugin ermöglicht es, verschiedene Layout-Einstellungen eines Formulars wie Schriftgrößen, Farben und Abstände über eine grafische Oberfläche zu bearbeiten.
Das Plugin sollte als System-Plugin installiert werden, kann prinzipiell aber auch als Mandant-Plugin installiert werden. Das Plugin an sich erfordert keine Einstellung oder Konfiguration. Nach der Installation gibt es links im Hauptmenü einen neuen Menüeintrag mit dem Namen Theme-Konfigurator.
Die Bedienung des Theme-Konfigurators gliedert sich in zwei Abschnitte, die sich jeweils an unterschiedliche Nutzergruppen richten:
- Erstellen von Layout-Vorlagen
- Dies richtet sich an technisch versierte Nutzer, die Vorlagen für Layouts erstellen möchten. In einer Vorlage wird etwa festgelegt, welche Eigenschaften (Farben, Schriftgrößen etc.) bearbeitbar sein sollen. Basierend auf einer Vorlage kann dann ein Layout erstellt werden, in dem jeder Eigenschaft entsprechende Werte zugewiesen werden (Farbe=rot, Schriftgröße=12px etc.). Hierzu sind grundlegende Kenntnisse über Css und Scss notwendig. Für Nutzer, die keine Vorlagen erstellen sollen oder dürfen, kann diese Möglichkeit über ein Rollenrecht entzogen werden.
- Erstellen von konkreten Layouts
- Dies richtet sich an gestalterisch versierte Nutzer. Basierend auf einer Vorlage kann ein konkretes Layout erstellt werden. Es ist auch möglich, mehrere Layouts basierend auf einer Vorlage zu erstellen, etwa eine Variation in Rot und eine Variation in Blau. Nachdem ein Layout erstellt wurde, kann es entwender als Design (CSS)-Vorlage für den Xima® Formcycle-Designer oder als Css-Mandantdatei abgespeichert werden.
Wird das Plugin installiert, wird automatisch eine erste Layout-Vorlage im System angelegt. Diese enthält das mit Xima® Formcycle ausgelieferte Modern-Theme.
Technisch werden durch Layout-Vorlagen Scss-Dateien mit Variablen definiert. Durch Layouts wird diesen Variablen jeweils ein Wert zugewiesen.
Allgemeine Hinweise
Rollenrechte
Dieses Plugin fügt dem Rollenmenü einige neue Rollenrechte hinzu. Daher ist es möglich, dass je nach Einstellungen einigen Benutzern bestimmte Möglichkeiten des Theme-Konfigurators nicht zur Verfügung stehen. In dem Fall sollte der entsprechende zuständige Administrator kontaktiert werden.
Vollbildmodus
Da der Theme-Konfigurator viele Möglichkeiten bietet, kann der in Xima® Formcycle vorhandene Platz auf kleineren Bildschirmen nicht ausreichen. Hierfür gibt es einen Vollbildmodus, der durch Klick auf das Erweitern-Symbol ( ) rechts oben aktiviert und deaktiviert werden kann.
Export
Links in der Liste mit den Layout-Vorlagen und darauf basierenden Layouts gibt es ein Herunterladen-Symbol ( ), welches erscheint, wenn mit der Maus über eine Layout-Vorlage oder ein Layout gefahren wird.
Durch Klick auf dieses Symbol kann die entsprechende Layout-Vorlage oder das Layout heruntergeladen werden. Falls eine Layout-Vorlage heruntergeladen wird, können zusätzlich auch einige oder alle Layouts mit heruntergeladen werden, dabei wird ein Zip-Archiv erstellt.
Weiterhin ist es über den Hochladen-Knopf ( ) in der Leiste oben links auch möglich, heruntergeladene Layout-Vorlagen und Layouts wieder zu importieren.
Falls dabei Layout-Vorlagen oder Layouts überschrieben werden würden, erscheint ein Dialog mit einem entsprechenden Hinweis und möglichen Optionen.
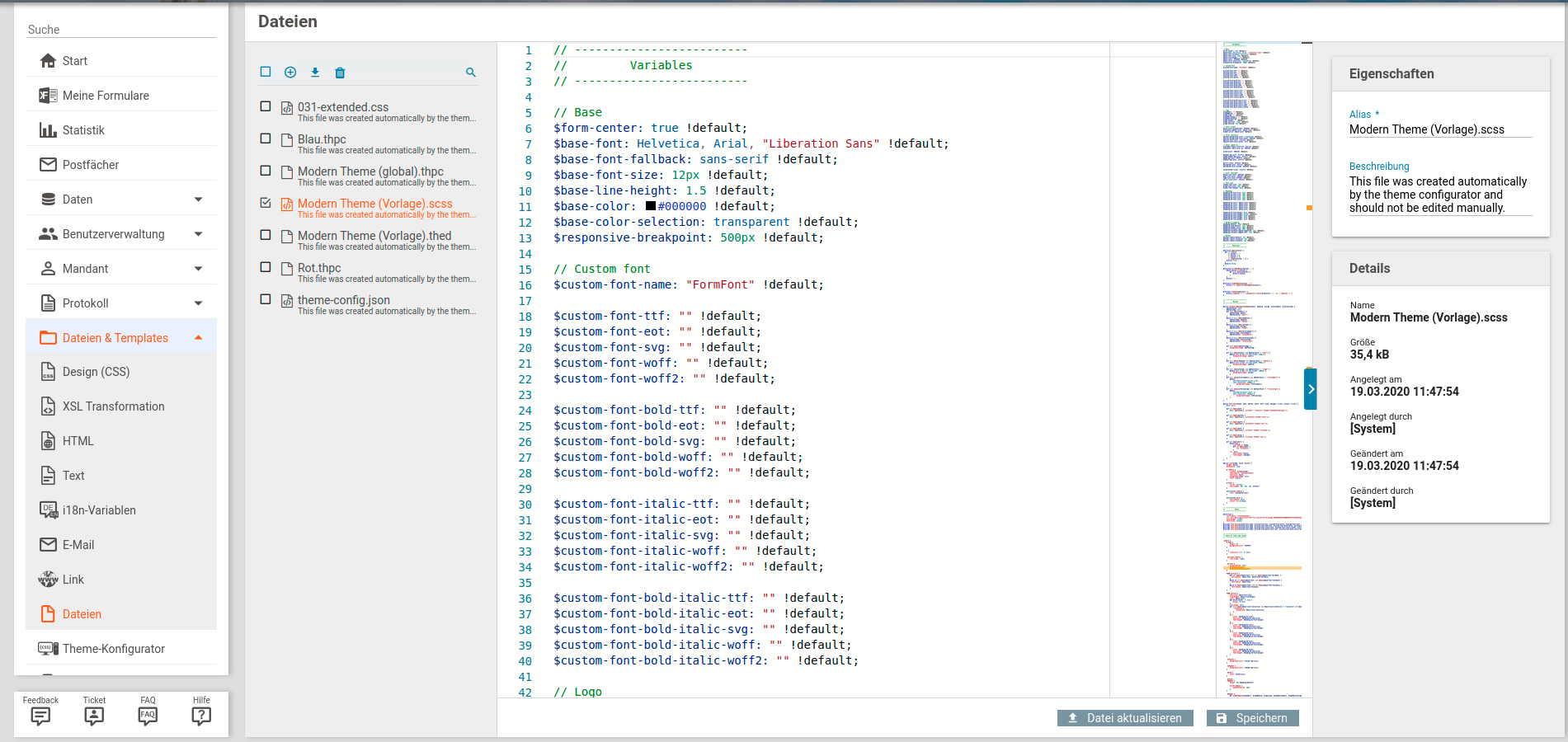
Dateiablage
Die erstellten Layout-Vorlagen und Layouts werden als Mandantdatei gespeichert. Diese automatisch erstellten Dateien sollten nicht manuell editiert oder gelöscht werden. Es ist aber etwa möglich, durch Export der entsprechenden Mandantdateien ein Backup zu erstellen und später wieder einzuspielen.
Die von diesem Plugin erzeugten Dateien haben verschiedene Dateiendungen:
- .scss
- Steht für Sassy CSS. Hierbei handelt es sich um die Scss-Datei, welche die Implementierung einer Layout-Vorlage enthält.
- .thed
- Steht für theme editor (configuration). Eine Konfigurationsdatei im Json-Format, welche die bearbeitbaren Eigenschaften (Variables) der Scss-Datei sowie die zu verwendeten Editoren enthält.
- .thpc
- Steht für theme processing (configuration). Eine Konfigurationsdatei im Json-Format, welche die konkret festgelegten Werte eines Layout für die einzelnen bearbeitbaren Eigenschaften der Layout-Vorlage enthält.
- .css
- Steht für cascading style sheet. Eine Css-Datei, die aus einem Layout generiert wurde.
Behebung fehlender oder falscher Referenzen
In den Konfigurationsdateien der Layout-Vorlagen und Layouts werden Referenzen auf andere Dateien gespeichert. Etwa wird in der Layout-Datei eine (weiche) Referenz auf die Layout-Vorlage gespeichert. Falls in den Mandantdateien eine referenzierte Datei gelöscht wird, erscheint im Theme-Konfigurator ein enstprechender Dialog mit einem Hinweis darauf. Hier kann die falsche oder fehlende Referenz behoben werden, zum Beispiel indem eine neue Layout-Vorlage erstellt wird oder eine andere Vorlage genutzt wird.
