Leitfaden-Plugin
Plugin-Download (erfordert Anmeldung) - 6.6.10+ Bitte beachten Sie, dass das Plugin zwingend Xima® Formcycle in der Version 6.6.10 oder höher benötigt
- Vorbemerkungen
- Hinweis zur Verwendung des Leitfaden-Plugins zusammen mit dem Theme-Konfigurator-Plugin
- Installation
- Umsetzung von Formularen gemäß des Leitfadens
- #1 Frage den Bürger als erstes, was er möchte.
- #2 Unterteile dein Formular in sinnvolle Prozessschritte und gebe Orientierung
- #3 Gib dem Bürger eine Übersicht über seine Angaben und verlinke zu den Seiten
- #4 Biete jederzeit die Möglichkeit an Kontakt aufzunehmen
- #5 Gib dem Bürger die Möglichkeit sich zu erklären
- #6 Komme den Fragen deiner Bürger zuvor
- #7 Positioniere die Feldbezeichnungen oberhalb des Feldes
- #8 Bilde sinnvolle visuelle Hierarchien
- #9 Weise deinen Bürgern den Weg
- #10 Gib deinen Bürgern auch Rückmeldungen
- #11 Wähle sinnvolle Feldgrößen
- #12 Gehe sorgsam mit Auszeichnungen für Schrift um
- #13 Mache Pflichtfelder in jeder Situation deutlich sichtbar
- #14 Hebe Schaltflächen hervor und beschrifte sie
- #15 Vermeide doppelte Eingaben
- #16 Verwende vorausgefüllte Standardtexte als Beispielangabe
- #17 Gib proaktiv hilfreiche Hinweise und Erklärungen
- #18 Biete so oft wie möglich Auswahlfelder an
- #19 Hilf deinen Bürgern Dokumente anzuhängen
- #20 Überprüfe die Angaben deiner Bürger
- #21 Mache Fehler sichtbar und erkläre sie
- #22 Unterstütze die AutoFill-Funktion der Browser
- #23 Kommuniziere mit deinen Bürgern auf Augenhöhe
- #24 Halte deine Bürger auf dem Laufenden
- Technische Dokumentation des Leitfaden-Plugins
- Versionshistorie
Vorbemerkungen
In dem vom Bayerischen Landkreistag und dem Bayerischen Staatsministerium für Digitales herausgegebenen Leitfaden zur nutzerorientierten und einheitlichen Formulargestaltung für die bayerischen Landkreise werden für die Umsetzung von Online-Formularen konkrete Vorschläge gemacht und Empfehlungen gegeben.
Das kostenpflichtige Leitfaden-Plugin stellt Funktionalitäten zur Verfügung, welche im Leitfaden beschrieben wurden, aber nicht standardmäßig in Xima® Formcycle umsetzbar sind. Das Plugin wird nur für die öffentliche Verwaltung in Bayern angeboten.
Im folgenden wird nach allgemeinen Installationshinweisen zunächst beschrieben, wie die einzelnen Punkte im Leitfaden unter Zuhilfenahme des Plugins umgesetzt werden können. Danach folgt eine detaillierte Beschreibung der durch das Plugin vorgenommenen Anpassungen an der Darstellung von Formularen und der durch das Plugin hinzugefügten Widgets und Funktionalitäten im Punkt Technische Dokumentation.
Hinweis zur Verwendung des Leitfaden-Plugins zusammen mit dem Theme-Konfigurator-Plugin
Das Leitfaden-Plugin nimmt wie auch das Theme-Konfigurator-Plugin Änderungen am Aussehen von Formularen vor. Daher kann es beim parallelen Betrieb von beiden Plugins zu Konflikten kommen, wodurch die Darstellungsoptionen des Leitfaden-Plugins eventuell überschrieben werden. Daher sollte bei einem parallelen Einsatz beider Plugins darauf geachtet werden, dass möglichst nur Dinge durch das Theme-Konfigurator-Plugin angepasst werden, bei denen nicht auch durch das Leitfaden-Plugin Veränderungen vorgenommen werden, wie zum Beispiel das Logo.
