AWA_DE_EN_Formulardesigner
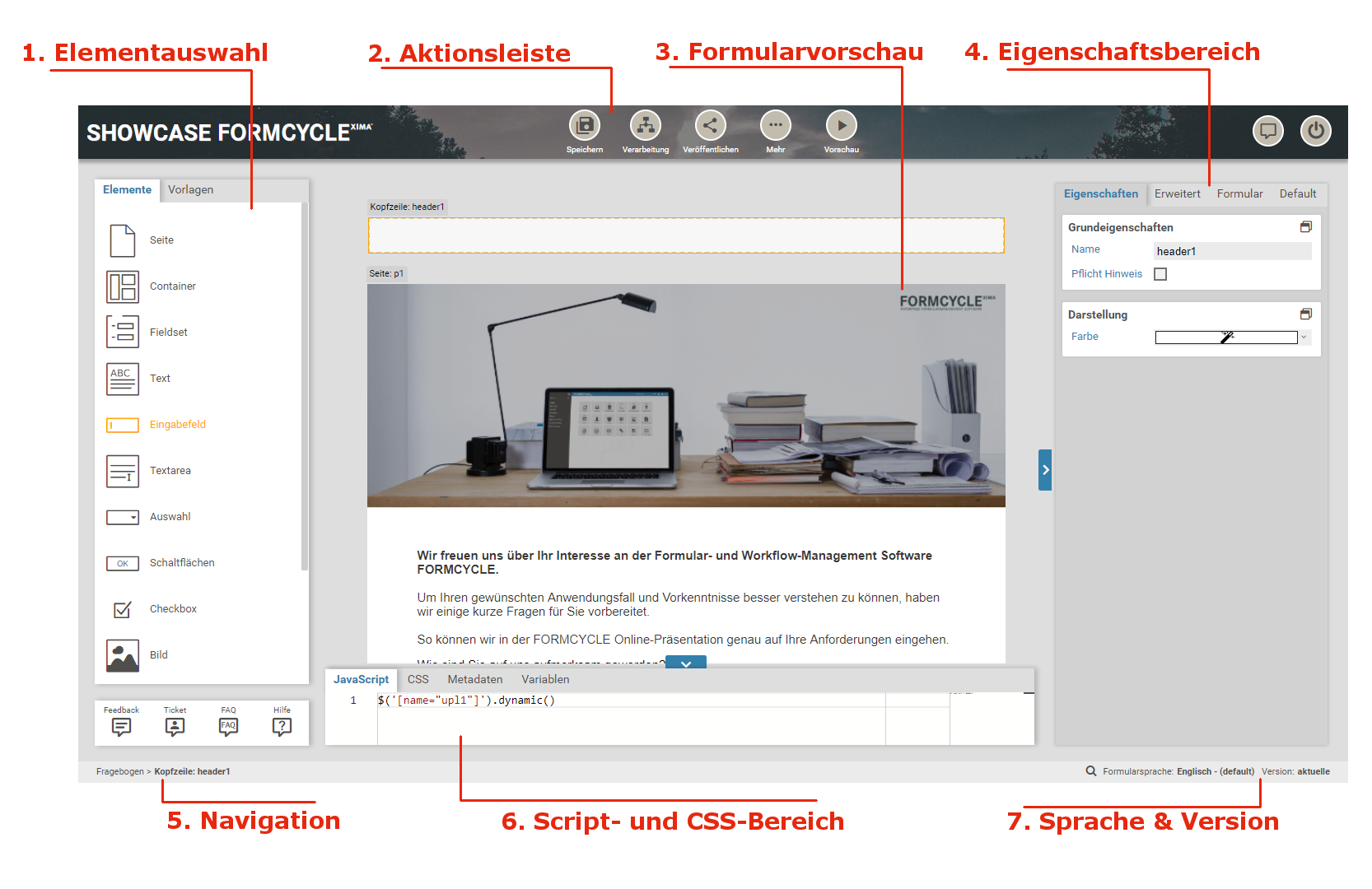
Der Xima® Formcycle-Designer bietet eine Oberfläche zum einfachen Erstellen von Formularen mittels Drag&Drop. Die Formularelemente aus der Liste links können mit der Maus in die Formularvorschau in der Mitte gezogen und positioniert werden. Durch Klick auf ein Formularelement kann dies ausgewählt werden. Im Eigenschaftsbereich rechts sind dann alle Einstellungen dieses Formularelements bearbeitbar. Über die Aktionsleiste ganz oben können weitere Einstellungen zum Formular vorgenommen werden, wie das Erstellen einer Verarbeitung oder dem Anlegen von Datenbankabfragen für das Formular.