Erstellen eines konkreten Layouts
Allgemeine Aktionen
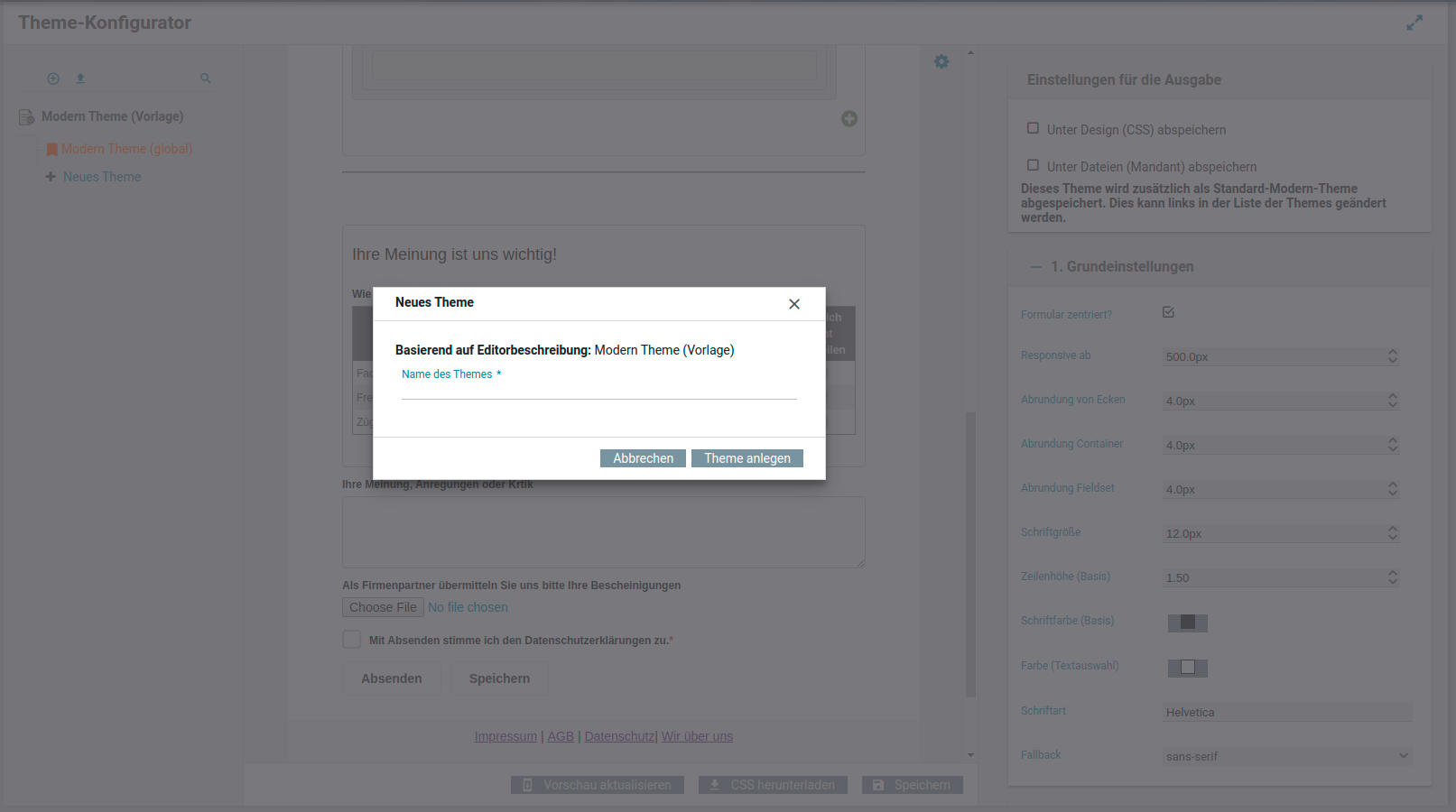
Um ein neues Layout basierend auf einer Layout-Vorlage anzulegen, kann auf die Schaltfläche Neues Theme mit dem Plussymbol ( ) links in der Liste der Layout-Vorlagen geklickt werden. Es öffnet sich ein Dialog, in dem der Name des neuen Layouts eingegeben werden kann.
Nachdem ein neues Layout erstellt wurde, ist es links in der Liste unter der entsprechenden Vorlage zu sehen. Durch Klick auf das Layout wird es geöffnet und kann bearbeitet werden.
An jedem Layout gibt es in der Liste links beim Überfahren mit der Maus ein Aktivieren-Symbol ( ). Wird auf dieses geklickt, kann das Layout als Standard-Modern-Theme markiert werden. Ist ein Layout als Standard-Modern-Theme markiert, wird das Layout für alle Formular angewendet, bei denen im Xima® Formcycle-Designer die Option Modern Theme aktiviert ist. Die Option Modern Theme findet sich im Formular-Tab rechts im Xima® Formcycle-Designer. Es ist zu beachten, dass immer nur ein Layout als Standard-Modern-Theme markiert werden kann. Hinweis: Technisch wird dabei eine Mandantdatei mit Namen 031-extended.css angelegt, wodurch das durch Xima® Formcycle standardmäßig ausgelieferte Modern-Theme überschrieben wird.
In der Aktionsleiste ganz unten gibt es drei Aktionsmöglichkeiten:
- Vorschau aktualisieren
