Elemente
Ein Formular besteht aus einer oder mehreren Seiten. Der Nutzer fängt auf der ersten Seite an und navigiert über Schaltflächen durch die Seiten. Jede Seite selbst besteht aus Formularelementen, welche frei zusammengestellt werden können.
In Xima® Formcycle stehen immer die Standardelemente zur Verfügung. Zudem können im Xima® Formcycle-Designer auch Vorlagen erstellt werden. Über Plugins können weitere Elemente für spezielle Anwendungsfälle hinzugefügt werden. Schließlich besteht auch die Möglichkeit, über JavaScript-Framework wie jQuery UI eigene Elemente in das Formular zu integrieren.
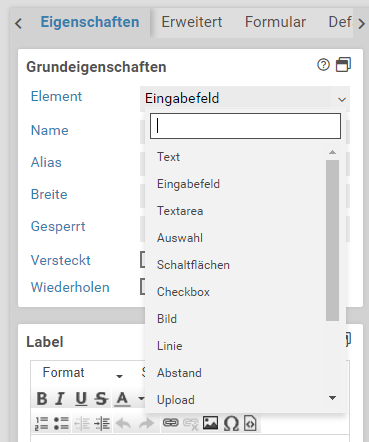
Folgende Standardelemente stehen aktuell zur Verfügung:
Elemente im Designbereich positionieren
Element vor, nach, unter oder über einem anderen Element positionieren
Wenn Sie ein Element mit gedrückter Maustaste auf dem Zeichenbereich bewegen, erscheint bei dem nächstliegenden Element ein oranger Balken. Dieser gibt an, dass das Element an dieser Stelle eingefügt wird, wenn sie es loslassen.
Element in ein anderes Element einfügen
Ziehen Sie das Element über das andere Element und lassen Sie es los. Befinden sich in dem Element bereits weitere Elemente, so gehen Sie wie im vorherigen Abschnitt vor.
Positionieren von Elementen ohne Drag&Drop
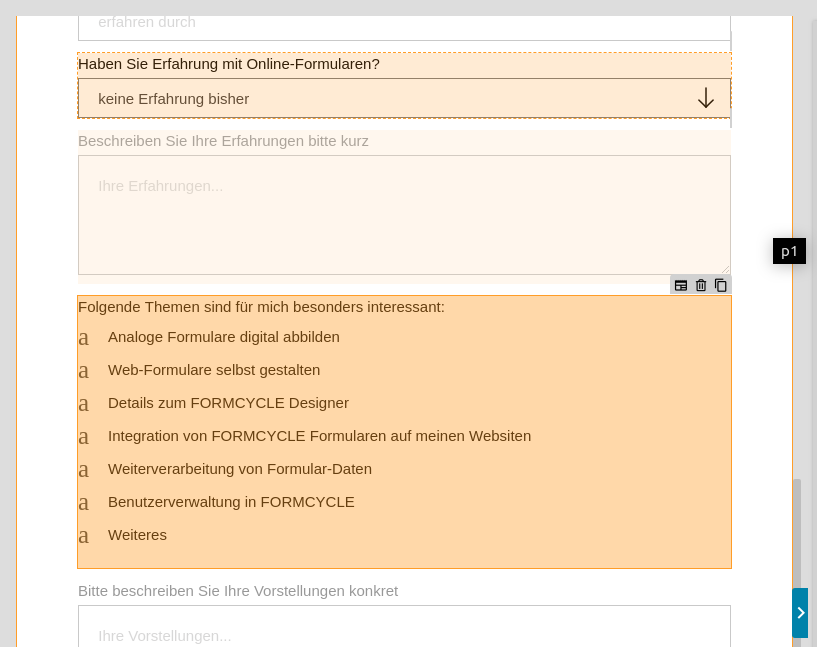
Bei vielen Elemente auf einer Seite oder in einem Container wird es manchmal schwierig, ein Element zu positionieren. Um dieses Problem zu umgehen, können Sie auf das zu verschiebende Element doppelklicken. Danach erhalten alle Elemente im Formular einen dünnen orangen Rahmen mit Pfeilen an jeder Ecke. Wenn Sie nach dem Doppelklick jetzt auf den Pfeil an der gewünschten Position klicken, wird das Element dorthin verschoben.
Wenn Sie das Element nicht verschieben möchten, drücken Sie die Escape-Taste oder drücken Sie erneut auf das zu verschiebende Element, um den Verschiebungsmodus zu beenden.
