Widgets
Schnittstelle IXItemWidget
Verwendungsmöglichkeiten
- Erstellung eigener Formular-HTML-Komponenten zur Vereinfachung wiederkehrender Aufgaben (Captcha, Erzeugung von Anzeige-Kacheln mit mehreren Informationen etc.)
- Möglichkeit zum Überschreiben der Standard Formular-Elemente mit einer eigenen Implementierung, mit eigener Logik und eigener Validierung
- Die Darstellung der durch das Widget bereitgestellten Elemente, kann im Designer und im Formular in Ausführung, unterschieden werden
Methodensignaturen
void renderItem(Div container, XItemRenderData renderData, XItemRenderCtx renderCtx, IXFormRenderContext formRenderCtx)
- container: Ein HTML-DIV-Element, welches als Eltern-Element im Formular-Element-Baum dient, in welchen mittels Methodeaufruf von (container.appendChild(...)) die eigens erzeugte HTML-Komponente eingefügt werden muss.
- renderData: Liefert über die Schnittstelle XItemRenderData den Zugriff auf die Render-Daten und damit auf:
- die konfigurierten Eigenschaften am Widget (Methode: getProperties()). Bei den zurückgelieferten Eigenschaften kann es sich sowohl um eigene, als auch innerhalb der Widget-Implementierung, selbst definierte, Eigenschaften handeln.
- zentrale Eigenschaften des Formulars (Methode: getXFormRenderConfig()).
- die aktuell übermittelten Formularwerte (Methode: getValuesMap()). Informationen zum Formular
- renderCtx: Liefert über die Schnittstelle XItemRenderCtx den Zugriff auf Methoden zur Unterstützung beim Render-Prozess:
- registerParent(): Ermöglicht es, die Widget-Komponente so im System zu registrieren, dass sie weiter Unter-Elemente aufnehmen kann
- addHtmlAttributes(): Reichert das gerenderte HTML-Element mit den definierten Attributen, aus der Attribut-Auflistung an
- addValidationAttributes(): Fügt alle für die Validierung des HTML-Elements notwendigen Attribute in das gerenderte Element ein
- formRenderCtx: Bietet Zugriff auf die Form-Request Session-Attribute
default void renderItemPreview(Div container, XItemRenderData renderData, XItemRenderCtx renderCtx, IXFormRenderContext formRenderCtx)
ArrayList<XItemPropertyDesc> getAvailableProperties(Locale locale)
- locale: Liefert Informationen zur aktuellen Sprache und Region
Beispiel-Implementierung für die Methode getAvailableProperties(...) mit den gebräuchlichsten Eigenschaften
public ArrayList<XItemPropertyDesc> getAvailableProperties(Locale locale) {
ArrayList<XItemPropertyDesc> PROPERTIES = new ArrayList<XItemPropertyDesc>() {
{
// Basis-Attribute
add(new XItemPropertyDesc(XPropertyEnum.name));
add(new XItemPropertyDesc(XPropertyEnum.aliasname));
add(new XItemPropertyDesc(XPropertyEnum.id));
add(new XItemPropertyDesc(XPropertyEnum.parentid));
add(new XItemPropertyDesc(XPropertyEnum.rowid));
add(new XItemPropertyDesc(XPropertyEnum.flex));
add(new XItemPropertyDesc(XPropertyEnum.computedwidth));
add(new XItemPropertyDesc(XPropertyEnum.textalign));
add(new XItemPropertyDesc(XPropertyEnum.cssclasses));
add(new XItemPropertyDesc(XPropertyEnum.helptext));
add(new XItemPropertyDesc(XPropertyEnum.i18n));
add(new XItemPropertyDesc(XPropertyEnum.statusdependent));
add(new XItemPropertyDesc(XPropertyEnum.viewstatus));
add(new XItemPropertyDesc(XPropertyEnum.usergrouppendent));