- Aktualisiert das Vorschauformular in der Mitte, sodass es den aktuellen Stand widerspiegelt. In der Regel wird die Vorschau automatisch aktualisiert, sobald rechts eine Eigenschaft geändert wird. Sollte dies einmal nicht der Fall sein, kann diese Schaltfläche genutzt werden.
- CSS herunterladen
- Falls notwendig, kann hier das Css heruntergeladen werden, welches aus dem aktuellen Layout mit den aktuellen Einstellungen erzeugt wurde.
- Speichern
- Speichert die aktuelle Konfiguration des Layouts. Falls in der Konfiguration des Layouts eingestellt wurde, dass es als Mandantdatei oder Designer-Vorlage abgespeichert werden soll, werden diese Dateien jetzt ebenfalls erzeugt beziehungsweise aktualisiert.
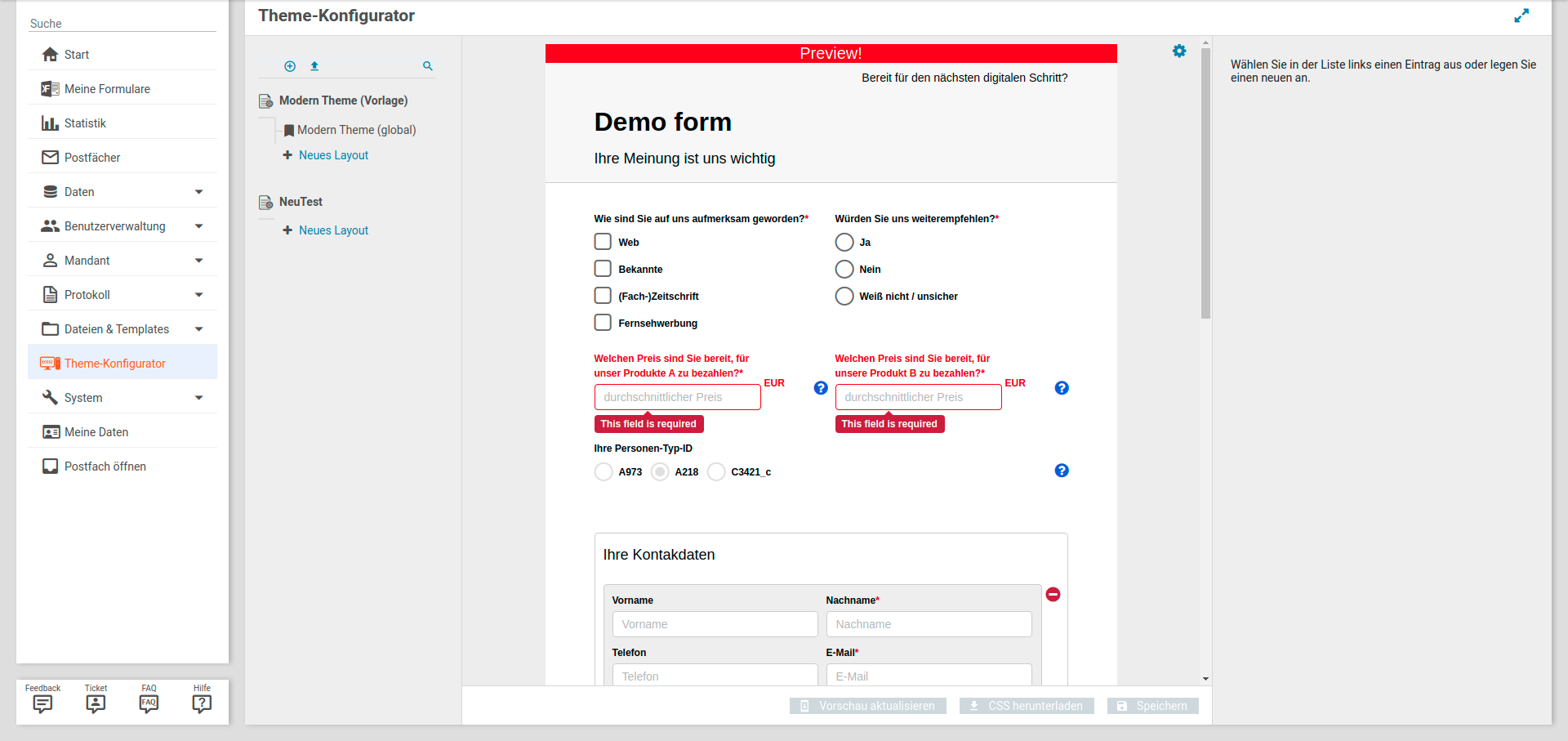
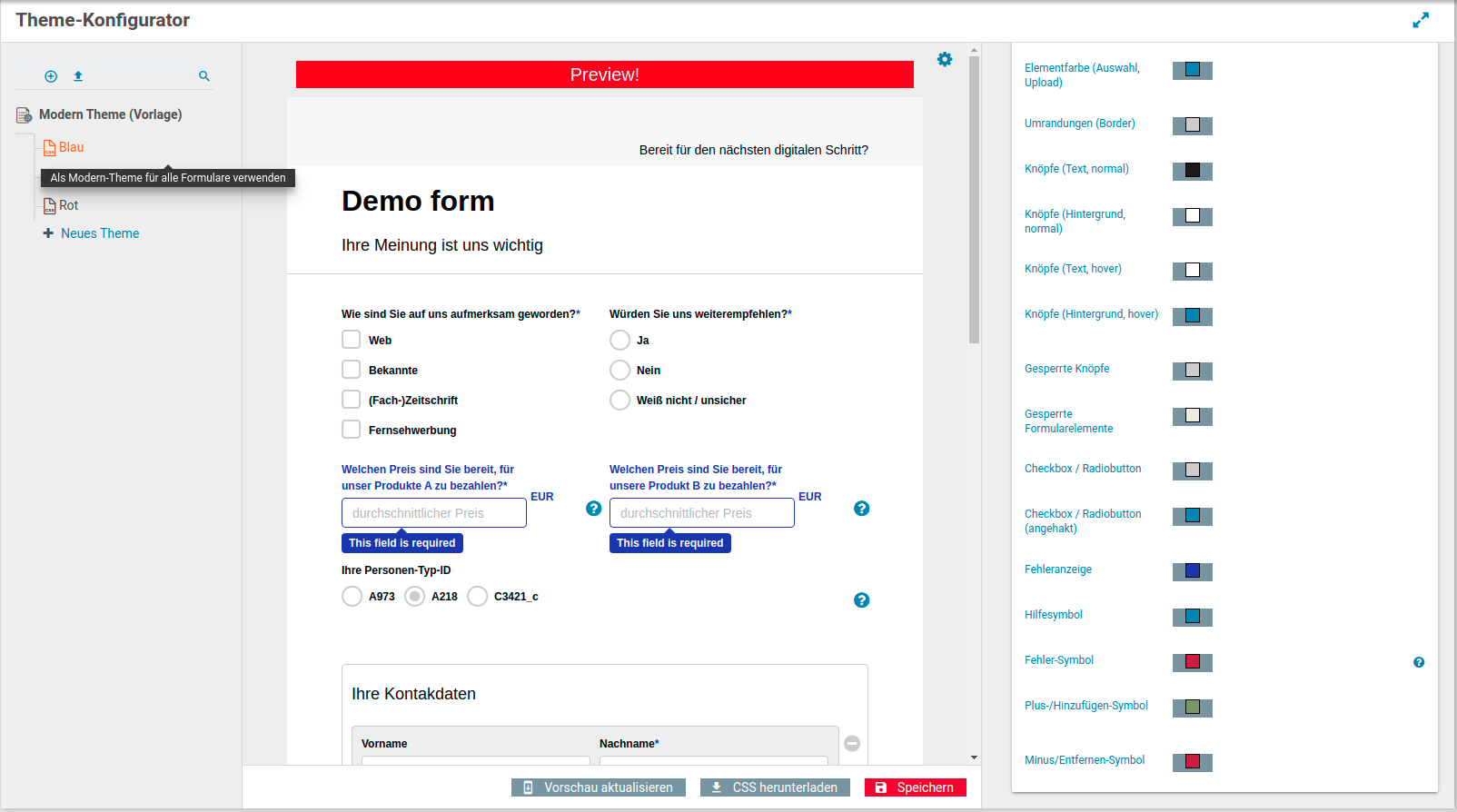
Vorschaubereich
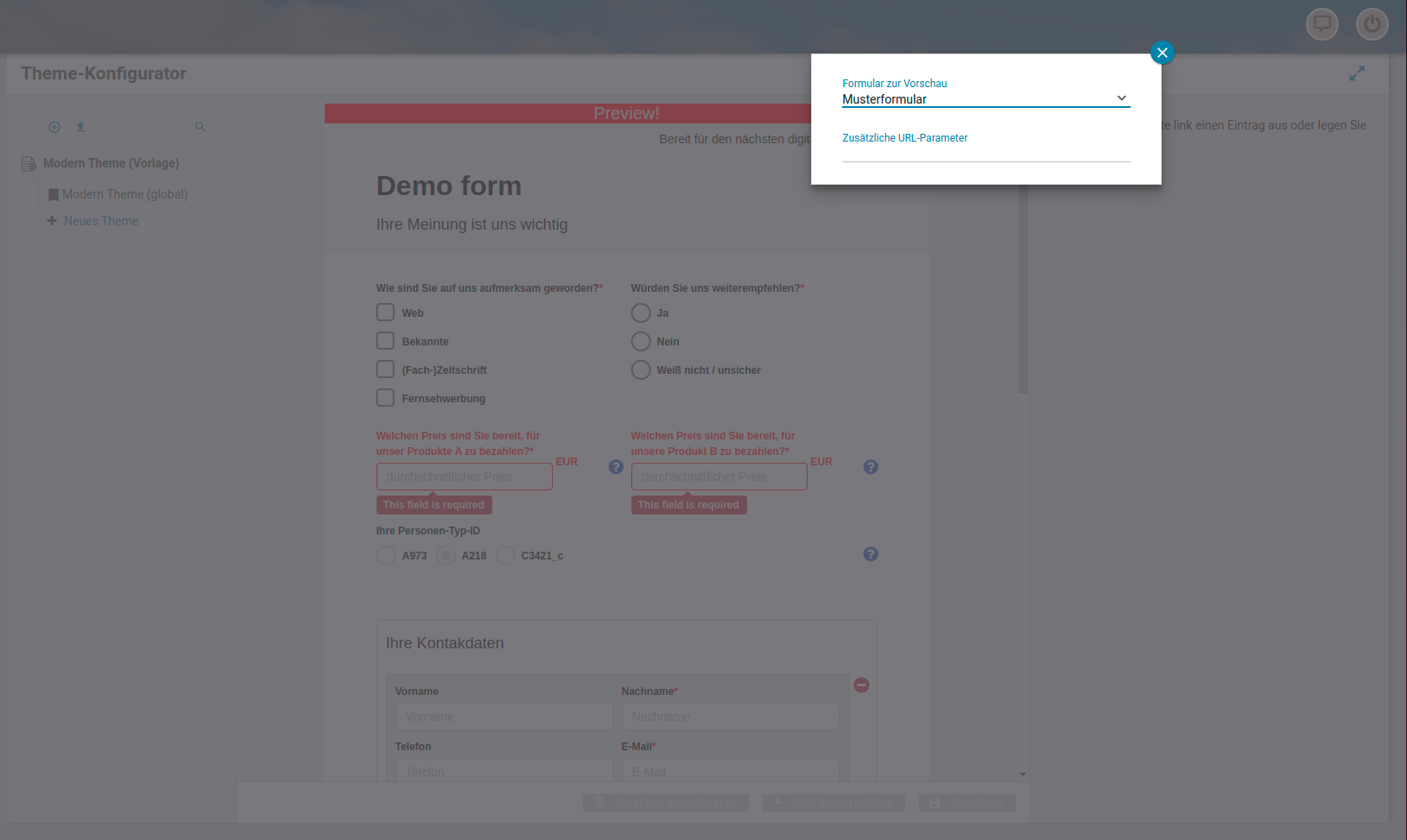
Im Bereich in der Mitte findet sich die Formularvorschau. Hier wird ein Formular angezeigt, wie es mit dem ausgewählten Layout aussehen würde. Standardmäßig wird hier ein generisches Testformular angezeigt. Bei Bedarf kann durch Klick auf das blaue Zahnradsymbol rechts oben ( ) auch ein bestehendes Formular für die Vorschau ausgewählt werden. Als fortgeschrittene Option ist es hier auch möglich, zusätzliche URL-Parameter an den Formularlink anzufügen, der im Vorschaubereich angezeigt wird.
