Metadaten
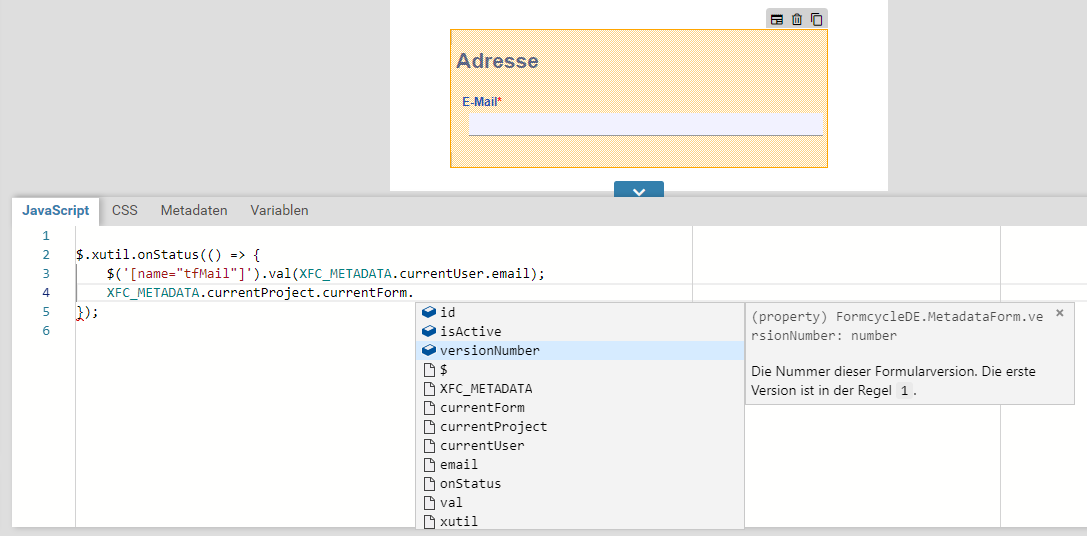
Über das globale Objekt window.XFC_METADATA kann auf Informationen zum Formular zugegriffen werden. Hier wird ein E-Mail-Feld mit der E-Mail_Adresse des angemeldet Nutzers befüllt (nur wenn das Formular noch nicht abgesendet wurde). Die Autovervollständigung des Editors funktioniert wie in der Abbildung zu sehen auch für verschachtelte Eigenschaften.
Das globale Objekt window.XFC_METADATA enthält alle Metadaten des aktuell geöffneten Formulars. Es steht zur Verfügung, um über JavaScript Informationen zum Formular, zum aktuell angemeldeten Benutzer und des dazugehörigen Vorgangs sowie vielen weiteren Informationen zu erhalten. Dieses Objekt wird beim Aufruf eines Formulars mit den aktuellen Daten automatisch befüllt.