Im Folgenden werden die wesentlichen Komponenten des Arbeitsbereichs kurz vorgestellt.
Elementauswahl
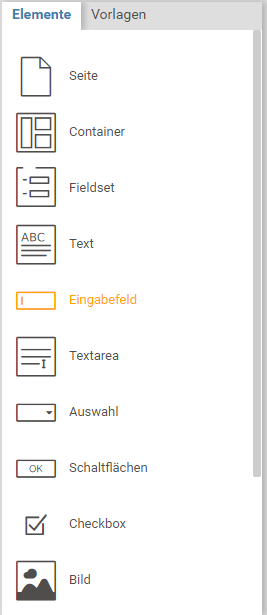
In der linken Leiste befindet sich die Liste aller Formularelemente, die zur Verfügung stehen. Um ein Formularelement in das Formular einzufügen, wird das Element mit der Maus per Drag&Drop an die gewünschte Stelle im Formular gezogen. Über die Tabs oben in der Leiste kann zwischen verschiedenen Elementbibliotheken gewechselt werden. Dabei gibt es die folgenden Tabs:
- Elemente
- Das sind die Standard-Elemente wie Eingabefelder oder Schaltflächen. Diese stehen immer zur Verfügung. Siehe hierzu auch die Liste der Formularelemente.
- Vorlagen
- Hier finden sich alle Vorlagen, die durch Nutzer erstellt wurden. Ein Element kann im Designer per Rechtsklick als Vorlage gespeichert werden, mehr hierzu unter Vorlagen.
- Mehr Elemente
- Falls ein entsprechendes Katalog-Plugin installiert ist, finden sich hier weitere durch das Plugin bereitgestellte Elemente.
Zudem kann es auch noch weitere Tabs mit Elementen geben, falls bestimmte Plugins installiert sind.
Aktionsleiste
In der Aktionsleiste oben finden sich Aktionen zum Formular:
- Speichern
- Über diese Schaltfläche kann der aktuelle Stand des Formular abgespeichert werden. Das Formula wird dabei aktualisiert, sodass der gespeicherte Stand erscheint, wenn das Formular geöffnet wird. Es kann auch direkt über das Tastaturkürzel Strg+S gespeichert werden.
- Verarbeitung
- Hier kann die Verarbeitung des Formulars konfiguriert werden. Die Verarbeitung steuert, was passiert, nachdem das Formular abgesendet wurde. Etwa können hier E-Mails versendet oder PDF-Formular erzeugt werden. Siehe Status- und Aktionsverarbeitung für weitere Informationen.
- Veröffentlichen
- Über diese Schaltfläche stehen verschiedene Möglichkeiten zur Einbindung des Formulars bereit. Dies reicht von einem einfach Link zum aufrufen des Formulars über die Einbindung in eine Webseite bis hin zur Integration in Typo3 und WordPress. Siehe das Formularmenü Veröffentlichen für weitere Informationen hierzu.
- Vorschau
- Über diese Schaltfläche kann eine Vorschau des Formulars geöffnet werden. In der Vorschau kann das Formular ausprobiert werden. Dies ist besonders dann nützlich, wenn das Formular dynamisch gestaltet wurde, etwa durch Ein- und Ausblenden von Elementen unter bestimmten Bedingungen.