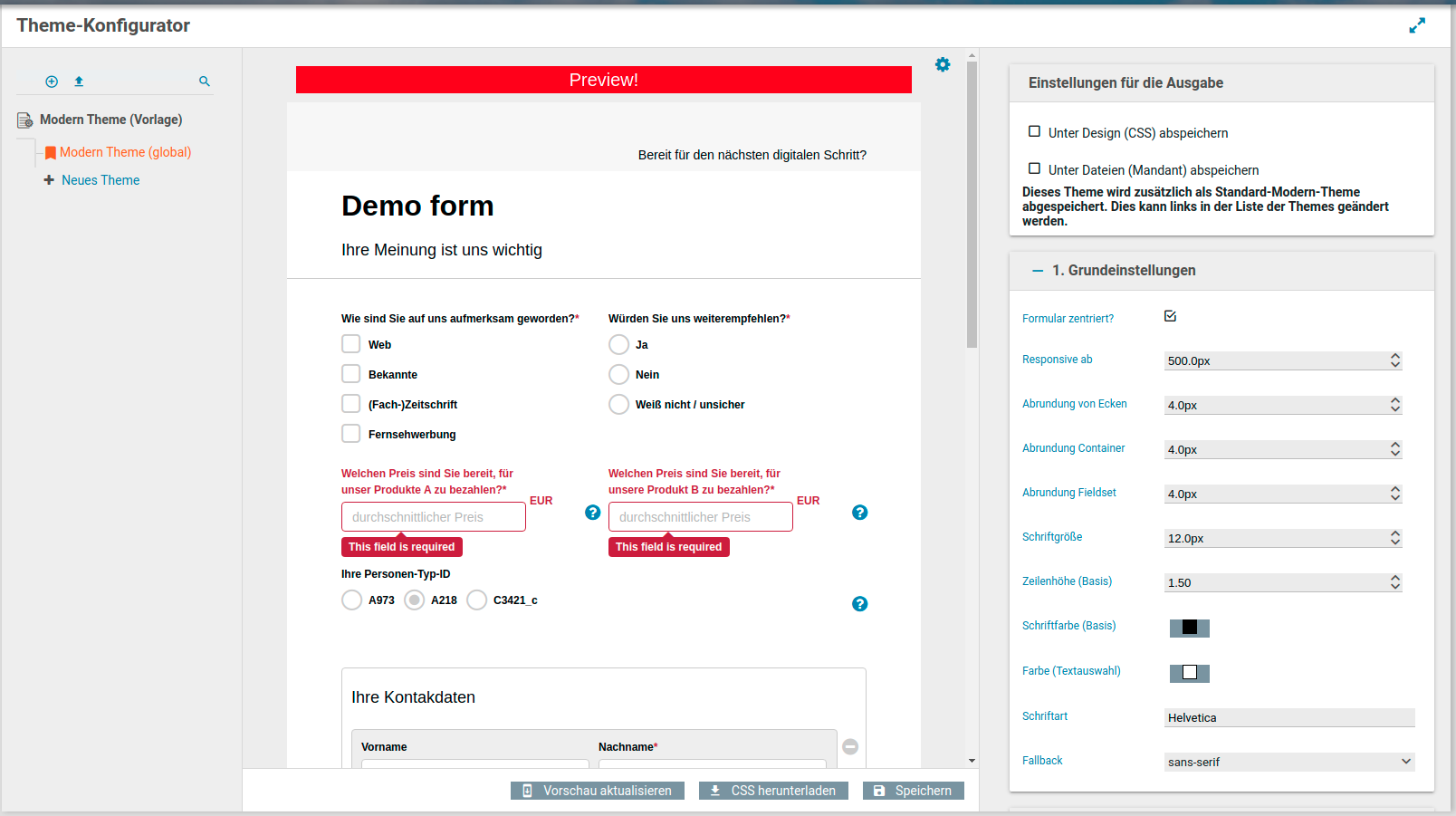
Editierbereich
Im Editierbereich rechts kann das Layout bearbeitet werden. Der Editierbereich gliedert sich in zwei Abschnitte.
Im ersten Abschnitt werden einige allgemeine Einstellungen zum Layout vorgenommen:
- Unter Design (CSS) abspeichern
- Ist diese Option aktiviert, wird das Layout als Vorlage für den Xima® Formcycle-Designer im Menü Design (CSS) abgespeichert.
- Unter Dateien (Mandant) abspeichern
- Ist diese Option aktiviert, wird das Layout als Css-Datei in den Mandantdateien abgespeichert.
Weiterhin erschient hier ein Hinweistext, falls das Layout als Standard-Modern-Theme für Formulare verwendet wird (siehe oben).
Die folgenden Abschnitte erlauben die Konfiguration des Layouts selber, so wie es durch die Layout-Vorlage vorgegeben wird. Hier können etwa Schriftgrößen, Farben und Abstände bearbeitet werden.
Erstellen einer Layout-Vorlage
Eine Layout-Vorlage besteht aus zwei Teilen. Zum einen muss eine Scss-Datei erstellt werden, in der die entsprechenden Layout-Regeln enthalten sind. Scss kann Variablen enthalten, deren Werte später durch den Nutzer festgelegt werden, wenn dieser ein neues Layout erstellt. Zum anderen muss festgelegt werden, welche Variablen editierbar sein sollen und mit welchem Editoren die einzelnen Variablen bearbeitet werden sollen (etwa Texteditor, Pixel-Editor, Farbenwähler, Dateiwähler etc.). Optional können auch noch einige Einstellungen zur Transpilation des Scss in Css vorgenommen werden.
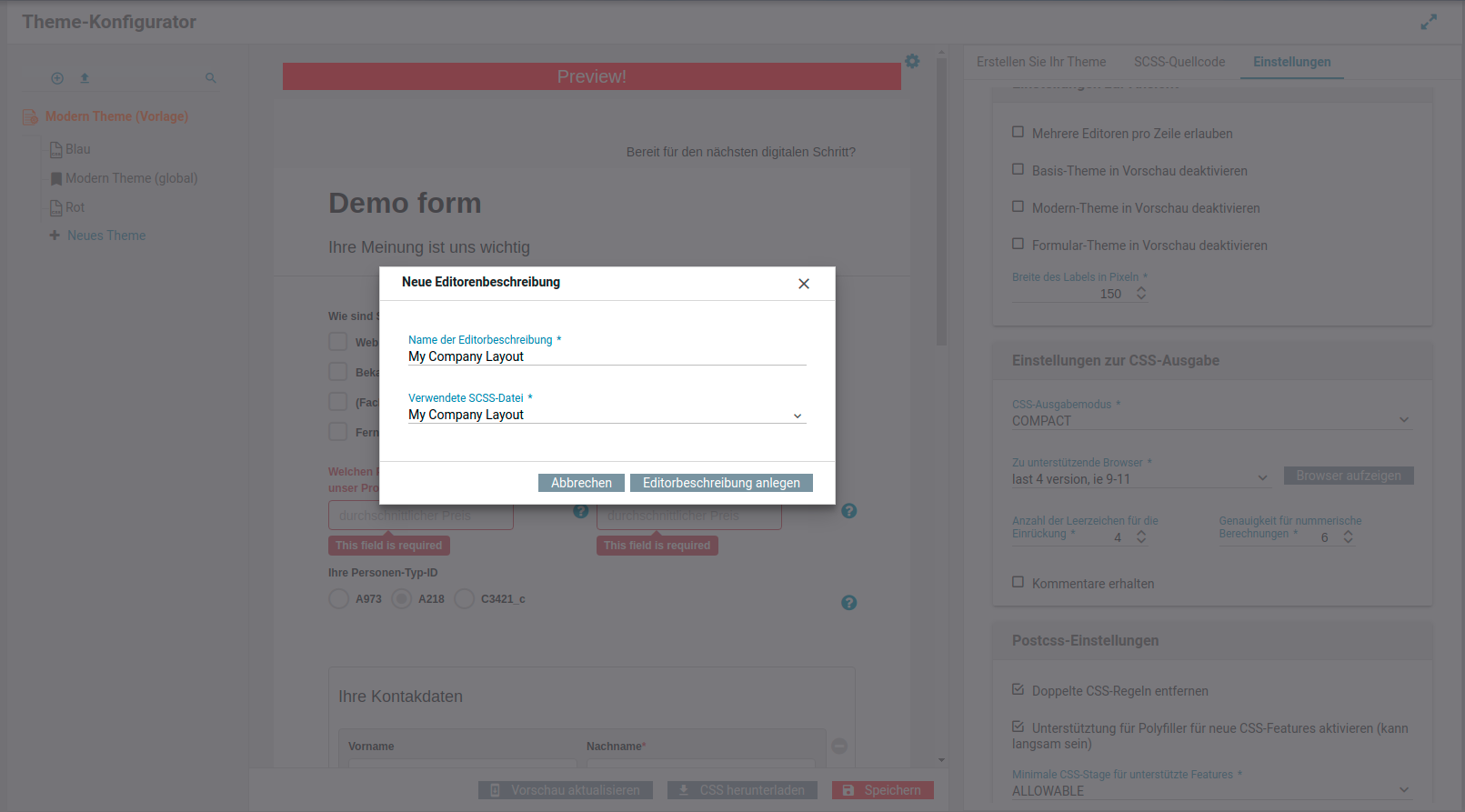
Um eine neue Layout-Vorlage zu erstellen, kann auf das Plussymbol ( ) links oben gedrückt werden. Hier muss der Name der Layout-Vorlage und der Name der Scss-Datei festgelegt werden. In der Regel sollte die Scss-Datei den gleichen Namen wie die Layout-Vorlage erhalten.
Nach Auswahl einer Layout-Vorlage durch Klick auf diese in der linken Liste kann die Layout-Vorlage bearbeitet werden.
