Verwendung
Auswahl der Erweiterung
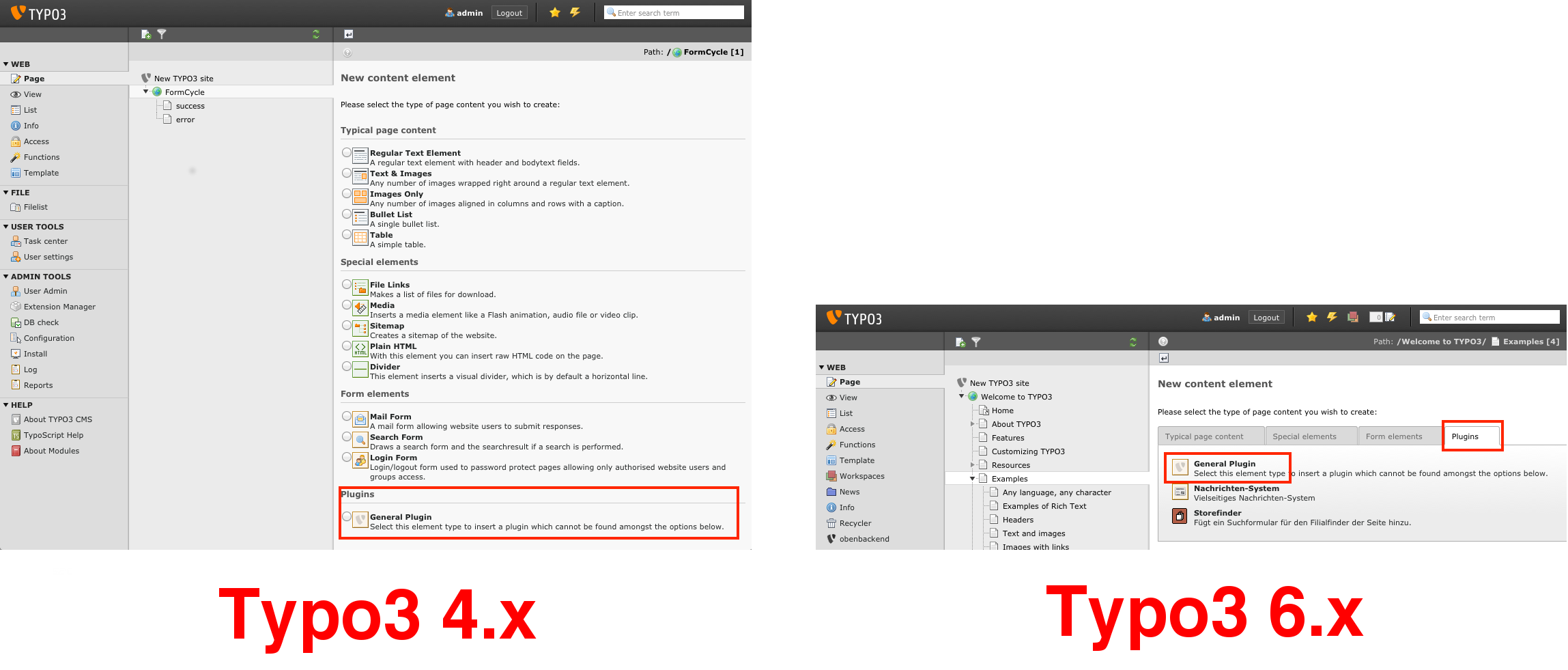
Die Extension wird als General Plugin in TYPO3 bereitgestellt.
- Wählen Sie in TYPO3 die Installation eine General Plugins aus.
- Wählen Sie Insert Plugin unter Type aus.
- Wählen Sie nun unser Plugin FormCycle Integrator aus.
Aktivieren in Templates
Gegebenenfalls muss die Erweiterung Formcycle (xm_formcycle) in den Templates im Reiter Includes noch für die entsprechenden Seiten eingebunden werden.