Elemente markieren
Einfache Markierung
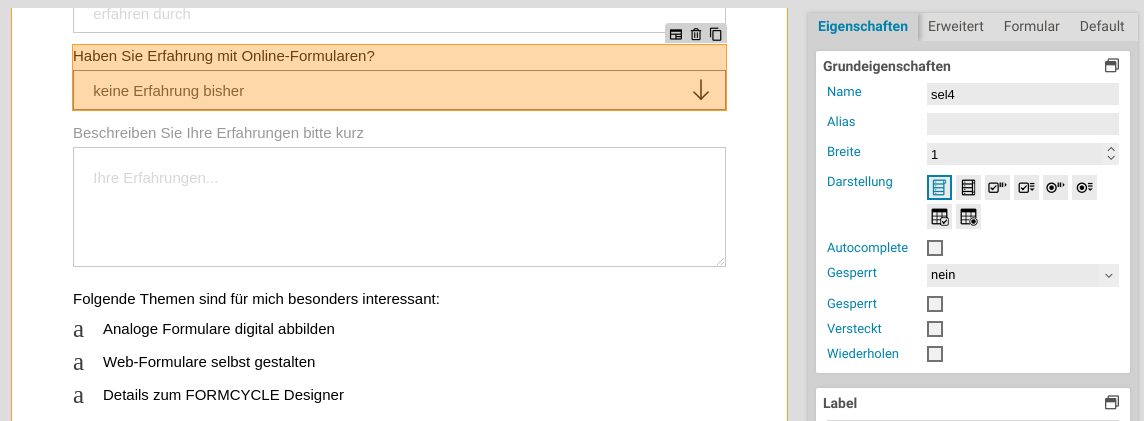
Klicken Sie mit der Maus auf ein Element, um es auszuwählen. Das Element wird farbig hervorgehoben. Rechts im Eigenschaftsbereich können Sie nun die Eigenschaften des Elements bearbeiten.
Mehrfachmarkierungen
- Drücken Sie die Umschalttaste-Taste und halten Sie diese gedrückt.
- Klicken Sie jetzt der Reihe nach auf die Elemente, die sie auswählen möchten.
Rechts im Eigenschaftsbereich können Sie nun alle Eigenschaften berarbeiten, welche die ausgewählten Eigenschaften gemeinsam haben. Sobald Sie eine Eigenschaft ändern, wird der neue Wert der Eigenschaft für alle ausgewählten Elemente übernommen.
Übergeordnete Elemente auswählen
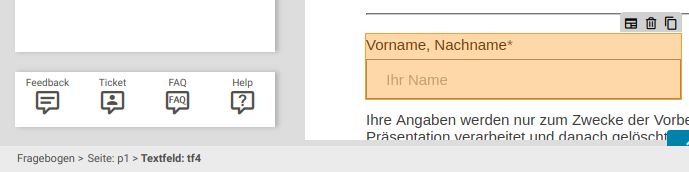
Ist ein Element selektiert, erscheinen in der Leiste links unten im Xima® Formcycle-Designer alle übergeordneten Elemente und können per auch Klick ausgewählt werden. Dies ist etwa nützlich, um einfache Elemente vom Typ Seite oder Container auswählen zu können.
Elemente kopieren und löschen
Klicken Sie auf ein Element, um es zu markieren.
- Durch Drücken der Entfernen-Taste (entf) kann das Element gelöscht werden. Dies funktioniert auch, wenn mehrere Elemente ausgewählt wurden.
- Durch Drücken von Strg+C kann das Element kopiert und mit Strg+V eingefügt werden.
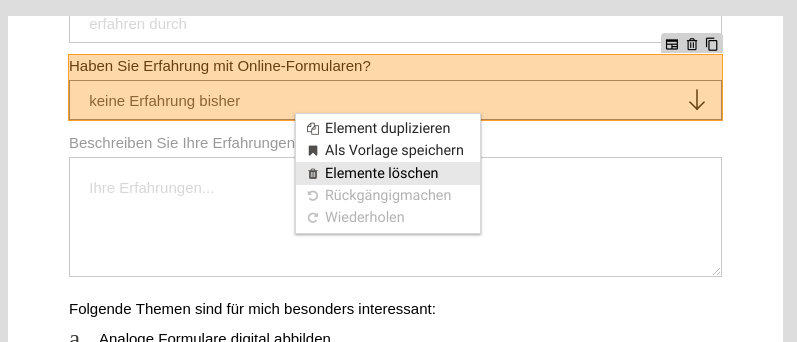
Alternativ können Elementen auch gelöscht und kopiert werden, indem auf das Element mit der rechten Maustaste geklickt wird. Es öffnet sich dann ein Menü mit verschiedenen Aktionen.
Elemente transformieren 6.3.0+
Ab Xima® Formcycle Version 6.3.0 ist es möglich, im Formular vorhandene Elemente in andere Elementtypen zu transformieren. Während Container und Fieldset nur in den jeweils anderen Elementtyp überführt werden können, können alle anderen Elementtypen in beliebige andere Typen transformiert werden, jedoch nicht in Container und Fieldsets.