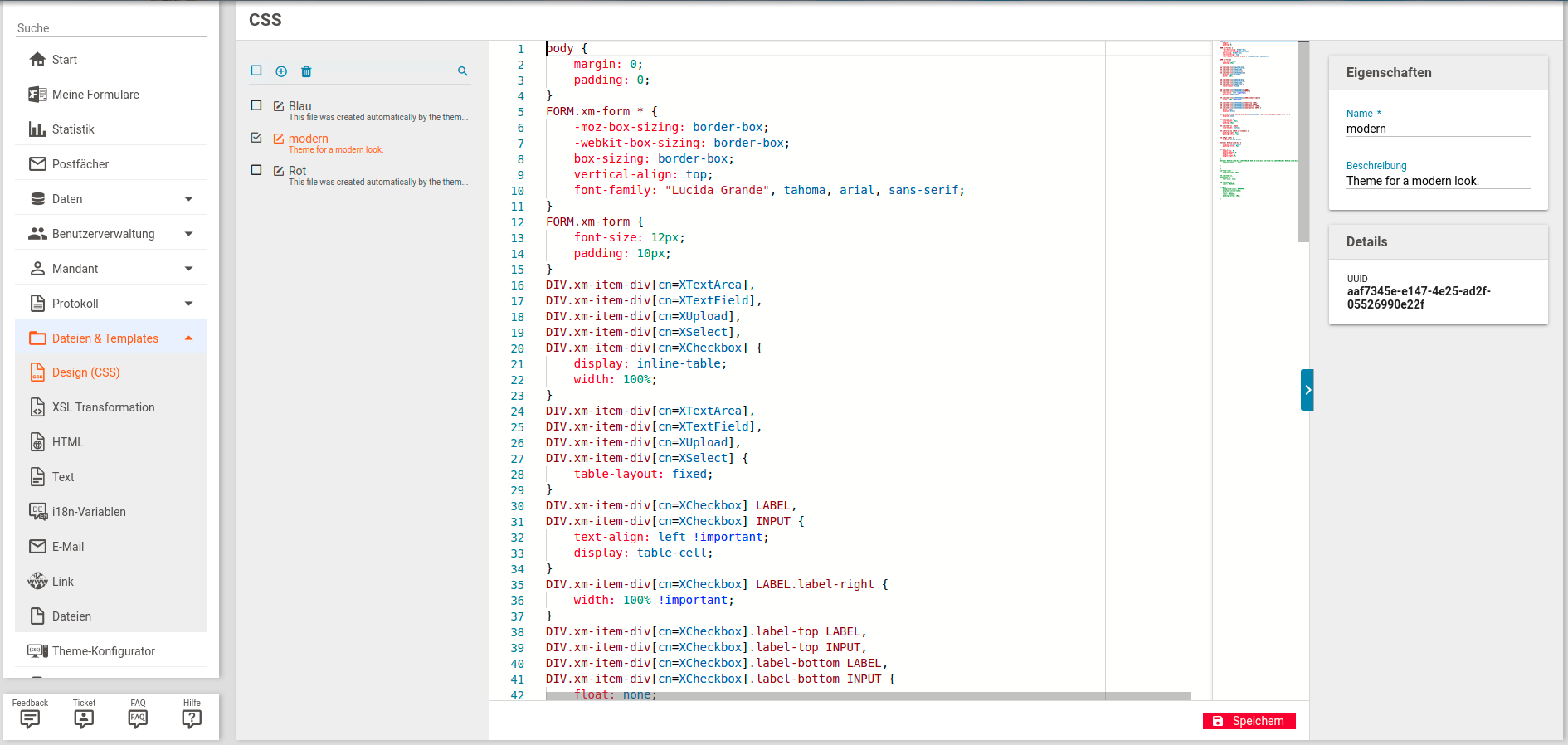
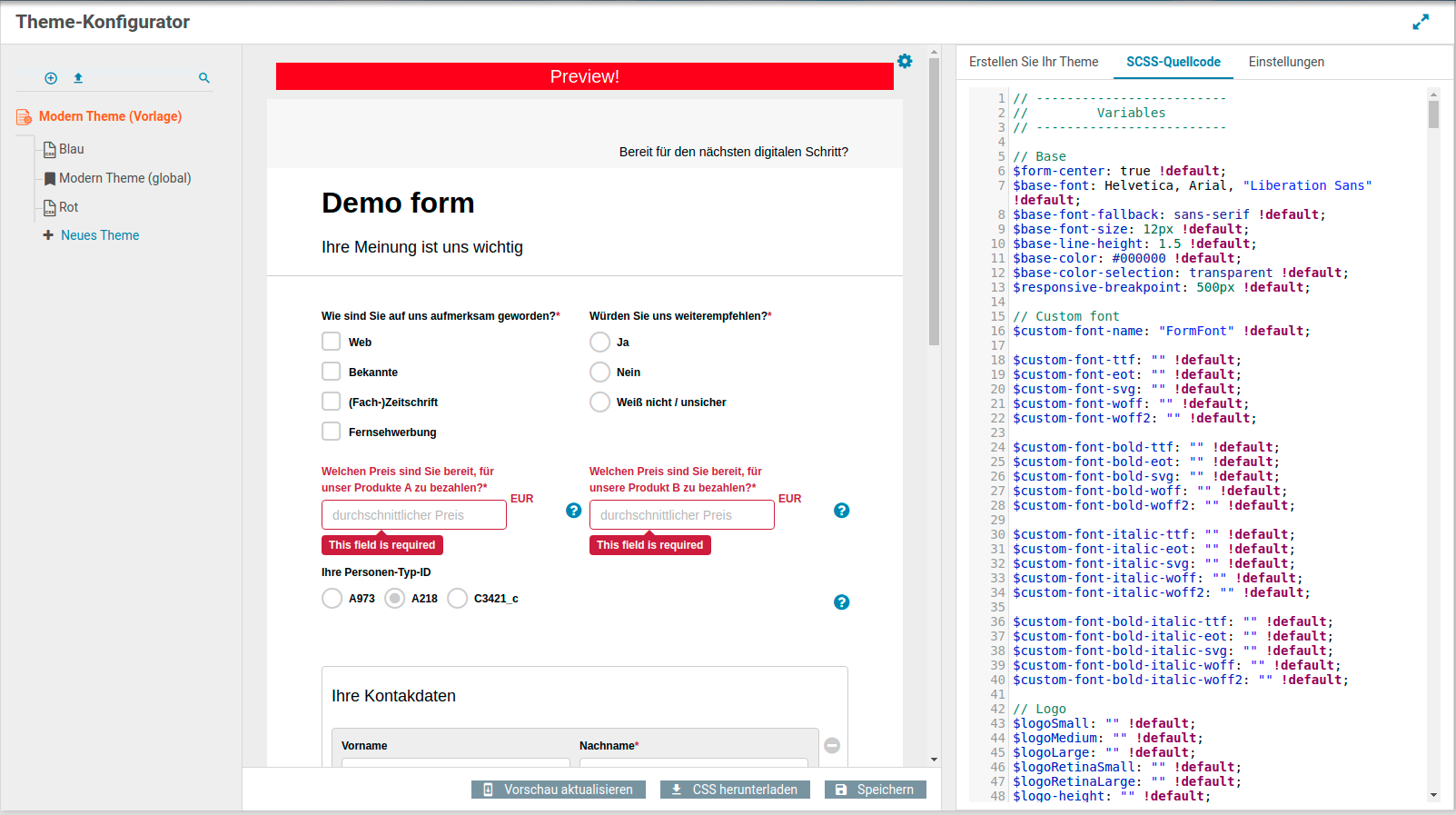
SCSS-Vorlage
Im Scss-Tab im rechten Bereich kann eine entsprechende Scss-Datei erstellt werden.
Es können dabei sogenannte Scss-Variablen verwendet werden. Der Wert der Variablen wird dann pro Layout entsprechend durch den Nutzer festgelegt. Scss-Variablen beginnen immer mit einem Dollarzeichen ($) und sollten nicht mit Css-Variablen verwechselt werden.
Um die Scss-Variablen für ein Layout mit Werten zu befüllen, werden die Variablen mit ihren Werten derScss-Datei vorangestellt:
$color: red;
$fontSize: 16px;
$fontFamily: "Liberation Sans";
// Your SCSS rules and styles come here
// ...
Es empfiehlt sich, in der Scss-Datei für jede Variable einen Default-Wert zu deklarieren. Wenn dies am Anfang der Date geschieht, dann ist beim Lesen der Scss-Datei auch schnell erkennbar, welche Variablen es gibt. In dem Fall sollten die Variablen mit der default-Regel versehen werden, damit nicht die Werte aus dem Layout überschrieben werden:
// Not required, but good practice
$color: red !default;
$fontSize: 16px !default;
$fontFamily: "Liberation Sans" !default;
// Rules and styles come here
body {
color: $color;
font-size: $fontSize;
font-family: $fontFamily;
}
// ...
Schließlich ist es auch möglich, andere Scss-Dateien zu importieren:
@import "client/current/file.scss";
// You can also import a file from another client
// Select a client by its name, alias, ID, or UUID
@import "client/name/demo/file.scss";
@import "client/alias/demo/file.scss";
@import "client/id/152/file.scss";
@import "client/uuid/c33c63c7-8047-4727-bcda-8d07e2c36d4d/file.scss";
// You can also import a CSS file
@import "client/current/file.css";
// You can also import another layout template
// It is transpiled with the default variable settings before being imported
@import "client/current/file.thed";
// You can also import another layout
// It is transpiled with the variable settings before being imported
@import "client/current/file.thpc";
// Import a file only when transpiling for a preview
// A SCSS file is transpiled (a) when the user clicks the save
// button, which also saves the result a client file or design template.
// And (b), when the user has changed an option in the UI and we want to
// to update the preview in the center section of the UI.