Installation
6.6.10+ Das Plugin benötigt mindestens die Xima® Formcycle Version 6.6.10
Das Plugin kann als Mandant-Plugin oder System-Plugin installiert werden. Eine Anleitung zur Installation von Plugins finden Sie hier.
Umsetzung von Formularen gemäß des Leitfadens
Im Folgenden wird auf die einzelnen Punkte des Leitfadens stichpunktartig eingegangen und gezeigt, wie diese nach der Installation des Leitfaden-Plugins in Xima® Formcycle realisiert werden können.
#1 Frage den Bürger als erstes, was er möchte.
- Diese Anforderung wird dadurch umgesetzt, dass das Formular beim Erstellen bereits entsprechend aufgebaut wird
- Dem Bürger können nach der Auswahl des Anliegens über Sichtbarkeitsbedingungen nur diejenigen Seiten und Formularelemente angezeigt werden, die für sein Anliegen notwendig sind
#2 Unterteile dein Formular in sinnvolle Prozessschritte und gebe Orientierung
- Für einen Fortschrittsanzeige kann das kostenfreie Widget-Plugin Navigationsleiste verwendet werden
- Das Widget muss entweder je einmal am Anfang von jeder Formularseite oder genau einmal im Header-Bereich (empfohlen) platziert werden
- Details zur Konfiguration des Widgets werden auf der Seite des Plugins genauer beschrieben
#3 Gib dem Bürger eine Übersicht über seine Angaben und verlinke zu den Seiten
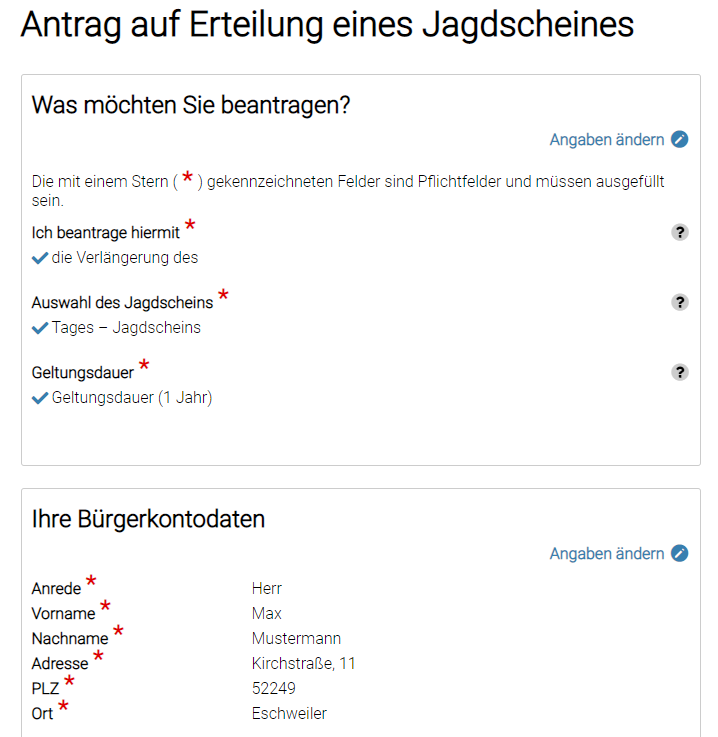
- Auf der letzten Seite des Formulars kann mithilfe des Leitfaden-Plugins eine Zusammenfassung angezeigt werden
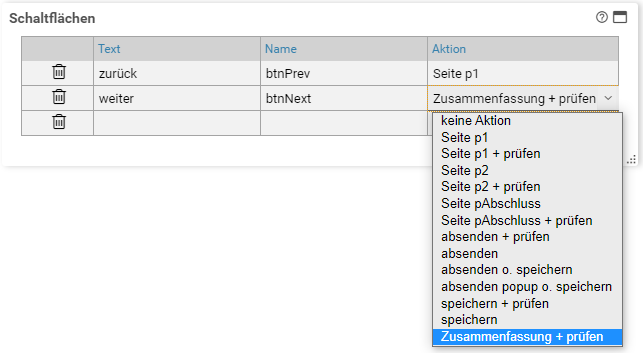
- Bei der Schaltfläche, mit der zu dieser letzten Seite gewechselt wird, muss dafür Zusammenfassung + prüfen als Aktion festgelegt werden
- In der Zusammenfassung werden für Fieldsets die Verlinkungen zu den entsprechenden Seiten gemäß des Leitfadens automatisch generiert
- Mehr Informationen finden sich unter dem Punkt Zusammenfassung
#4 Biete jederzeit die Möglichkeit an Kontakt aufzunehmen
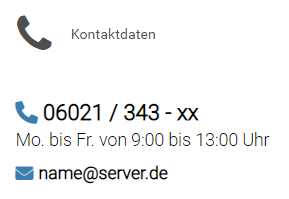
- Das Leitfaden-Plugin bietet hierfür ein Widget Kontaktdaten an, mit dem die Kontaktdaten einfach eingepflegt werden können
- Diese können beispielsweise in den Header und/oder Footer platziert werden
#5 Gib dem Bürger die Möglichkeit sich zu erklären
- Bemerkungsfelder können an geeigneten Stellen als Textarea hinzugefügt werden
- Durch Anpassung der Option Max. Zeichen unter Bedingungen und Höhe (in px) unter Darstellung kann das Bemerkungsfeld individuell an die Situation angepasst werden
#6 Komme den Fragen deiner Bürger zuvor
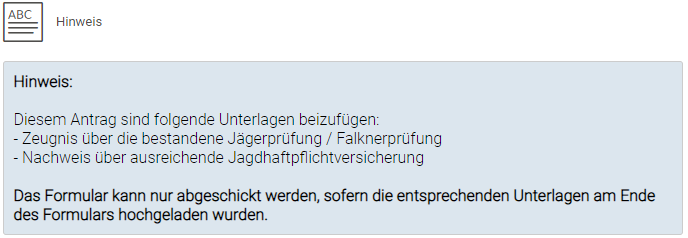
- Das Leitfaden-Plugin bietet hierfür ein Widget Hinweis an, mit dem fertig gesetzte Hilfeblöcke einfach in Formulare eingepflegt werden können
