Quellen
Die Quellen bzw. Datenquellen werden als Text im Format CSV, JSON oder XML hinterlegt und können über den Xima® Formcycle-Designer bzw. das Formular verarbeitet werden.
Um auch im Skriptbereich per Javaskript auf die Datenquellen Zugriff zu haben, werden alle Datenquellen in eine JSON-Struktur umgewandelt und im Objekt XFC_METADATA.urls.datasource_[csv|json|xml] zugänglich gemacht. Die Struktur dieser JSON-Struktur für die verschiedenen Datenquellen ist im jeweiligen Abschnitt erläutert.
Anlegen einer Datenquelle
Öffnen Sie das Modul "Daten > Quellen" und klicken Sie auf die Schaltfläche "Neu" in der Kopfzeile der Liste (siehe Punkt 1 in der Abbildung). Daraufhin werden Sie aufgefordert eine leere Datenquelle anzulegen oder diese aus einer Datei zu importieren. Es können drei Typen von Datenquellen angelegt werden: XML, CSV und JSON.
Jede Datenquelle benötigt:
- einen eindeutigen Namen (im Einstellungspanel: siehe Punkt 3 in der Abbildung)
- die eigentlichen Daten im Editierbereich (siehe Punkt 2 in der Abbildung)
Importieren von Datenquellen aus Dateien
Folgende Dateitypen können verwendet werden, um Datenquellen zu importieren:
- XML: .xml
- CSV: .csv, .xls, .xlsx (Excel)
- JSON: .json
CSV-Datenquellen
CSV-Datenquellen können aus unterschiedlichen Dateitypen importiert werden:
- .csv
Es öffnet sich ein Dialog zur Konfiguration des Imports:- Trennzeichen: Gibt an welches Trennzeichen in der Datei verwendet wird, um Datenfelder/Spalten voneinander zu trennen (typischerweise: Komma).
- Textqualifizierer: Gibt an welches Feldbegrenzerzeichen in der Datei verwendet wird. Dieses Zeichen wird verwendet, um Sonderzeichen innerhalb der Datenfelder nutzen zu können (z. B. Komma in Dezimalzahlwerten).
- Beginnen ab Zeile: Gibt an, ab welcher Zeile die CSV-Datei importiert werden soll.
- Leere Zeilen ignorieren: Wenn aktiviert werden leere Zeilen beim Import ignoriert.
- .xls, .xlsx
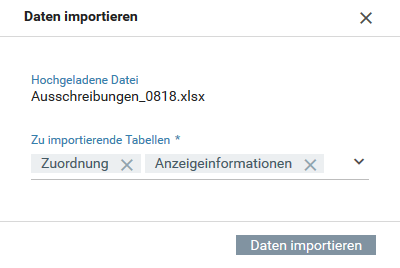
Es öffnet sich ein Dialog zur Konfiguration des Imports:- Zu importierende Tabellen: Gibt an welche Arbeitsblätter/Tabellen aus der Datei importiert werden sollen.
Drag&Drop
Datenquellen können auch per Drag&Drop importiert werden. Wird eine Datei über die Liste (grüner Bereich gezogen), so wird eine neue Datenquelle vom entsprechenden Typ angelegt (bei Excel-Dateien wird eine Datenquelle pro Arbeitsblatt angelegt). Wird die Datenquelle allerdings über den Editierbereich einer bereits existierenden Datenquelle gezogen, so wird diese aktualisiert. Die Änderungen werden allerdings erst mit einem Klick auf "Speichern" übernommen.
CSV
CSV-Datenquellen können in einer Quellcode-Ansicht oder in einer Tabellenansicht dargestellt werden. Die Ansicht kann mit einem Klick auf die entsprechende Schaltfläche / in der Fußzeile unterhalb des Editierbereichs geändert werden.
Quellcode-Ansicht einer CSV-Datenquelle:
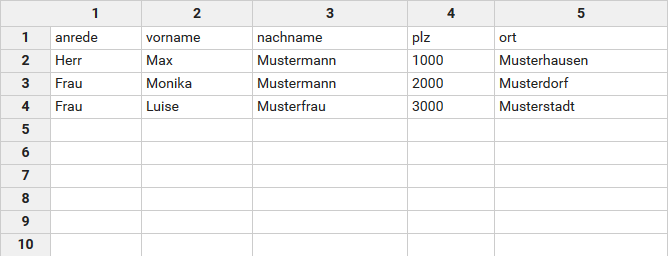
Tabellenansicht einer CSV-Datenquelle:
Bearbeitung von CSV-Tabellen
Zum Bearbeitung einer CSV-Tabelle befinden sich unterhalb des Editierbereichs eine Reihe von Schaltflächen:
- Einfügen: Fügt neue Zeilen oder Spalten relativ zur derzeit selektierten Zelle ein.