@import "client/current/file.scss?previewOnly";
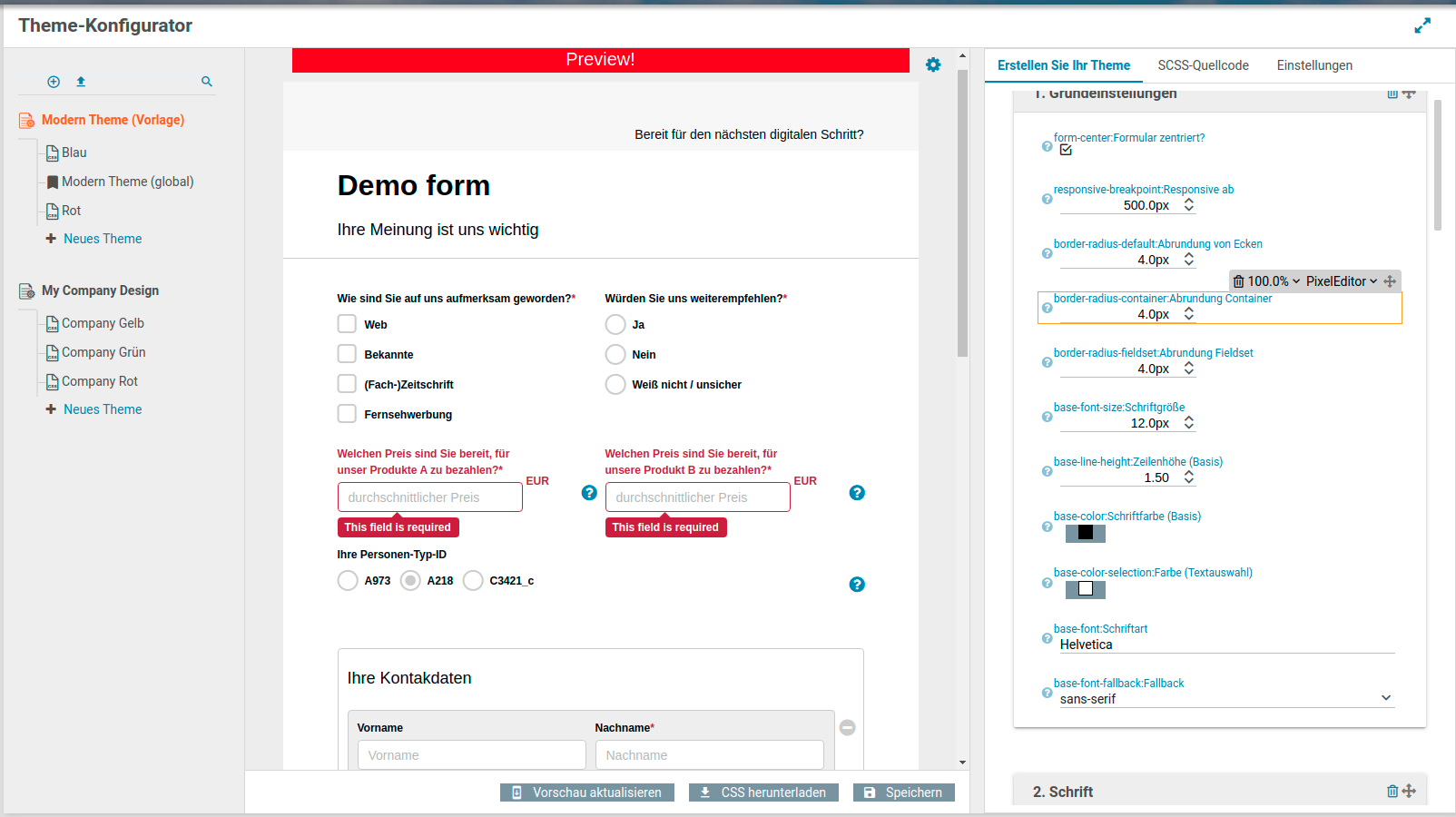
Editorkonfiguration
Im ersten Tab auf der rechten Seite wird festgelegt, welche Css-Variablen letzlich durch den Nutzer bearbeitet werden können, wenn dieser Layout erstellt, das auf der Vorlage beruht. Für jede Variable wird festgelegt,
- mit welchem Editor die Variable bearbeitet werden kann (wie etwa Texteditor, Dateieditor, Pixeleditor); und
- an welcher Stelle der Oberfläche der Editor später erscheinen wird.
Die Konfiguration funktioniert ähnlich zum Xima® Formcycle-Designer:
- Standardmäßig werden alle Editoren untereinander angeordnet. Über die entsprechende Einstellung (siehe unten um Abschnitt Einstellungen zur Ansicht) ist es möglich, Editoren auch nebeneinander anzuordnen. Diese Option sollte mit Bedacht genutz werden, um den Nutzer nicht mit zu vielen Information auf einmal zu überlasten.
- Alle Editoren werden in Fieldsets gruppiert. Dies sorgt für eine klarere Gliederung und erhöht die Lesbarkeit.
Editoren werden wie folgt hinzugefügt:
- Wurde eine neue Layout-Vorlage angelegt, gibt es zunächst nur einen Knopf: Neue Gruppe. Hiermit wird eine neue Gruppe (Fieldset) angelegt.
- In dieser Gruppe gibt es nur erneut einen Knopf: Neuer Editor. Dieser fügt einen neuen Texteditor mit Standardeinstellungen zur Gruppe hinzu.
- Um noch eine neue Gruppe anzulegen, kann auf den -Knopf gedrückt werden. Dieser erscheint, sobald man mit der Maus über den Freiraum zwischen zwei Gruppen fährt (beziehungsweise über den Freiraum überhalb der ersten und unterhalb der letzten Gruppe).
- Um noch einen neuen Editor in einer Gruppe anzulegen, kann auf den Plus-Knopf ( ) gedrückt werden. Dieser erscheint, sobald man mit der Maus über den Freiraum zwischen zwei Editoren fährt (beziehungsweies über den Freiraum überhalb des ersten und unterhalb des letzten Editors).
An jedem Editor sind nun folgende Einstellungen möglich:
- Variablenname und Anzeigename festlegen
- Für jeden Editor muss festgelegt werden, welche Variable er bearbeitet und welcher Beschreibungstext beim Erstellen eines neuen Layouts angelegt wird. Dazu wird auf den blauen Beschreibungstext oben am Editor geklickt. Es öffnet sich ein Eingabefeld. Hier wird der Variablenname und der Anzeigename eingetragen, getrennt mit einm Doppelpunkt: <variable-name>:<Display Name>. Hinweis: Es kann hier zu keinen Verwechslungen kommen, da Scss-Variablen keinen Doppelpunkt enthalten dürfen. Der Anzeigename darf Doppelpunkte erhalten, der Variablenname wird durch den ersten Doppeltpunkt abgetrennt.
- Typ des Editors ändern
- Beim Überfahren des Editors mit der Maus erscheint rechts oben eine Leiste, wo der Type des Editor geändert werden kann. Zur Auswahl stehen hier verschiedene Editoren, wie einfach Texteditoren, Farbwähler, Pixeleditoren oder Dateiwähler. Einige Editoren haben zusätzliche Einstellungen. In diesem Fall erscheint rechts neben dem Editortyp in der Leiste ein Zahnradsymbol ( ). Ein Klick auf dieses Symbol öffnet einen Dialog mit den entsprechenden Einstellungen. Beispielsweise hat der DecimalRangeEditor zusätzliche Einstellungen für den Mindestwert, Maximalwert und die Schrittweite.
- Standardwert festlegen
- Um den Standardwert für die Variable festzulegen, kann der Wert direkt über den Editor eingegeben werden.
- Hilfetext hinzufügen oder ändern
- Optional kann an jedem Editor ein Hilfetext angezeigt werden. Um einen Hilfetext hinzuzufügen oder den bestehenden Hilfetext zu ändern, kann links neben dem Editor auf das blaue Fragezeichensymbol ( ) gedrückt werden. Es öffnet sich ein Textfeld, wo der Text bearbeitet werden kann.
- Breite des Editor ändern
- Falls die Einstellung aktiviert wurde, mehrere Editorem nebeneinander anzuordnen: Beim Überfahren des Editors mit der Maus erscheint rechts oben eine Leiste, wo die relative Breite des Editor geändert werden kann. Diese Breite ist relativ zu den Breite der anderen Editoren in der gleichen Zeile.
- Editor an eine andere Stelle schieben
- Jeder Editor kann per Drag&Drop an eine andere Stelle geschoben werden. Der Editor kann an jeder Stelle und auch an dem Anfassen-Symbol ( ) angefasst werden.
- Editor löschen
- Beim Überfahren des Editors mit der Maus erscheint rechts oben eine Leiste mit einem Papierkorbsymbol ( ). Ein Klick auf dieses Symbol löscht den Editor.