Unter der Schaltfläche Mehr finden sich zudem noch weitere fortgeschrittene Einstellungen. Die meisten dieser Einstellungen können auch in der das Formübersicht vorgenommen werden. Es gibt die folgenden Menüpunkte:
- Elementübersicht
- Hiermit wird eine Übersicht aller Formularelemente in Tabellenform angezeigt. Hiermit kann schnell ein Überblick über alle Elemente und deren Eigenschaften gewonnen werden. Zudem ist es möglich, diese Elementübersicht auch als CSV- oder Excel-Datei zu exportieren.
- Sperren / Entsperren
- Falls es viele Nutzer am System gibt, wird es Probleme geben, falls mehrere Nutzer gleichzeitig ein Formular bearbeiten. Änderungen eines Nutzers würden dann durch einen anderen Nutzer überschrieben werden. Um dies zu vermeiden, kann das Formular über diese Schaltfläche gesperrt werden. Ist das Formular gesperrt, so wird anderen Nutzern eine Warnung angezeigt, falls diese versuchen, das Formular zu bearbeiten.
- Dateien
- Hier können Dateien hochgeladen werden, welche nur für dieses Formular benötigt werden. Siehe hierzu auch Dateien
- Double-Opt-in
- Falls erforderlich, kann hier ein Double-Opt-in für das Formular eingerichtet werden. Füllt jemand ein Formular aus und sendet es ab, muss derjenige bei aktiviertem Double-Opt-in dies zuerst noch per E-Mail bestätigen. Erst dann werden die abgesendeten Formulardaten angenommen und können weiter verarbeitet werden. Siehe hierzu auch Double-Opt-in.
- Zugriff
- Unter diesem Menüpunkt finden sich verschiedenen Einstellungen zu Formularberechtigungen. Etwa kann eingestellt werden, ob das Formular nur mit einem Passwort aufrufbar sein soll oder welche Nutzergruppen das Formular bearbeiten dürfen. Siehe hierzu auch Zugriffseinstellungen.
- Postfach
- Hier kann eingestellt werden, in welchem Postfach abgesendete Formulare im Posteingang zu finden sind. Weiterhin kann auch festgelegt werden, welche Werte von Formularelementen im Postfach angezeigt werden. Siehe hierzu auch Postfacheinstellungen.
- Datentabelle
- Die Datentabelle ist ein fortgeschrittene Möglichkeit und erlaubt das Anlegen eigener Datenbanktabellen für Formulardaten. Siehe hierzu auch Datentabelle.
- Versionen
- Hier können alle Versionen des Formular eingesehen und verwaltet werden. Auch ist es möglich, eine neue Version anzulegen oder bereits existierende zu exportieren. Siehe hierzu auch Formularversionen.
- Info
- Kurzübersicht über einige technische Informationen zum Formular, wie seiner ID oder dem Erstellungsdatum.
- Datenbankabfragen
- Hier können neue Abfragen an SQL-Datenbanken eingerichtet werden. Siehe auch Datenbankabfragen.
- LDAP-Abfrage
- Hier können neue Abfragen über LDAP eingerichtet werden. Siehe auch LDAP-Abfragen.
- Quellen
- Hier können statische Datenquellen hinterlegt werden, etwa Listen von Orten oder Postleitzahlen. Diese Listen können dann auch im Formular verwendet werden, etwa als Auswahlmöglichkeiten von Auswahlfeldern. Siehe auch Quelle.
- DB-Verbindungen
- Bevor Datenbankabfragen eingerichtet werden können, muss eine Verbindung zu der entsprechenden Datenbank eingerichtet werden. Dies kann über diesen Menüpunkt vorgenommen werden. Siehe auch DB-Verbindungen.
- LDAP-Verbindungen
- Bevor LDAP-Abfragen eingerichtet werden können, muss eine Verbindung zu dem entsprechenden AD eingerichtet werden. Dies kann über diesen Menüpunkt vorgenommen werden. Siehe auch LDAP-Verbindungen.
- Formular laden
- Über diese Schaltfläche kann eine auf dem Computer gespeichertes Formular geladen werden. Hierbei wird das aktuelle Formular überschrieben.