Das XFC_METADATA-Objekt hat die folgenden Eigenschaften. Weitere Informationen zu diesen Eigenschaften und Untereigenschaften finden sich in der verlinkten Dokumentation:
- XFC_METADATA.attachments
- XFC_METADATA.currentClient
- XFC_METADATA.currentLanguage
- XFC_METADATA.currentLanguageTag
- XFC_METADATA.currentProcess
- XFC_METADATA.currentProject
- XFC_METADATA.currentSessionFRID
- XFC_METADATA.currentSessionID
- XFC_METADATA.pluginResults
- XFC_METADATA.renderStatus 6.2.0+
- XFC_METADATA.requestType
- XFC_METADATA.serverTime
- XFC_METADATA.urlParams
- XFC_METADATA.urls
- XFC_METADATA.user 6.4.0+
Veraltete Eigenschaften des XFC_METADATA-Objektes:
XFC_METADATA.currentUser: Abgelöst durch XFC_METADATA.user
Beispiele
Auslesen des Benutzernamens des angemeldeten Benutzers
const benutzername = XFC_METADATA.user.userName;
var benutzername = XFC_METADATA.user.userName;
Auslesen der LDAP-Daten des angemeldeten Benutzers
const rawData = XFC_METADATA.user.rawData;
var rawData = XFC_METADATA.user.rawData;
Auslesen eines URL-Parameters namens lang
const urlParameter = XFC_METADATA.urlParams.lang;
var urlParameter = XFC_METADATA.urlParams.lang;
Auslesen der Serverzeit und Anzeige dieser in einem Textfeld
$("[name='tfServertime']").val(XFC_METADATA.serverTime.toString());
E-Mail-Feld nur vorbelegen, wenn das Formular neu geöffnet wurde
$.xutil.onStatus(() => $('[name="tfMail"]').val(XFC_METADATA.user.mail));
$.xutil.onStatus(function() {
$('[name="tfMail"]').val(XFC_METADATA.user.mail);
});
$('[name="tfMail"]').val(XFC_METADATA.user.mail);
});
Zugreifen auf formularspezifische Resourcen
// URL für eine Formulardatei ermitteln
function getResourceURL(filename) {
// Auslesen der ID des Formulars
const pid = String(window.XFC_METADATA.currentProject.id);
// Anfangsteils der URL wird aus den Metadaten genommen
const url = `${XFC_METADATA.urls.context}includes/ressource?pid=${pid}&name=${encodeURIComponent(filename)}`;
return url;
}
// Die Datei myData.json wurde als formularspezifische Resource hochgeladen,
$.get(getResourceURL("myData.json")).then(data => {
// Etwas mit den Daten der Datei myData.json anfangen.
});
function getResourceURL(filename) {
// Auslesen der ID des Formulars
const pid = String(window.XFC_METADATA.currentProject.id);
// Anfangsteils der URL wird aus den Metadaten genommen
const url = `${XFC_METADATA.urls.context}includes/ressource?pid=${pid}&name=${encodeURIComponent(filename)}`;
return url;
}
// Die Datei myData.json wurde als formularspezifische Resource hochgeladen,
$.get(getResourceURL("myData.json")).then(data => {
// Etwas mit den Daten der Datei myData.json anfangen.
});
// URL für eine Formulardatei ermitteln
function getResourceURL(filename) {
// Auslesen der ID des Formulars
var pid = String(window.XFC_METADATA.currentProject.id);
// Anfangsteils der URL wird aus den Metadaten genommen
var url = XFC_METADATA.urls.context + "includes/ressource?pid=" + pid + "&name=" + encodeURIComponent(filename);
return url;
}
// Die Datei myData.json wurde als formularspezifische Resource hochgeladen,
$.get(getResourceURL("myData.json"), undefined, function(data) {
// Etwas mit den Daten der Datei myData.json anfangen.
});
function getResourceURL(filename) {
// Auslesen der ID des Formulars
var pid = String(window.XFC_METADATA.currentProject.id);
// Anfangsteils der URL wird aus den Metadaten genommen
var url = XFC_METADATA.urls.context + "includes/ressource?pid=" + pid + "&name=" + encodeURIComponent(filename);
return url;
}
// Die Datei myData.json wurde als formularspezifische Resource hochgeladen,
$.get(getResourceURL("myData.json"), undefined, function(data) {
// Etwas mit den Daten der Datei myData.json anfangen.
});
Beispiele für ältere FORMCYCLE-Versionen
Auslesen des Benutzernamens des angemeldeten Benutzers in FORMCYCLE vor Version 6.4.0
const benutzername = XFC_METADATA.currentUser.userame;
var benutzername = XFC_METADATA.currentUser.userame;
Auslesen der LDAP-Daten des angemeldeten Benutzers in FORMCYCLE vor Version 6.4.0
const ldapData = XFC_METADATA.currentUser.ldap;
var ldapData = XFC_METADATA.currentUser.ldap;