Form elements
A form consists of one or multiple pages. The user starts at the first page and can navigate to other pages by pressing a button. Each page itself contains multiple form elements that can be arranged in any way you like.
Standard form elements are always available in Xima® Formcycle. Additionally you may create your own form templates in the Xima® Formcycle Designer. By installing plugin, you can add additional elements for specialized purposes. Finally, it is also possible to include other elements and widget via third-party JavaScript libraries such as jQuery UI.
The following standard form elements are currently available:
Positioning elements
Create new element by clicking on a form element in the element list to the left. Move the element via drag&drop into the form and to the position where you would like to place them. You can also take an existing element in the form and move it to another position.
Place an element inside another element
Some elements such as containers and fieldsets allow you to group multiple form elements. To move an element inside a container or fieldset, click on the element and drag it over the container or fieldset.
Moving an element without drag&drop
When there are many elements in a form, dragging an element from the top of the form to the bottom may get cumbersome. To make it easier to move element over a longer distance, do a double click on the element. This activates the element move mode and a small orange border appears around each element. Now scroll the form and on the position to which you want to move the form.
In case you do not want to move the element after, press escape or click on the element again to get out of the element move mode.
Selecting elements
Single selection
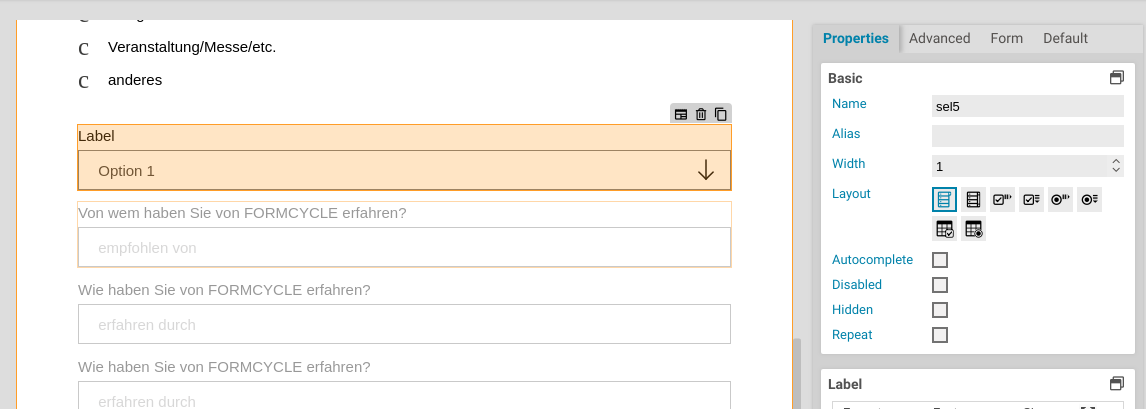
To select an element, click on it with the mouse. The element gets highlighted in orange. You can now edit the properties of the selected element in the properties panel to the right.
Multiple selection
- Press the shift key and keep holding it down.
- Click on the elements you want to select.
All properties the seleected elements have got in common can edited at once in the properties panel to the right. If you change any property, it gets applied to all selected elements.
Selecting parent elements
When you select an element, you can see that element and all its parent elements in the navigation bar to the bottom left of the Xima® Formcycle Designer. By clicking on any of those elemnts you can select them as well. This is especially helpful to select elements just as pages or containers.
Copying and deleting elements
First, click on an element to select it. Now you can:
Klicken Sie auf ein Element, um es zu markieren.
- delete the element by pressing delete key (del). This works even if multiple elements are selected.
- copy the element by pressing ctrl+c and paste it by pressing ctrl+v
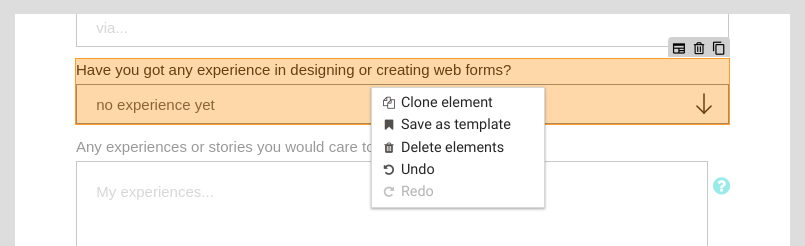
Alternatively, you can copy and delete element too by doing a right click on the element and selecting the corresponding action from the context menu.
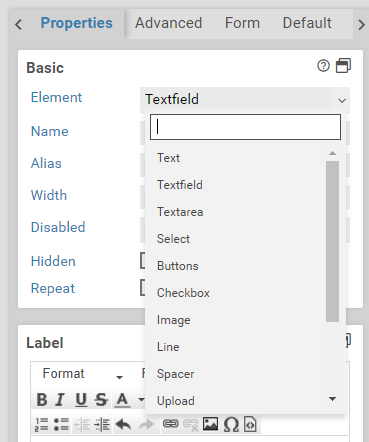
Transform form elements 6.3.0+
Starting with Xima® Formcycle version 6.3.0 it is possible to transform existing elements in the form into other element types. While containers and fieldsets can only be transformed into the respective other element type, all other element types can be transformed into any other type, but not into containers and fieldsets.