- Die Konfiguration entspricht dabei der eines normalen Text-Elements
#7 Positioniere die Feldbezeichnungen oberhalb des Feldes
- Die Position von Feldbezeichnungen ist in Xima® Formcycle standardmäßig über dem Element
- Bei Formularelementen kann die Positionierung unter Elementeigenschaften Label angepasst werden
#8 Bilde sinnvolle visuelle Hierarchien
- Die in diesem Punkt angeregten Hervorhebungen durch Farbe und Fettschreibung werden durch das Leitfaden-Plugin vorgenommen
- Zusammenhängende Formularelemente können durch Verwendung von Fieldsets und Containern gruppiert werden
- Durch die Funktionsweise der Zusammenfassungs-Funktion des Leitfaden-Plugins wird folgende Verwendung empfohlen:
- Verwendung von Fieldsets als erste Gruppierungsstufe, da durch diese in der Zusammenfassung Verlinkungen auf den jeweiligen Block vorhanden sind
- Innerhalb von Fieldsets nur mit Containern oder unsichtbaren Containern gruppieren
- Container ermöglichen dem Bürger durch Ihre Hintergrundfarbe, die darin enthaltenen Formularelemente deutlich als Gruppe wahrzunehmen
#9 Weise deinen Bürgern den Weg
- Durch das Leitfaden-Plugin wird das gerade aktive Formularelemente durch einen blauen Rahmen und eine dunklere Hintergrundfarbe hervorgehoben
- Bestimmte Webbrowser setzen selbstständig einen dicken schwarzen Rahmen um das aktive Formularelement, wodurch der vom Leitfaden-Plugin gesetzte farbige Rahmen wieder überdeckt wird - Dieses Verhalten kann nicht verändert werden
- Erledigte Felder werden in der aktuellen Version des Leitfaden-Plugin nicht visuell zurückgestellt
#10 Gib deinen Bürgern auch Rückmeldungen
- In der aktuellen Version des Leitfaden-Plugin werden bereits richtig ausgefüllte Felder nicht optisch belohnt
#11 Wähle sinnvolle Feldgrößen
- Für das Eingeben von Text bietet Xima® Formcycle die Formularelemente Eingabefeld und Textarea
- Eingabefelder eignen sich für die meisten Eingaben
- Durch Platzieren von mehreren Eingabefeldern in einer Zeile und dem Hinzufügen von Abstandselmenten können Eingabefelder bei Bedarf kleiner gemacht werden
- Der relative Anteil, den einzelne Formularfeld in einer Zeile annimmt kann durch das Anpassen des Wertes der Option Bereite in den Grundeigenschaften angepasst werden
- Durch das Einfügen von Abständen, kann die anteilige Größe eines Formularelements in einer Zeile verringert werden, ohne das weitere Formularelemente in der Zeile vorhanden sein müssen
- Textareas können zum Beispiel für längere Freitextabschnitte verwendet werden