- Lokal speichern
- Über diese Schaltfläche kann die aktuelle Version des Formular auf den Computer heruntergeladen werden. Dabei wird nur das Formular abgespeichert, nicht etwa die zum Formular gehörige Statusverarbeitung oder zum Formular gehörige Dateien. Falls diese gewünscht ist, sollte das gesamte Formular exportiert werden.
Formularvorschau
Die Formularvorschau in der Mitte ist der Hauptteil des Xima® Formcycle-Designers. Hier ist das Formular immer so zu sehen, wie es auch später aussieht. Formularelemente können direkt von der Elementleiste links in das Formular gezogen werden. Alle Änderungen an den Eigenschaften des Formulars im Eigenschaftsbereich rechts haben sofort Auswirkung auf die Formularvorschau.
Verschieben von Elementen
Um ein schon vorhandenes Elemente an eine andere Stelle zu verschieben, gibt es zwei Möglichkeiten:
- Das Element mit der Maus anklicken, gedrückt halten und an die gewünschte Stelle.
- Auf das Element doppelklicken, dann zur gewünschten Stelle scrollen und auf die Stelle einmal klicken. Dies ist etwa sinnvoll, wenn ein Elemente von oben ganz nach unten verschoben werden soll und das Formular sehr lang ist.
Kopieren und Löschen von Elementen
Um ein Element zu löschen oder zu kopieren, wird das Element erst durch einen Mausklick selektiert. Durch einen Rechtsklick öffnet sich nun ein Menü mit Optionen zum Löschen oder Kopieren (Duplizieren) des ausgewählten Elements. Alternativ können auch die Tasten Entf bzw. die Tasturkürzel Strg+C und Strg+V verwendet werden.
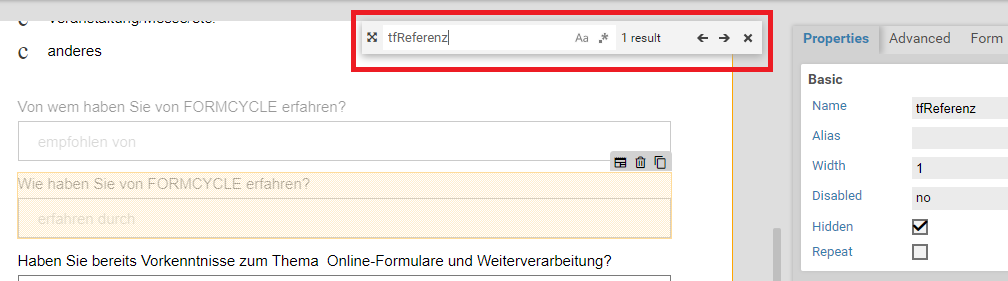
Suchen nach Elementen
Wird ein Formular länger, gestaltet sich das Finden bestimmter Elemente schwierig. Um Elemente einfacher findet zu können, kann die Elementsuchleiste verwendet werden. Diese öffnet sich entweder
- durch Betätigten des Suchknopfs rechts unten
- oder durch Drücken von der Tastenkombination Strg+F
Im Suchfeld wird ein Name eingegeben, nachdem gesucht werden soll. Durch Betätigen der Enter-Taste oder durch Drücken der Pfeile rechts neben dem Suchfeld kann dann zu den gefundenen Formularelementen gesprungen werden. Es wird hierbei nach den Namen der Formularelemente gesucht. Weiterhin ist es auch möglich, nach Eigenschaften von Formularelementen zu suchen. Falls etwa nach allen Auswahlelementen mit der Auswahloption Website gesucht werden soll, wird im Suchfeld optionen:Website eingegeben.
Eigenschaftsbereich
Im Eigeschaftsbereich können die Einstellungen des Formulars und die Eigenschaften der einzelnen Formularelemente bearbeitet werden. Oben im Eigenschaftsbereich finden sich mehrere Tabs für verschiedenen Einstellungen:
- Eigenschaften
- Nur verfügbar, falls ein Formularelement durch Mausklick ausgewählt wurde. Hier finden sich die am häufigsten benötigten Eigenschaften, wie Name, Hilfetext oder Bedingungen. Siehe auch Elementeigenschaften sowie Liste der Formularelemente.