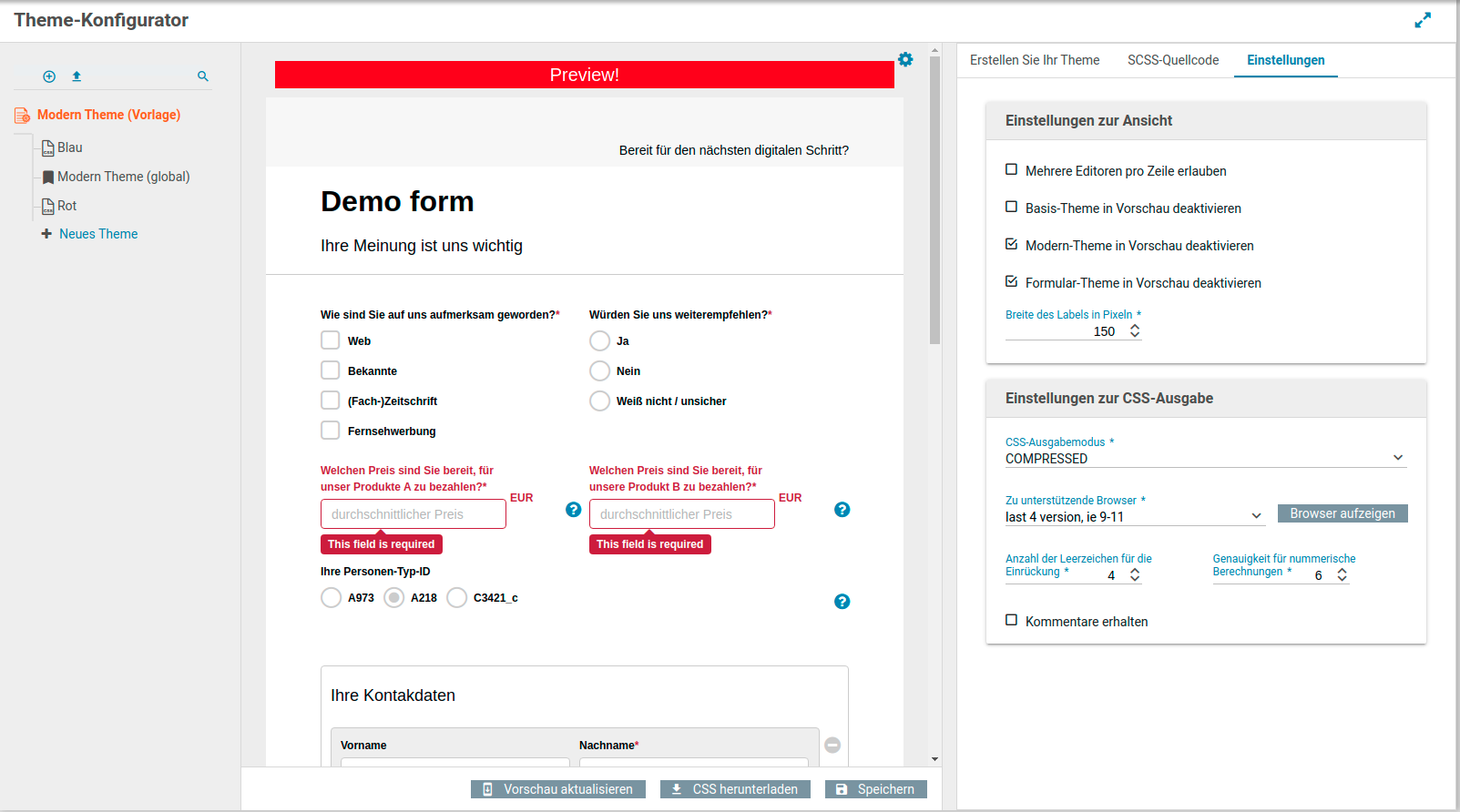
Einstellungen
Im Tab Einstellungen im rechten Bereich können einige fortgeschrittene Einstellungen getroffen werden, welche unter anderem beeinflussen, wie genau das Scss in Css transpiliert wird. Die Einstellungen gliedern sich in vier Unterbereiche:
Einstellungen zur Ansicht
Hier können einige grundlegende Einstellungen zur Vorschau und zum Layout der Variableneditoren vorgenommen werden.
- Mehrere Editoren pro Zeile erlauben
- Standardmäßig werden die Editoren für die einzelnen Variablen untereinander angezeigt. Wenn diese Option aktiviert ist, können Editoren auch nebeneinander angeordnet werden. Diese Funktionalität sollte mit Bedacht eingesetzt werden, da recht wenig Platz in der Breite zur Verfügung steht und der Nutzer so schnell verwirrt werden kann.
- Basis-Theme in Vorschau deaktivieren
- Ist diese Option aktiviert, wird das durch Xima® Formcycle ausgeliefert Basis-Css in der Vorschau deaktiviert. Ob diese Option aktiviert werden sollte, hängt davon ab, ob das Scss auf dem Basis-Css aufbaut oder eigenständig ist.
- Modern-Theme in Vorschau deaktivieren
- Ist diese Option aktiviert, wird das durch Xima® Formcycle ausgeliefert Modern-Theme-Css in der Vorschau deaktiviert. Ob diese Option aktiviert werden sollte, hängt davon ab, ob das Scss auf dem Modern-Theme aufbaut oder nur das Basis-Css benötigt.
- Formular-Theme in Vorschau deaktivieren
- Ist diese Option aktiviert, wird Css des Themes deaktiviert, welches im Xima® Formcycle-Designer für das Formular eingestellt wurde.
Einstellungen zur CSS-Ausgabe
In diesem Bereich können grundlegende Einstellungen für die Css-Generierung vorgenommen werden, wie etwa ob das Css minifiziert ausgegeben werden soll.
- Css-Ausgabemodus
- Ob das erzeugte Css komprimiert werden soll oder für Menschen lesbarer ausgegeben wird.
- COMPACT
- Jeder Selektor mit all seinen Regeln wird in jeweils einer einzigen Zeile ausgegeben.
- COMPRESSED
- Es wird versucht, die Größe des Css so gering wie möglich zu halten, etwa indem unnötige Leerzeichen und Zeilenumbrüche entfernt werden. In der Regel wird die Css-Datei dadurch nur eine Zeile enthalten.
- EXPANDED
- Alle verschaltelten Selektoren im Scss werden aufgelöst und ohne Einrückung ausgegeben. Jeder Selektor wird auf einer separaten Zeile ausgegeben.
- NESTED
- Im Scss verschachtelte Regeln Selektoren durch Einrückung im Css dargestellt.
- Zu unterstützende Browser
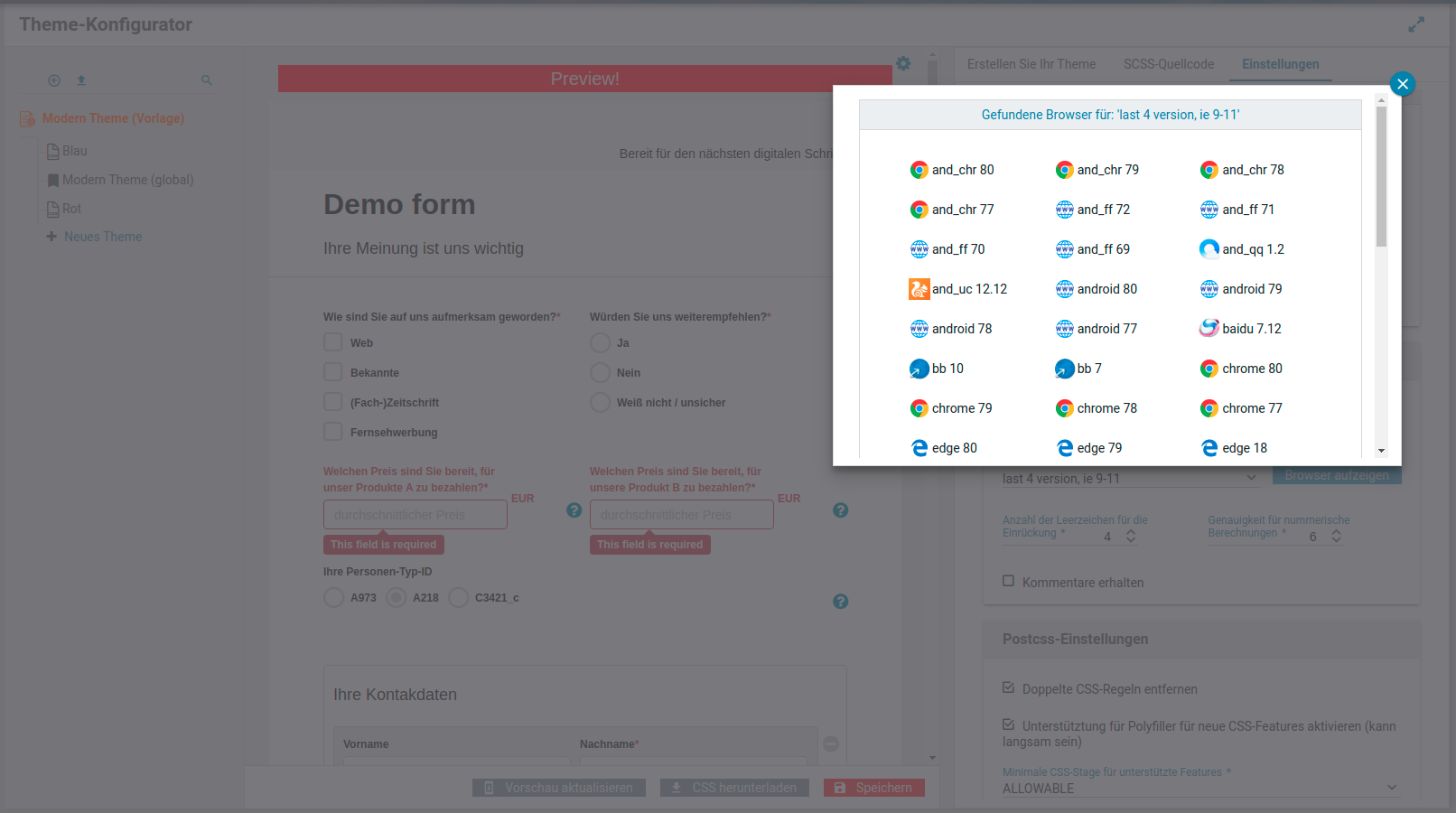
- Hier kann festgelegt werden, welche Browser unterstützt werden sollen. Dies hat etwa Auswirkungen darauf, welche Vendor-Präfixe automatisch hinzugefügt werden. Die Auswahl der Browser geschieht über eine sogenannte Browser-Query, zur Syntax siehe github.com/browserslist. Durch Betätigen der Schaltfläche Browser aufzeigen kann angezeigt werden, welche Browser letzlich bei einer Query herauskommen.
- Anzahl der Leerzeichen für die Einrückung
- Falls in der Ausgabe Zeilen eingerückt werden, kann hier festgelegt werden, wieviele Leerzeichen pro Einrückungslevel verwendet werden sollen.
- Genaugikeit für nummerische Berechnungen
- Die Genauigkeit (Anzahl der Kommastellen) für nummerische Berechnungen während der Transpilation, etwa wenn verschiedene Css-Einheiten ineinander umgerechnet werden.