- Standardmäßig ist bereits die Darstellungsoption Größe anpassen aktiv, wodurch das Feld mit den Eingaben des Nutzers mitwächst
- Durch Höhe (in px) kann zudem die initiale Höhe der Textarea festgelegt werden
- Die maximale mögliche Zeichenananzahl kann unter Bedingungen im Paramerter Max. Zeichen konfiguriert werden
- Durch die Option Zeichenanzahl anzeigen wird unter dem Feld die aktuell vorhandene und die maximal erlaube Zeichenmenge angezeigt, was dem Bürger einen Hinweis auf die ungefähr erwartete Informationsmenge liefern kann
#12 Gehe sorgsam mit Auszeichnungen für Schrift um
- Verwendung von Fettschrift, Großschreibungen und Kursivschrift wird vom Formularersteller bestimmt
- Inhalte von Feldbezeichnungen und Textelementen werden in einem Rich-Text-Editor eingegeben und können dadurch im Xima® Formcycle-Designer beliebig formatiert werden
#13 Mache Pflichtfelder in jeder Situation deutlich sichtbar
- Durch das Leitfaden-Plugin werden die Sterne, durch die Pflichtfelder gekennzeichnet werden, deutlich vergrößert
- Überschriften und Beschriftungen von Schaltflächen sind in Xima® Formcycle bereits standardmäßig in Fettschrift und Fließtexte sind auch standardmäßig in normaler Schrift
#14 Hebe Schaltflächen hervor und beschrifte sie
- Bei den Kontrollschaltflächen von wiederholten Elementen werden durch das Leitfaden-Plugin entsprechend ihrer Funktion beschriftet und die Icons heben sich farblich deutlich ab
#15 Vermeide doppelte Eingaben
- Durch Verwendung von Auswahlfeldern mit Radiobuttons kann der Bürger gefragt werden, ob vorangegangene Eingaben oder ob er abweichende Daten eingeben möchte
- Die Felder für abweichende Daten sind zunächst versteckt und werden über Sichtbar wenn-Bedingungen sichtbar
- Um die abhängig sichtbaren Eingabeelemente gruppieren zu können, können diese Beispielsweise in einen Container oder einen Unsichtbaren Container platziert werden
#16 Verwende vorausgefüllte Standardtexte als Beispielangabe
- Platzhalter können bei allen Eingabeelementtypen für Text unter Label Platzhalter eingetragen werden
#17 Gib proaktiv hilfreiche Hinweise und Erklärungen
- Hilfetexte können standardmäßig für alle Eingabeelemente in Xima® Formcycle definiert werden
- Durch das Leitfaden-Plugin werden sie standardmäßig geöffnet werden, wenn das Feld ausgewählt wird
#18 Biete so oft wie möglich Auswahlfelder an
- Dropdown-Auswalelemente sind eine Ansichtsform des Elementtyps Auswahl
- Wenn Abfragen (z.B. Anrede, Staatsbürgerschaft, etc.) häufiger in Formularen vorkommen, können diese als Datenquelle hinterlegt und dadurch einfach eingebunden und für alle Formulare zentral gepflegt werden.