- Entfernen: Entfernt die selektierte Zeile oder Spalte oder leert die selektierte Zelle.
- Importieren: Öffnet den Dialog zum Importieren von CSV-Datenquellen.
- Quellcode-Ansicht: Wechselt in die Quellcode-Ansicht.
Header von CSV-Datenquellen
Für CSV-Datenquellen gibt es eine zusätzliche Option in den Datenquelleinstellungen. Die Option Erste Zeile ist Header regelt den Zugriff auf die Werte der Datenquelle über das entsprechende Servlet (XFC_METADATA.urls.datasource_csv):
- Aktiviert:
Die Zellen der erste Zeile werden als Schlüssel bzw. keys für den Zugriff auf die Werte der jeweiligen Spalte verwendet (siehe Anwendungsbeispiel). - Deaktiviert:
Die Schlüssel bzw. keys für den Zugriff auf die Werte der einzelnen Datensätze/Zeilen sind durchnummeriert, beginnend mit 0. Diese Schlüssel haben folgende Form: colX, wobei X für den Index der Spalte steht.
CSV-Datenquellen können im Xima® Formcycle-Designer über das Servlet mit Namen XFC_METADATA.urls.datasource_csv ausgelsen werden.
Servlet-Parameter
Bei Zugriff aus dem Xima® Formcycle-Designer verwenden Sie immer das globale Variablen-Objekt XFC_METADATA, siehe hierzu auch Globale Designer Variablen. Beispielsweise kann wie folgt darauf zugegriffen werden: XFC_METADATA.urls.datasource_csv.
Folgende Parameter sind möglich:
| Parametername | Beschreibung | Erforderlich |
|---|---|---|
| name | Muss dem Namen der CSV-Datenquelle entsprechen. | Ja |
| mandantName | Muss dem Namen des Mandanten entsprechen, unter welchen diese Datenquelle erstellt wurde. | Ja, wenn projektId nicht gegeben. |
| projektId | Muss der ID des Formulars entsprechen. Diese Information kann über XFC_METADATA.currentProject.id abgerufen werden. | Ja, wenn mandantName nicht gegeben. |
| kopfzeile | Gibt eine Komma-separierte Liste der Spaltennamen der CSV-Tabelle an. Ist dieser nicht angegeben, so wird hierfür die erste Zeile der CSV-Tabelle verwendet. | Nein |
| spaltenNamen | Gibt eine kommaseparierte Liste der Spalten an, welche Spalten vom Servlet mit den entsprechenden Werten zurückgeliefert werden. Hierbei werden je nach Verwendung die Namen der Spalten aus dem Parameter kopfzeile oder die Namen der ersten Zeile der CSV-Datenquelle erwartet. | Nein |
| csvTrennzeichen | Gibt das Trennzeichen zwischen den einzelnen Datenzellen an. Wird dieses nicht gesetzt, wird hier standardmäßig ein Komma , benutzt. | Nein |
| csvQuote | Das Trennzeichen, mit dem die Werte der Zeilen getrennt sind. Wird dieses nicht gesetzt, wird hier standardmäßig ein Anführungszeichen verwendet ". | Nein |
Anwendungsbeispiel
Herr,Max,Mustermann,1000,Musterhausen
Frau,Monika,Mustermann,2000,Musterdorf
Frau, Luise,Musterfrau,3000,Musterstadt
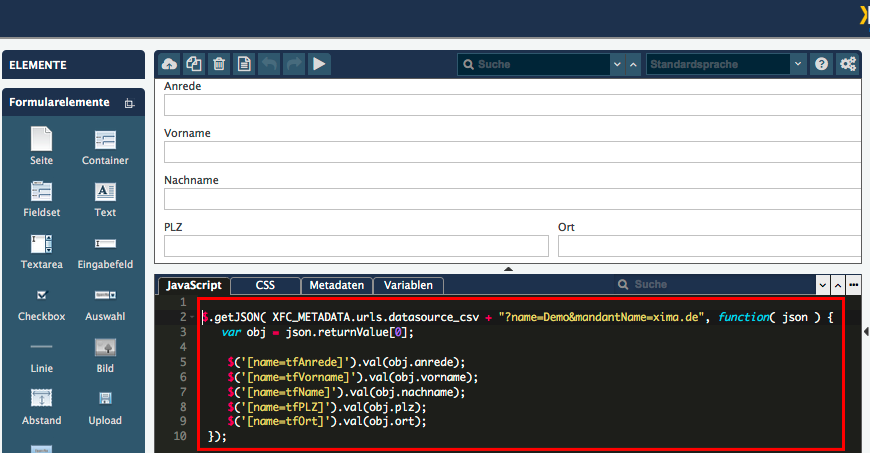
Im Xima® Formcycle-Designer wird dann folgendes Skript im Skriptbereich verwendet.