Arbeiten mit der Erweiterung
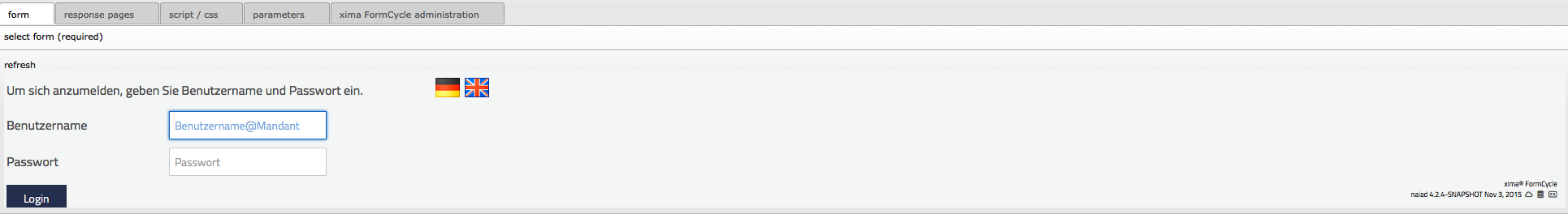
Nach der Auswahl des Plugins auf der entsprechenden Seite stehen fünf neue Reiter zur Auswahl:
Formular (form)
In diesem Reiter werden alle zur Verfügung stehenden Formulare angezeigt. Wählen Sie das entsprechende Formular. Wenn Sie den Formularinhalt ändern möchten, klicken Sie auf die Schaltfläche Designer. Der Xima® Formcycle-Designer wird jetzt im neuen Fenster mit dem ausgewählten Formular geöffnet. Über die Schaltfläche refresh werden die Formulare erneut vom Xima® Formcycle-Server geladen. Weitere Informationen zum Arbeiten mit dem Xima® Formcycle-Designer erhalten Sie hier.
Antwortseiten (response pages)
Nach dem Absenden des Formulars (POST-Request) muss eine Antwortseite angezeigt werden. Hier definieren Sie die Antwortseite bei erfolgreichem und fehlerhaften Absenden der Formulardaten. Fehler treten in der Regel bei falsch konfigurierten Aktionen bzw. bei Nichterreichbarkeit externer Komponenten auf.
JavaScript und CSS
Die im Xima® Formcycle-Designer erstellten Formulare verwenden einige Javascript-Frameworks wie z.B. jQuery, sowie teilweise auch benutzerdefinierte CSS-Dateien. Wurde im TYPO3-Projekt bereits jQuery eingebunden, muss FormCycle nicht zusätzlich jQuery laden und einbinden. Über die Checkboxen kann eingestellt werden, welche Scripte geladen bzw. nicht geladen werden sollen. Bei den CSS- Dateien verhält es sich etwas anders. Die hier angegeben CSS-Dateien werden beim Aufruf des Xima® Formcycle-Designers mit geladen und stehen dann im CSS-Bereich der Elemente als CSS-Klassen zur Verfügung.
Vorhandenes CSS verwenden (Use available css)
Hier können eine oder mehrere CSS-Dateien angegeben werden. Bitte stellen Sie sicher, dass diese CSS Dateien später auch auf der Seite eingebunden sind.Von FormCycle bereitgestelltes jQuery-Framework verwenden (Use the jQuery framework provided by FormCycle)
Ist die Checkbox aktiviert (default), wird das jQuery Framework (jquery-xxx.min.js) vom Formular geladen.Von FormCycle bereitgestelltes jQuery UI Framework verwenden (Use the jQuery UI framework provided by FormCycle)
Haben Sie im Formular jQuery UI Komponenten eingebunden (z.B. Datepicker ...) muss diese Checkbox aktiviert bzw. die entsprechende Datei in einem TYPO3 Template definiert werden.Von FormCycle bereitgestelltes response.js Framework verwenden (Use the responsejs framework provided by FormCycle)
Wurden Responsive Design-Funktionen (deprecated) im Formular verwendet, muss diese Checkbox aktiviert bzw. die entsprechende Datei in einem TYPO3-Template definiert werden.
Parameter
Im Feld Parameter können sog. URL Parameter für den Aufruf des Formulars mitgegeben werden. Diese stehen dann im aufgerufenen Formular zur weiteren Verarbeitung zur Verfügung.
Ab Version 7.2.0 der TYPO3-Extension können über einen Platzhaltermechanismus Werte von URL-Parametern verwendet werden. Diese müssen wie folgt benutzt werden:
Weitere Informationen zur Weiterverarbeitung der eingegeben Parameter im Xima® Formcycle-Designer bzw. Formular finden Sie im Bereich URL-Parameter.
Administration
Hier kommen Sie direkt zum Login der Verwaltungsoberfläche von Xima® Formcycle, in der Ihnen alle Konfigurationsmöglichkeiten bereitstehen.