#19 Hilf deinen Bürgern Dokumente anzuhängen
- Das Leitfaden-Plugin passt das Aussehen des Uploadelements so an, dass die Standardansicht des verwendeten Webbrowsers durch eine neue Schaltfläche ersetzt wird
- Dadurch wird Schaltfläche situationsabhängig beschriftet und die verunsichernde Darstellung des gesamten Dateipfades der Datei in Microsoft Internet Explorer und Edge (Alt) entfällt
#20 Überprüfe die Angaben deiner Bürger
- An Eingabefeldern können im Xima® Formcycle-Designer einfache Validatoren ausgewählt werden
- Zusätzliche Kontextabhängige Prüfungen können per JavaScript vorgenommen werden
#21 Mache Fehler sichtbar und erkläre sie
- Xima® Formcycle markiert standardmäßig Felder, bei denen Angaben fehlen oder nicht valide sind und zeigt eine passende Fehlermeldung an.
- Texte von Fehlermeldungen können im Xima® Formcycle Backend unter i18n-Variablen gepflegt werden oder per JavaScript im Formular individuell überschrieben werden
- Das Aussehen von Fehlermeldungen kann über CSS zusätzlich angepasst werden
#22 Unterstütze die AutoFill-Funktion der Browser
- In Xima® Formcycle ab Version 6.6.10 für Eingabefelder unter Erweitert Automatisch ausfüllen konfigurierbar
- Alternativ können die entsprechenden Attribute auch bei Erweitert Attribute festgelegt werden
#23 Kommuniziere mit deinen Bürgern auf Augenhöhe
- Zusätzliche Hinweise können als Textelement im Formular eingefügt werden
#24 Halte deine Bürger auf dem Laufenden
- Bei normaler Bearbeitung des Formulars durch die Sachbearbeiter kann nach jeder Bearbeitung eine E-Mail-Aktion zum Informieren des Kunden verwendet werden
- Analog kann für Vorgänge, bei denen der Bürger sich mit der AKDB authentifiziert hat, eine Nachricht an den AKDB-Postkorb gesendet werden
- Über Statusverarbeitung kann zum Beispiel mit einem Zeitgesteuerten Statuswechsel nach einer definierten Zeitspanne in einen anderen Status gewechselt werden, in welchem dem Bürger eine automatische Statusinformation zugesendet wird
Technische Dokumentation des Leitfaden-Plugins
Das Plugin stellt Ressourcen zur Verfügung, welche in Formularen automatisch verwendet werden und fügt neue Validierungsreglen und Widgets hinzu. Diese werden im folgenden genauer beschrieben.
Designanpassungen
Das Leitfaden-Plugin stellt folgende das Aussehen von Formularen beeinflussende Inhalte bereit und bindet diese automatisch in alle Formulare ein:
- CSS-Designanpassungen
- Optische Anpassungen am Formular wie das Aussehen der Labels von Elementen, Upload-Elemente, Mussfeld-Sterne, usw.
- Roboto-Schriftart
- Das Plugin stellt diese Schriftart als Ressource auf dem Server bereit und verwendet diese in den Formularen für alle Texte.
Validatoren
Durch das Plugin werden 4 neue Validatoren bereitgestellt. Zu beachten ist allen, dass sie nur überprüfen können, ob eine Eingabe formal dem Aufbau des jeweiligen Wertetyps entspricht. Es kann aber nicht überprüft werden, ob es tatsächlich einen solchen Wert, wie zum Beispiel eine konkrete BIC, gibt. Folgende Regeln werden hinzugefügt:
- xm-vdt-bic
- Validierung für Eingabefelder, in die der Benutzer ein Geschäftskennzeichen (SWIFT-BIC) für Kontodaten eingibt
- xm-vdt-iban
- Validierung für Eingabefelder, in die der Benutzer eine Bankverbindung in Schreibweise der internationalen Bankkontonummer (IBAN) eingibt
- xm-vdt-iban-de
- Validierung für Eingabefelder, in die der Benutzer eine Bankverbindung in Schreibweise der internationalen Bankkontonummer (IBAN) eingibt
- xm-vdt-steuerid
- Validierung für Eingabefelder, in die der Benutzer eine steuerliche Identifikationsnummer nach § 139b, Abgabenordnung eingibt
Formularwidget: Hinweis
Mit diesem Widget können farblich abgehobene Hinweistexte leichter im Formular platziert werden. Die Konfigurationsoptionen entsprechen denen von Text-Elementen.