- Erweitert
- Nur verfügbar, falls ein Formularelement durch Mausklick ausgewählt wurde. Hier finden sich weniger oft verwendete Eigenschaften, wie Nutzergruppenbeschränkungen oder HTML-Attribute. Siehe auch Elementeigenschaften sowie Liste der Formularelemente.
- Formular
- Einstellungen, die das Formular betreffen, etwa Breite oder Name. Siehe hierzu Formulareigenschaften.
- Default
- Nur verfügbar, falls ein Formularelement durch Mausklick ausgewählt wurde. Hier können die Standardeinstellungen der verschiedenen Elemente geändert werden. Wird ein neues Elemente von der Elementauswahl links in das Formular gezogen, hat das neue Element diese Eigenschaften.
Navigation

Eingabefelder und andere Formularelemente können sich innerhalb von Fieldsets oder Containern befinden. Diese können sich ebenfalls in anderen Fieldsets oder Containern befinden. Die Navigationsleiste links unten bietet eine schnelle Übersicht, wo sich das derzeit markierte Formularelement befindet.
Script- und CSS-Bereich
Beim diesem Bereich handelt es sich um einen fortgeschrittenen Bereich. Er wird durch Drücken auf den Pfeil  unten im Xima® Formcycle-Designer geöffnet. Dieser Bereich besteht aus vier Unterbereichen:
unten im Xima® Formcycle-Designer geöffnet. Dieser Bereich besteht aus vier Unterbereichen:
- Script-Bereich
- Hier ist es möglich, die Formularlogik mit selber geschriebenen JavaScript zu beeinflussen. Alle JavaScript-Dateien, die als Formulardatei am Formular hochgeladen wurden, werden beim Aufruf des Formulars automatisch geladen. Je nach Anwendungszweck kann es sinnvoll sein, JavaScript nicht direkt im Script-Tab einzugeben, sondern als Datei hochzuladen. Dies bietet sich besonders am, um Bibliotheken von Drittanbietern einzubinden, damit diese den JavaScript-Code im Script-Tab nicht unnötig groß machen. Weitere Informationen finden sich unter Script-Bereich.
- CSS-Bereich
- In diesem Bereich kann das Aussehen des Formular durch selber geschriebenes CSS angepasst werden. Wie auch bei JavaScript werden alle CSS-Dateien, die am Formular hochgeladen wurden, automatisch mit eingebunden. Weitere Informationen finden sich unter CSS-Bereich.
- Metadaten
- Der hier eingegebene Text wird direkt im HTML-Header des Formulars mit eingebunden. Hier können etwa eigene meta-Attribute definiert werden oder zusätzliche CSS beziehungsweise JavaScript-Dateien eingebunden werden.
- Variablen
- Bei Variablen handelt es sich um versteckte Eingabefelder. Diese werden oft in Verbindung mit JavaScript genutzt, um etwa bestimmte Werte im Voraus zu berechnen und für die spätere Verarbeitung auf dem Server verfügbar zu machen.
Sprache & Version

Rechts unten können weitere Sprachversionen des Formulars angelegt und zu anderen Versionen des Formulars gewechselt werden:
- Das Formular, so wie es angelegt wird, ist erstmal in allen Sprachen so zu sehen. Um für eine bestimmte Sprache eine übersetzte Version des Formulars anzulegen, kann in die entsprechende Sprache gewechselt werden. Hier sind dann nur die Beschriftungstexte änderbar, jedoch nicht die Formularlogik. Siehe auch Internationalisierung.
- Jedesmal, wenn das Formular gespeichert wird, erstellt das System automatisch ein Backup. Durch Klick rechts unten auf die Version kann bei Bedarf auf eine älteres Backup des Formular gewechselt werden.