Variables tab
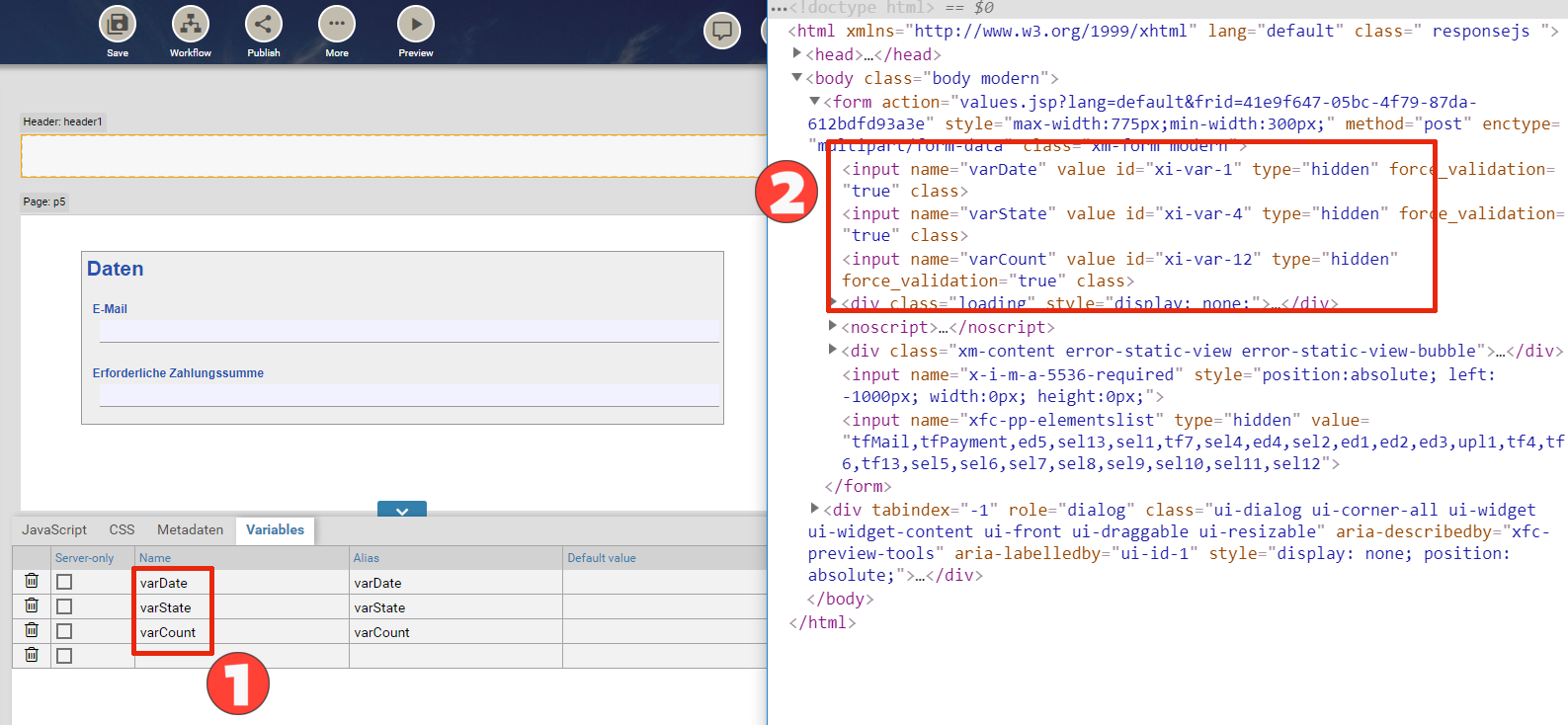
The variables tab of the Xima® Formcycle Designer lets you add additional form, invisible fields. These are never shown in the form. They can be accessed on the server (plugins, workflow actions) or via JavaScript.
We distinguish between two different types of variables:
- Server-only variables: They are never available in the browser and cannot be accessed from JavaScript. You can only use them on the server, eg. with plugins or workflow actions.
- Server and client variables: They can be accessed from JavaScript and are also available on the server. This creates hidden input fields in the form: <input type="hidden">
Just as with normal form fields, you can access variables by their name. On the server, you need to use the alias instead. To set an initial value for a variable, enter it in the default value column. Finally, you can also prefill variables via URL parameters. The name of the URL parameter must match the name of the variable.
For each variable, you can set the following options:
- Server side only
- Whether the variable is available on the client or not, eg. whether it can be accessed in the browser via JavaScript.
- Name
- The name of the hidden input field, used in the browser to refer to the variable.
- Alias
- The name of the hidden input field, used on the server to refer to the variable.
- Default value
- Default value of the variable.