Formularwidget: Kontaktdaten
Mit diesem Widget können Kontaktinformationen leicht im Formular eingebunden und in einer leitfadengemäßen Form dargestellt werden. Unter Optionen kann der Inhalt des Widgets direkt konfiguriert werden.
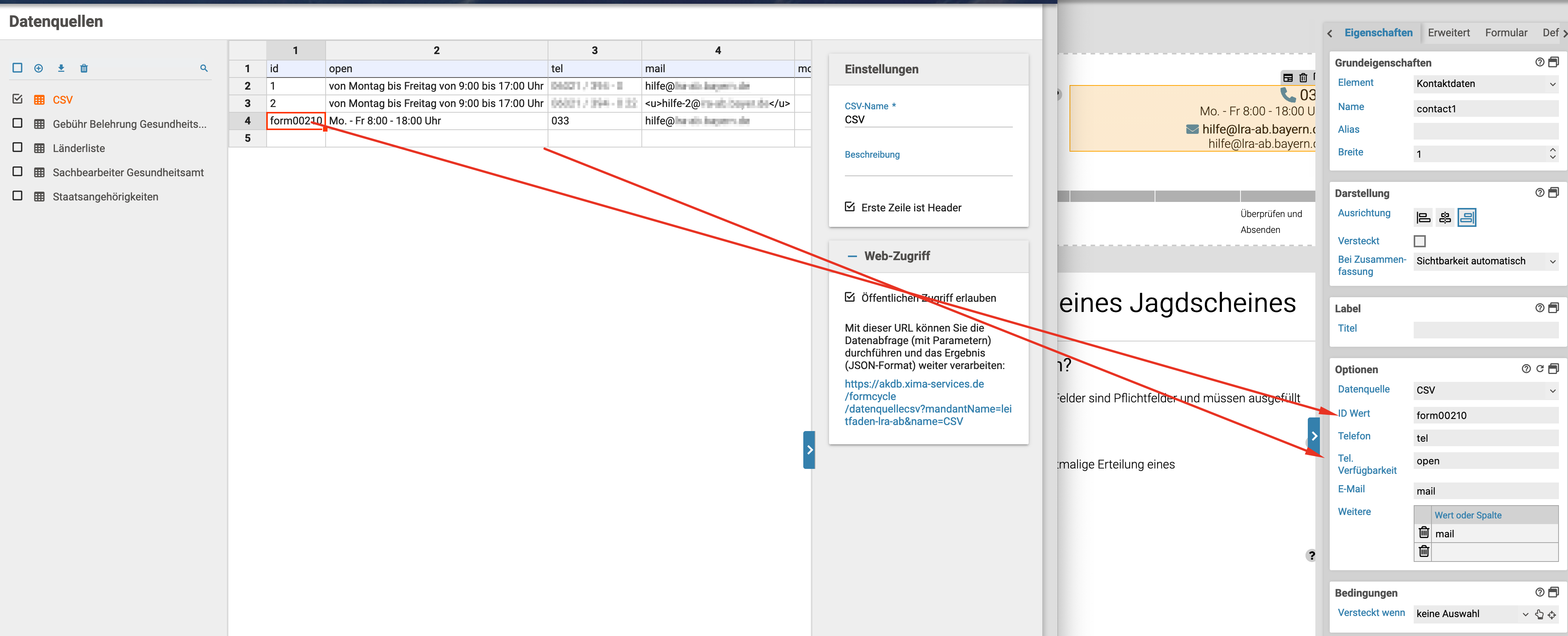
Der Inhalt des Widgets kann auch aus einer CSV-Datenquelle bezogen werden. Dabei ist zu beachten, dass im Header eine Spalte mit der Bezeichnung id vorhanden ist. Diese dient als Bezugspunkt zur Ermittlung der Daten. Das Gleiche gilt für DB-Abfragen.
