Usage
Selecting the extension
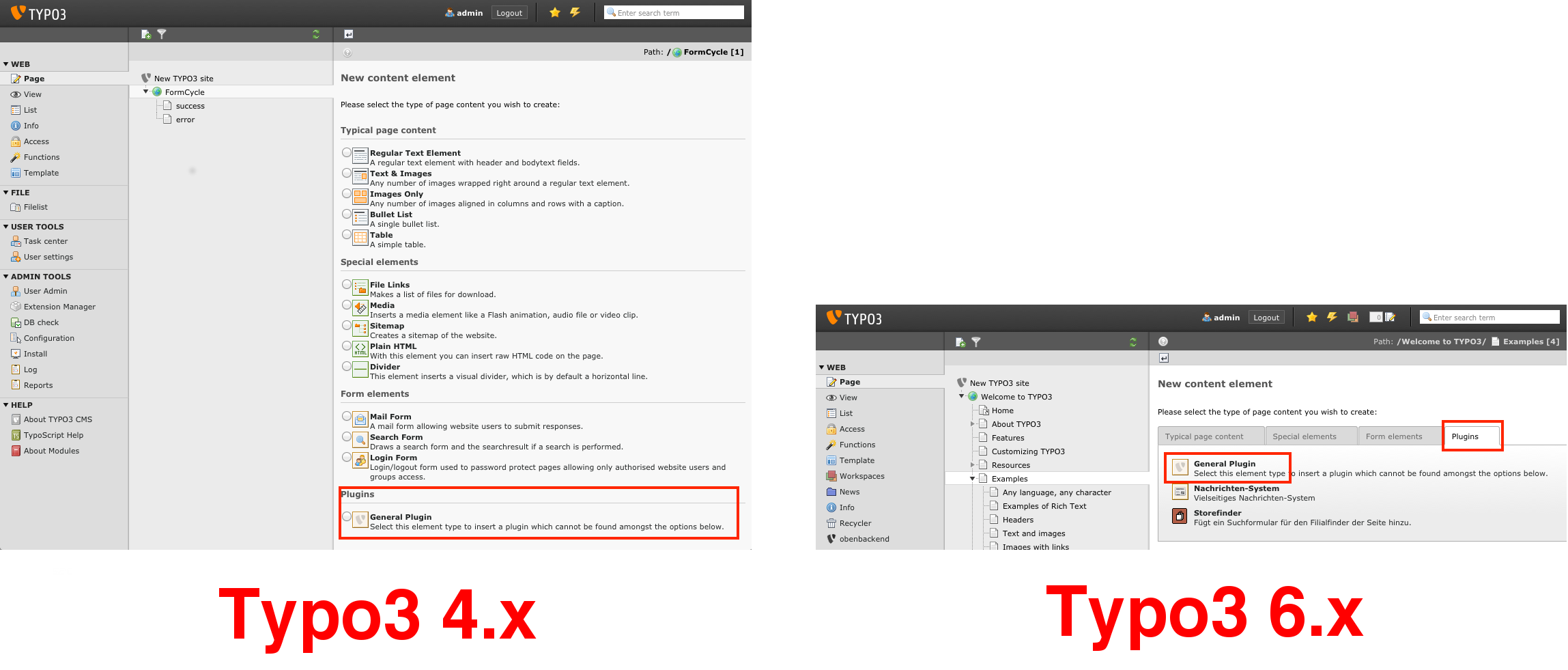
The extension is a General plugin for TYPO3.
- Go to the TYPO3 page for general plugins.
- Click on Type and choose Insert Plugin.
- Select the plugin.
Include the extension
You may also need to include the extension in the templates first. Go to the template of your page and click on the includes tab and select Formcycle (xm_formcycle).
Working with the extension
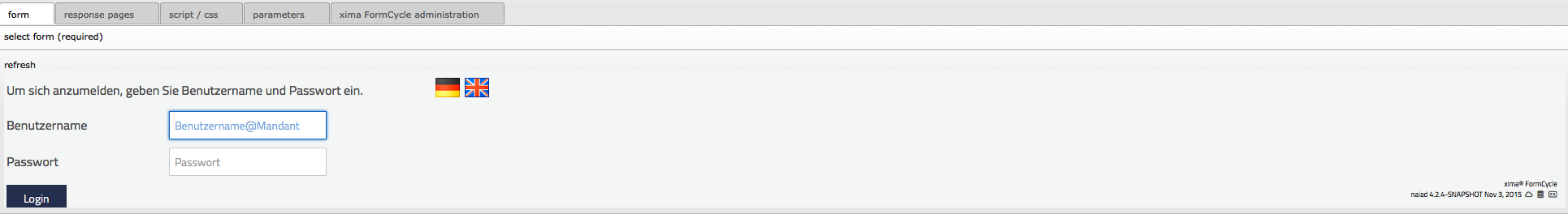
After selecting the plugin, the following five tabs become available.
form
This tab lists all available forms. Choose the form you want to edit and click on designer to open the form editor in a new window or tab. After you are done editing, click on refresh to reload the form. See our help pages on working with the Xima® Formcycle Designer..
response pages
The page the user will see after having submitted a form. Common errors that occur often are wrongly configured actions or unavailable external web services or pages.
JavaScript and CSS
Forms created with Xima® Formcycle use certain JavaScript libaries, mainly jQuery, as well as custom CSS files. When jQuery has been included with TYPO3 already, you can save bandwidth by preventing Xima® Formcycle from loading jQuery again. The options in this tab let you select which JavaScript files should be loaded.
The CSS files you can select on this tab are loaded automatically when opening the Xima® Formcycle Designer and will be available in the CSS panel of the Xima® Formcycle Designer.
Use available CSS
Select the CSS you want to include in the page.Use the jQuery framework provided by FORMCYCLE
When checked, the jQuery library will be loaded by Xima® Formcycle.Use the jQuery UI framework provided by FormCycle
When checked, the jQuery UI library will be loaded by Xima® Formcycle.Use the responseJS framework provided by FormCycle
Deprecated, do not use this.
Parameters
You can specify additional URL parameters for the URL used to open the form. These parameters can be accessed by custom JavaScript files included in the form.
Starting with version 7.2.0 of the TYPO3 extension, values of URL parameters can be used via a placeholder mechanism. These must be used as follows:
See the help pages on URL parameter for special parameters used by Xima® Formcycle.
Administration
This will open the administration pages for Xima® Formcycle. For more details, see the help pages on modules and system settings.