add(new XItemPropertyDesc(XPropertyEnum.viewusergroup));
add(new XItemPropertyDesc(XPropertyEnum.readonly_statusdependent));
add(new XItemPropertyDesc(XPropertyEnum.readonly_viewstatus));
add(new XItemPropertyDesc(XPropertyEnum.readonly_usergrouppendant));
add(new XItemPropertyDesc(XPropertyEnum.readonly_viewusergroup));
// Bedingungen
add(new XItemPropertyDesc(XPropertyEnum.isdisabled));
add(new XItemPropertyDesc(XPropertyEnum.attributes));
add(new XItemPropertyDesc(XPropertyEnum.requiredif));
add(new XItemPropertyDesc(XPropertyEnum.requiredifcomp));
add(new XItemPropertyDesc(XPropertyEnum.requiredifvalue));
add(new XItemPropertyDesc(XPropertyEnum.readonlyif));
add(new XItemPropertyDesc(XPropertyEnum.readonlyifmode));
add(new XItemPropertyDesc(XPropertyEnum.readonlyifcomp));
add(new XItemPropertyDesc(XPropertyEnum.readonlyifvalue));
add(new XItemPropertyDesc(XPropertyEnum.hiddenif));
add(new XItemPropertyDesc(XPropertyEnum.hiddenifcomp));
add(new XItemPropertyDesc(XPropertyEnum.hiddenifvalue));
add(new XItemPropertyDesc(XPropertyEnum.ishidden));
add(new XItemPropertyDesc(XPropertyEnum.isreadonly));
add(new XItemPropertyDesc(XPropertyEnum.comment));
}
};
return PROPERTIES;
}
boolean isSubmitsValues()
String getPrefix()
String getLabel()
default XValidationResult validate(List<String[]> values, Locale locale, Map<Serializable, Serializable> frqSessionAttributes)
- values: eine Liste mit den Nutzer-Eingaben aus dem Formular
- locale: liefert Informationen zur aktuellen Sprache und Region
- frqSessionAttributes: eine Map mit Werten aus der Formular-Request-Session
Einbindung von JavaScript und CSS-Resourcen im Widget
Widgets können ihre eigenen JavaScript- und CSS-Ressourcen definieren, welche bei der Nutzung des Widgets im Designer und als auch im fertig gerenderten Formular automatisch eingebunden werden. Um dies zu bewerkstelligen müssen die im Widget-Plugin bereitgestellten Ressourcen in einer vordefinierten Ziel-Struktur abgelegt werden.
Für Ressourcen welche beim Benutzen der Widget-Komponente im Designer zur Verfügung stehen sollen, sind folgende Ablagepfade innerhalb des Plugin-JARs vorgeschrieben:
- für CSS-Resourcen ist der Pfad: includes/designer/designer-min.js
- für JavaScript-Ressourcen ist der Pfad: Includes/designer/designer-min.css
Bei Ressourcen, welche der Widget-Komponente innerhalb des gerenderten Formulars zur Verfügung stehen sollen, wird eine Einbindung über Widget-Klassennamensgleichheit erreicht.
- für CSS-Ressourcen ist der Pfad: includes/css/<Java-Klassenname der zugrundeliegenden Widget-Implementierung>.css
Für eine beispielhafte Widget-Implementierung unter dem Klassennamen XMyWidget ergbit sich damit der vollständige Zielpfad: includes/css/XMyWidget.css. - für JavaScript-Ressourcen ist der Pfad: includes/js/<Java-Klassenname der zugrundeliegenden Widget-Implementierung>.js
Für eine beispielhafte Widget-Implementierung unter dem Klassennamen XMyWidget ergbit sich damit der vollständige Zielpfad: includes/js/XMyWidget.js.
Um die eingangs beschriebene Zielpfad-Struktur zu erreichen empfiehlt sich der Einsatz von Maven-Plugins, welche innerhalb des Maven Build-Prozesses die gewünschte Dateistruktur anlegen
und zusätzlich eine Minifizierung des eingebundenen JavaScripts und CSS bewirken.