- Kommentare erhalten
- Wenn diese Option aktiviert ist, werden Kommentare im Scss nicht entfernt.
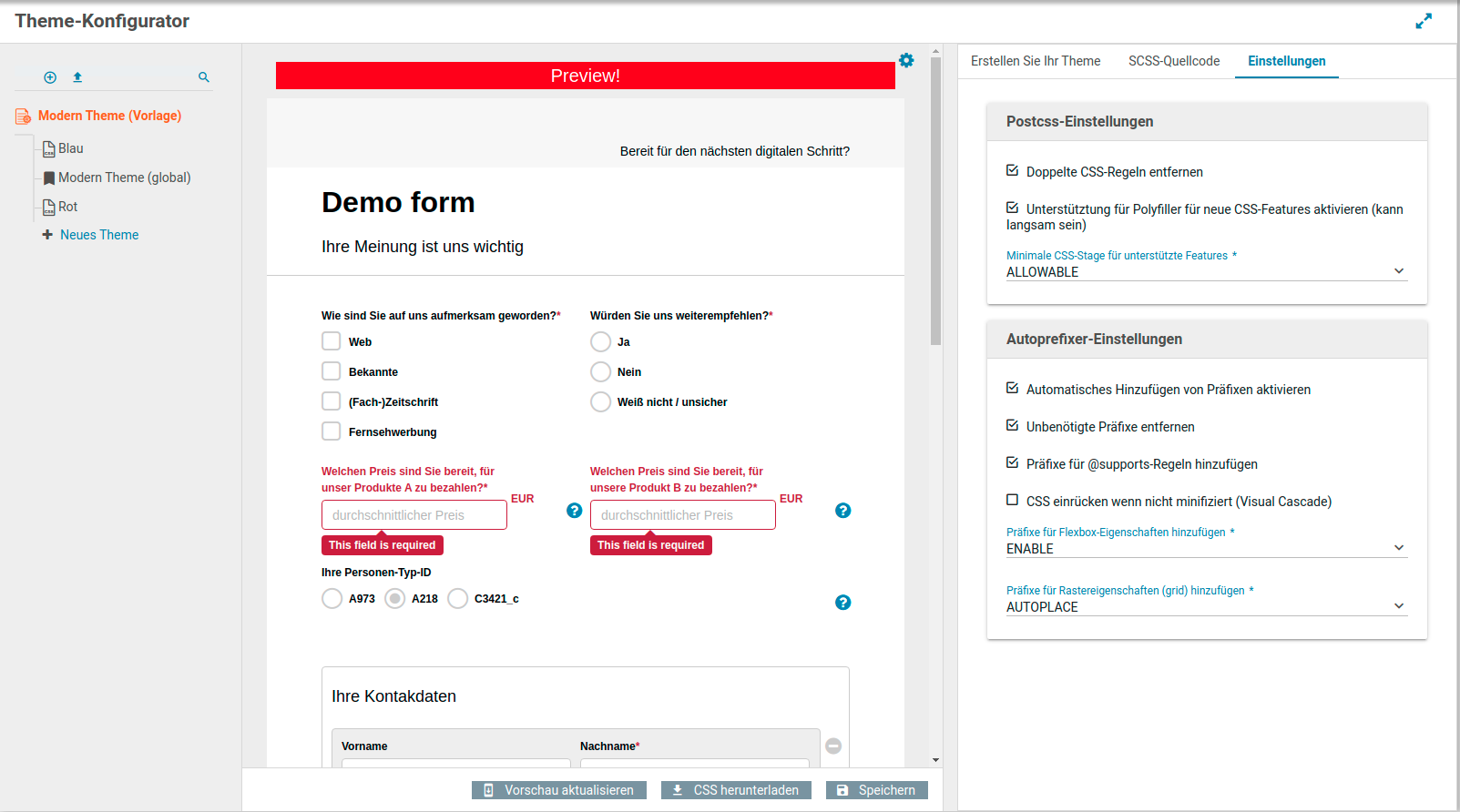
Postcss-Einstellungen
Hier können einige Einstellungen für postcss getroffen werden, um das erzeugte Css nachzubearbeiten.
- Doppelte Css-Regeln entfernen
- Wenn diese Option aktiviert ist, werden doppelte Css-Regeln entfernt. In der Regel ist dies unproblematisch. Wenn Selektoren sich gegenseitig überschreiben, kann dies in Einzelfällen das Layout beeinflussen.
- Unterstützung für Polyfiller für neue Css-Features aktivieren
- Wenn aktiviert, wird das postcss-preset-env-Plugin für postcss aktiviert. Damit können aktuelle Css-Features auch in älteren Browsern genutzt werden. Ob ein Polyfill für ein bestimmtes Css-Features aktiviert ist, wird von den zu unterstützenden Browsern bestimmt (siehe oben).
- Minimale Css-Stage für unterstützte Features
- Bestimmt die Css-Stage, die ein Css-Feature wenigstens haben muss, um durch das postcss-preset-env-Plugin potentiell mit einem Polyfill versehen zu werden.
Autoprefixer-Einstellungen
In diesem Abschnitt kann das autprefixer-Plugin für postcss konfiguriert werden. Diese fügt automatisch Vendor-Präfixe automatisch hinzu. Welche Präfixe hinzugefügt werden, hängt von den eingestellten Browsern ab (siehe oben).
- Automatisches Hinzufügen von Präfixen aktivieren
- Wenn diese Option aktiviert ist, werden Vendor-Präfixe automatisch hinzugefügt.
- Unbenötigte Präfixe entfernen
- Wenn diese Option aktiviert ist, werden unbenötigte Vendor-Präfixe automatisch entfernt. Etwa werden Präfixe für alte Browser entfernt, die nicht mehr unterstützt werden brauchen.
- Präfix für @supports-Regeln hinzufügen
- Wenn diese Option aktiviert ist, werden auch Vendor-Präfixe für @supports-Regeln hinzugefügt.
- Css einrücken wenn nicht minifiziert (Visual Cascade)
- Aktiviert die cascade-Option von autprefixer (Deklarationen am Doppelpunkt ausrichten).
- Präfixe für Flexbox-Eigenschaften hinzufügen
- Wenn diese Option aktiviert ist, werden auch Vendor-Präfixe für Flexbox-Eigenschaften hinzugefügt.
- Präfixe für Rastereigenschaften (grid) hinzufügen
- Wenn diese Option aktiviert ist, werden auch Vendor-Präfixe für Grid-Eigenschaften hinzugefügt.
Versionshistorie
0.8.0
- Anpassungen für Xima® Formcycle Version 6.5.x. Diese Version ist nicht mit Version 6.4.x kompatibel.
0.7.1
- Standardmäßig wird das mitgelieferte layout nicht mehr als Standard-Modern-Theme festgelegt. Beim Initialisieren des Plugin wurde immer die Datei 031-extended.css automatisch erzeugt. Dies führte zu Problemen, dass diese CSS-Dateien im in Formulare eingebettet werden.
0.7.0
- Anpassungen für Xima® Formcycle Version 6.4.x.
- Behebung eines Problems der Oberfläche, wo beim Öffnen einer Layout-Vorlage manchmal eine Fehlermeldung kam.
- Kleine Darstellungsfehler an der Oberfläche behoben.
- Browser-Liste aktualisiert.
0.6.1
- Browserlist aktualisiert.
- Modern-Theme-Vorlage aktualisiert.
0.6.0
- Anpassungen für Xima® Formcycle Version 6.3.x.
- Es kann ein Layout als Standard-Modern-Theme gewählt werden.
- Ein Layout kann sowohl als Mandantdatei als auch auch Css-Template gespeichert werden. Zudem kann es auch nur als Standard-Modern-Theme gespeichert werden.
- Volle Breite für Formularvorschau. Die Auswahl des Formulars ist nun in einem Overlay-Dialog, der bei Klick auf das Zahnradsymbol rechts oben erscheint.
- Beim Installieren des Plugins wird neben einer Modern-Theme-Layout-Vorlage auch ein Layout für das Modern-Theme erstellt (falls dieses noch nicht existiert).
- Kleinere Bug-Fixes.
0.5.0
- Kleine Anpassungen an der Oberfläche.
- Am Vorschauformular können nun auch URL-Parameter gesetzt werden.
- `Basis-Theme in Vorschau deaktivieren` und Modern-Theme in Vorschau deaktivieren sind nun Eigenschaften der Layout-Vorlage
- Neue Eigenschaft Formular-Theme in Vorschau deaktivieren
- postcss-discard-duplicates-Plugin für postcss hinzugefügt.
- Bei Scss-Import-Urls kann an die Url der Parameter previewOnly angehangen werden. Die Dateien werden dann nur für die Vorschau inkludiert, nicht im transpilierten Css, das abgespeichert wird.
- Änderungen der Sytnax bei Import im Scss. Der Pfad muss eine gültige Uri sein: @import "client/current/file.scss. Zudem können nun auch Layout-Vorlagen und Layouts direkt importiert werden.
0.4.0
- Anpassung an der Oberfläche.
- Möglichkeit zur einspaltigen Darstellung von Editoren.
0.3.0
- Postprocessing und Prefixing für den Css-Transpilierungsprozess.
- Import und Export überarbeitet.
- Dialoge zur Behebung fehlender oder invalider Referenzen in Konfigurationsdateien.
0.2.0
- Unterstützung der Auswahl von mehreren Dateien für den Export.
0.1.0
- Initialer Release.
- Unterstützt Xima® Formcycle in Version 6.1.x.