var obj = json.returnValue[0]
$('[name=tfAnrede]').val(obj.anrede)
$('[name=tfVorname]').val(obj.vorname)
$('[name=tfName]').val(obj.nachname)
$('[name=tfPLZ]').val(obj.plz)
$('[name=tfOrt]').val(obj.ort)
})
Dieses Beispiel als Datenquelle für den Xima® Formcycle-Designer .
Sonderfall Auswahlelement
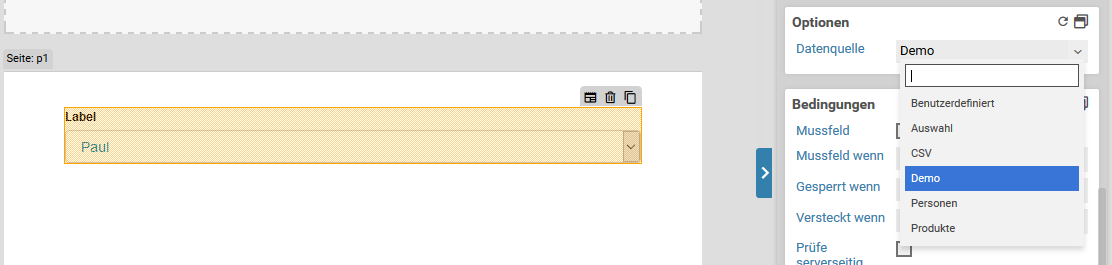
Soll die CSV-Datenquelle direkt in ein Auswahlelement geladen werden, erfolgt dies über die Eigenschaften des Auswahlelements im Xima® Formcycle-Designer.
Der Inhalt der CSV-Datenquelle wird folgendermaßen in einem Auswahlelement verarbeitet.
Werden mehr als der sichtbare und übertragene Wert angegeben, also optionale Werte, so können diese im Javaskript über den folgenden jQuery-Selektor abgerufen werden.
Jeder optionale Wert wird am Auswahlelement als Attribut col + Index des optionalen Wert gespeichert. Bei z.B. drei optionalen Werten würde es also col0, col1 und col2 geben.
XML
Die XML Datenquelle verhält sich analog zur CSV-Datenquelle, kann jedoch nicht direkt an ein Auswahlelement gebunden werden.
Beispiel für eine XML-Datenquelle
<person>
<anrede>
Herr
</anrede>
<vorname>
Max
</vorname>
<nachname>
Mustermann
</nachname>
</person>
<person>
<anrede>
Frau
</anrede>
<vorname>
Monika
</vorname>
<nachname>
Musterfrau
</nachname>
</person>
</root>
Servlet-Parameter
Bei Zugriff aus dem Xima® Formcycle-Designer verwenden Sie immer das globale Variablen-Objekt XFC_METADATA, siehe hierzu auch Globale Designer Variablen. Beispielsweise kann wie folgt darauf zugegriffen werden: XFC_METADATA.urls.datasource_xml.
Folgende Parameter sind möglich:
| Parametername | Beschreibung | Erforderlich |
|---|---|---|
| mandantName | Muss dem Namen des Mandanten entsprechen, unter welchem diese Datenquelle erstellt wurde. | Ja |
| name | Muss dem Namen der CSV-Datenquelle entsprechen. | Ja |
JSON
Die JSON-Datenquelle verhält sich analog zur CSV-Datenquelle, kann jedoch nicht direkt an ein Auswahlelement gebunden werden.
Beispiel für eine JSON-Datenquelle
{
'anrede':'Herr',
'vorname':'Max',
'nachname':'Mustermann'
},
{
'anrede':'Frau',
'vorname':'Monika',
'nachname':'Musterfrau'
}
]}
Servlet-Parameter
Bei Zugriff aus dem Xima® Formcycle-Designer verwenden Sie immer das globale Variablenobjekt XFC_METADATA, siehe hierzu auch Globale Designer Variablen. Beispielweise kann wie folgt darauf zugegriffen werden: XFC_METADATA.urls.datasource_json.
Folgende Parameter sind möglich:
| Parametername | Beschreibung | Erforderlich |
|---|---|---|
| mandantName | Muss dem Namen des Mandanten entsprechen, unter welchen diese Datenquelle erstellt wurde. | Ja |
| name | Muss dem Namen der CSV-Datenquelle entsprechen. | Ja |