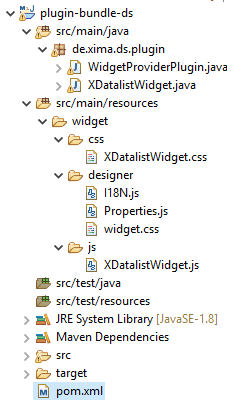
Das nachfolgende Beispiel geht von folgender gegebener Dateistruktur aus:

Ein eingebundenes Maven-Plugin zum Minifizieren der Ressourcen und Herstellung der Zielstruktur kann folgendermaßen aussehen:
Beispielhafter Ausschnitt aus der POM mit Maven-Plugin-Konfiguration
<build>
<plugins>
<plugin>
<groupId>com.samaxes.maven</groupId>
<artifactId>minify-maven-plugin</artifactId>
<version>1.7.6</version>
<configuration>
<charset>UTF-8</charset>
<closureWarningLevels>
<misplacedTypeAnnotation>OFF</misplacedTypeAnnotation>
<es5Strict>OFF</es5Strict>
<unknownDefines>OFF</unknownDefines>
<nonStandardJsDocs>OFF</nonStandardJsDocs>
<uselessCode>OFF</uselessCode>
</closureWarningLevels>
<jsEngine>CLOSURE</jsEngine>
<closureCreateSourceMap>false</closureCreateSourceMap>
<closureDefine>
<DEFINE_TEST>false</DEFINE_TEST>
</closureDefine>
<closureLanguageIn>ECMASCRIPT5</closureLanguageIn>
<closureLanguageOut>ECMASCRIPT5</closureLanguageOut>
<nosuffix>true</nosuffix>
<webappSourceDir>/</webappSourceDir>
<webappTargetDir>/</webappTargetDir>
</configuration>
<executions>
<!-- Bereitstellung der Ressourcen für die Verwendung im gerenderten Formular -->
<execution>
<id>default-minify</id>
<configuration>
<skipMinify>false</skipMinify>
<skipMerge>true</skipMerge>
<jsSourceDir>${basedir}/src/main/resources/widget/</jsSourceDir>
<cssSourceDir>${basedir}/src/main/resources/widget/</cssSourceDir>
<jsTargetDir>${project.build.directory}/classes/includes/</jsTargetDir>
<cssTargetDir>${project.build.directory}/classes/includes/</cssTargetDir>
<jsSourceIncludes>
<jsSourceInclude>js/**/*.js</jsSourceInclude>
</jsSourceIncludes>
<cssSourceIncludes>
<cssSourceInclude>css/**/*.css</cssSourceInclude>
</cssSourceIncludes>
</configuration>
<goals>
<goal>minify</goal>
</goals>
</execution>
<!-- Bereitstellung der CSS-Ressourcen für die Verwendung im Designer -->
<execution>
<id>default-minify-designer-css</id>
<configuration>
<skipMinify>false</skipMinify>
<skipMerge>false</skipMerge>
<jsSourceDir>${basedir}/src/main/resources/widget/</jsSourceDir>
<cssSourceDir>${basedir}/src/main/resources/widget/</cssSourceDir>
<cssTargetDir>${project.build.directory}/classes/includes/designer/</cssTargetDir>
<cssSourceIncludes>
<cssSourceInclude>designer/widget.css</cssSourceInclude>
</cssSourceIncludes>
<cssFinalFile>designer-min.css</cssFinalFile>
</configuration>
<goals>
<goal>minify</goal>
</goals>
</execution>
<!-- Bereitstellung der JavaScript-Ressourcen für die Verwendung im Designer -->
<execution>
<id>default-minify-desiger.js</id>
<configuration>
<skipMinify>true</skipMinify>
<skipMerge>false</skipMerge>
<jsSourceDir>${basedir}/src/main/resources/widget/</jsSourceDir>
<cssSourceDir>${basedir}/src/main/resources/widget/</cssSourceDir>
<jsTargetDir>${project.build.directory}/classes/includes/designer/</jsTargetDir>
<jsSourceIncludes>
<jsSourceInclude>designer/I18N.js</jsSourceInclude>
<jsSourceInclude>designer/Properties.js</jsSourceInclude>
<jsSourceInclude>js/XDatalistWidget.js</jsSourceInclude>
</jsSourceIncludes>
<jsFinalFile>designer-min.js</jsFinalFile>
</configuration>
<goals>
<goal>minify</goal>
</goals>
</execution>
</executions>
</plugin>
...
</plugins>
</build>
...
Schnittstelle IPluginFormElementWidget
Die Schnittstelle IPluginFormElementWidget dient zur Bereitstellung von Widget-Komponenten aus einem Plugin-Bundle.
Methodensignaturen
Die Plugin-Schnittstelle IPluginProcessing referenziert alle durch die Basis-Schnittstelle IFCPlugin bereitgestellten Methoden
und zusätzlich noch folgende Plugin-spezifische Methodensignaturen:
List<Class> getWidgets(Locale locale)
- loacle: Liefert Informationen zur aktuellen Sprache und Region