Die Zeile in der Datenquelle, aus der die Daten gelesen werden, wird über den eingetragenen ID Wert unter Optionen ermittelt und muss einem Wert in der Tabelle entsprechen. Bei den anderen Konfigurationsoptionen werden jeweils die Spaltenbezeichnungen angegeben, aus denen die Daten entnommen werden sollen.
Formularwidget: Unsichtbarer Container
Mit diesem Widget können Formularinhalte wie in einem normalen Container gruppiert werden, der Container ist jedoch unsichtbar. Dadurch ist es leichter möglich Dinge wie Sichtbarkeitsbedingungen an mehreren Formularelementen gleichzeitig zu konfigurieren, da die entsprechenden Einstellungen dann nur noch an dem die Elemente beinhaltenden Unsichtbaren Container vorgenommen werden müssen.
Zusammenfassung
Durch das Plugin werden im Xima® Formcycle-Designer zusätzliche Konfigurationsmöglichkeiten hinzugefügt, welche es ermöglichen, auf der letzten im Formular vorhandenen Seite eine Zusammenfassung anzuzeigen. Auf dieser Seite wird zuerst die Zusammenfassung aller vorangegangen Seiten angezeigt und darunter alle Elemente, welche im Xima® Formcycle-Designer auf dieser Seite platziert wurden.
In der Zusammenfassung tauchen nur die Formularelemente auf, welche sichtbar sind und einen Wert haben. Das bedeutet, dass leere Eingabefelder nicht in der Zusammenfassung aufgeführt werden. Werden Formularfelder in einem Fieldset platziert, werden diese auch in der Zusammenfassung als Block dargestellt, in welchem oben rechts ein Link Angaben ändern angezeigt wird. Mit diesem kann im Formular zurück zum jeweiligen Fieldset gesprungen werden, um eingegebene Daten zu korrigieren. Diese Funktionalität ist nur bei Fieldsets, aber nicht bei Containern und Unsichtbaren Containern vorhanden.
Um die Zusammenfassung nutzen zu können, muss bei einer Schaltfläche Zusammenfassung + prüfen als Aktion konfiguriert werden. Dadurch wird beim Klicken auf diese Schaltfläche auf die Zusammenfassungsseite gesprungen.
Konfiguration von Formularelementen
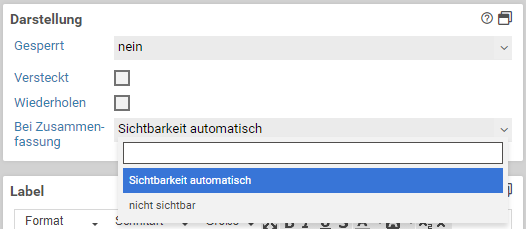
Über die unter Darstellung zu findende Option Bei Zusammenfassung kann die Sichtbarkeit von Formularelementen in der Zusammenfassung gesteuert werden.
Diese Option wird bei allen Formularelementen und Widgets angezeigt, ist aber nur sinnvoll bei Bildern und bei Formularelementen, in denen der Nutzer eine Eingabe tätigen kann. Andere Elemente wie Schaltflächen werden generell nicht in der Zusammenfassung angezeigt.
Folgende Optionen stehen zur Auswahl:
- Sichtbarkeit automatisch
- Das Element wird in der Zusammenfassung angezeigt, wenn es sichtbar ist und einen Wert hat oder vom Typ Bild ist. Standmäßig ist diese Option ausgewählt
- nicht sichtbar
- Das Element wird nicht in der Zusammenfassung angezeigt
Konfiguration der Schaltfläche
Das Leitfaden-Plugin fügt für Schaltflächen eine neue Aktion mit dem Namen Zusammenfassung + prüfen hinzu. Diese Aktion springt dabei immer auf die letzte im Formular vorhandene Seite.
Überschrift auf der Zusammenfassungsseite
Um mit standardmäßig in Xima® Formcycle vorhandenen Mitteln auf der letzten Seite über der Zusammenfassung Informationen wie zum Beispiel eine Überschrift oder einen Hinweis anzuzeigen, kann auf der für die Zusammenfassung verwendeten letzten Formularseite ein Titel oder/und Untertitel definiert werden.
Falls dies beispielsweise nur eine einfache Nachricht sein soll und die standardmäßig verwendeten Schriftgrößen dafür zu groß sind, kann das Aussehen des (Unter-)titels per CSS angepasst werden. Dies könnte für eine Zusammenfassungsseite mit dem technischen Namen pZusammenfassung beispielsweise wie folgt aussehen:
font-size: 20px; /* Setzt die Schriftgröße des Titels der Zusammenfassungsseite auf 20 Pixel */
}
.CXPage[xn="pZusammenfassung"] .header h2 {
font-size: 14px; /* Setzt die Schriftgröße des Untertitels der Zusammenfassungsseite auf 14 Pixel */
font-weight: normal; /* Sorgt dafür, dass der Text des Untertitel normal und nicht fett dargestellt wird */
}
i18n Variablen
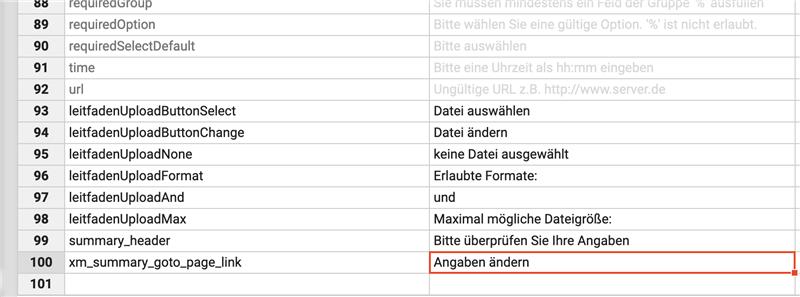
Verschiedene im Leitfaden-Plugin verwendete Texte können unter dem Menüpunkt Dateien & Templates i18n-Variablen angepasst und internationalisiert werden. Hierfür muss in der Tabelle der Variablenname und der gewünschte Text in einer neuen Zeile eingetragen werden.
| Variablenname | Standardwert |
|---|---|
| leitfadenUploadButtonSelect | Datei auswählen |
| leitfadenUploadButtonChange | Datei ändern |
| leitfadenUploadNone keine | Datei ausgewählt |
| leitfadenUploadFormat | Erlaubte Formate: |
| leitfadenUploadAnd | und |
| leitfadenUploadMax | Maximal mögliche Dateigröße: |
| summary_header | Bitte überprüfen Sie Ihre Angaben |
| xm_summary_goto_page_link | Angaben ändern |
Einführungsvideo

Versionshistorie
1.1.16
- Übersichtsseite funktioniert auch mit weiteren Formularelementen wie Frageelementen und Datumswählern
1.1.15
- Uploads werden nicht mehr disabled
1.1.14
- Fehlerbehebung: Es werden nur noch sichtbare Formularseiten validiert
1.1.13
- Keine Datei ausgewählt wird nicht mehr bei Upload-Elementen angezeigt, in denen es bereits eine übertragene Datei gibt
- Anzeige von Dateierweiterung und Größe bei Upload-Elementen
1.1.12
- Korrektur des Aussehens von Checkboxen und Radiobuttons in der Zusammenfassung
1.1.11
- UI Anpassung
1.1.10
- Anpassung an CSS von Upload-Element
1.1.8
- Beheben von Darstellungsproblemen bei Umlauten
1.1.7
- Beheben von Darstellungsproblemen bei Überschriften und Navigationsleiste auf der Zusammenfassungsseite
1.1.6
- Beheben von Darstellungsproblemen bei Umlauten
1.1.2
- Anpassungen an Verhalten unsichtbarer Container in der Zusammenfassung und Kontrast von Elementen
1.1.1
- Initiales öffentliches Release des Leitfaden-Plugins.