Theme-Konfigurator-Plugin
Das Theme-Konfigurator-Plugin ermöglicht es, verschiedene Layout-Einstellungen eines Formulars wie Schriftgrößen, Farben und Abstände über eine grafische Oberfläche zu bearbeiten.
Das Plugin sollte als System-Plugin installiert werden, kann prinzipiell aber auch als Mandant-Plugin installiert werden. Das Plugin an sich erfordert keine Einstellung oder Konfiguration. Nach der Installation gibt es links im Hauptmenü einen neuen Menüeintrag mit dem Namen Theme-Konfigurator.
Die Bedienung des Theme-Konfigurators gliedert sich in zwei Abschnitte, die sich jeweils an unterschiedliche Nutzergruppen richten:
- Erstellen von Layout-Vorlagen
- Dies richtet sich an technisch versierte Nutzer, die Vorlagen für Layouts erstellen möchten. In einer Vorlage wird etwa festgelegt, welche Eigenschaften (Farben, Schriftgrößen etc.) bearbeitbar sein sollen. Basierend auf einer Vorlage kann dann ein Layout erstellt werden, in dem jeder Eigenschaft entsprechende Werte zugewiesen werden (Farbe=rot, Schriftgröße=12px etc.). Hierzu sind grundlegende Kenntnisse über Css und Scss notwendig. Für Nutzer, die keine Vorlagen erstellen sollen oder dürfen, kann diese Möglichkeit über ein Rollenrecht entzogen werden.
- Erstellen von konkreten Layouts
- Dies richtet sich an gestalterisch versierte Nutzer. Basierend auf einer Vorlage kann ein konkretes Layout erstellt werden. Es ist auch möglich, mehrere Layouts basierend auf einer Vorlage zu erstellen, etwa eine Variation in Rot und eine Variation in Blau. Nachdem ein Layout erstellt wurde, kann es entwender als Design (CSS)-Vorlage für den Xima® Formcycle-Designer oder als Css-Mandantdatei abgespeichert werden.
Wird das Plugin installiert, wird automatisch eine erste Layout-Vorlage im System angelegt. Diese enthält das mit Xima® Formcycle ausgelieferte Modern-Theme.
Technisch werden durch Layout-Vorlagen Scss-Dateien mit Variablen definiert. Durch Layouts wird diesen Variablen jeweils ein Wert zugewiesen.
Allgemeine Hinweise
Rollenrechte
Dieses Plugin fügt dem Rollenmenü einige neue Rollenrechte hinzu. Daher ist es möglich, dass je nach Einstellungen einigen Benutzern bestimmte Möglichkeiten des Theme-Konfigurators nicht zur Verfügung stehen. In dem Fall sollte der entsprechende zuständige Administrator kontaktiert werden.
Vollbildmodus
Da der Theme-Konfigurator viele Möglichkeiten bietet, kann der in Xima® Formcycle vorhandene Platz auf kleineren Bildschirmen nicht ausreichen. Hierfür gibt es einen Vollbildmodus, der durch Klick auf das Erweitern-Symbol ( ) rechts oben aktiviert und deaktiviert werden kann.
Export
Links in der Liste mit den Layout-Vorlagen und darauf basierenden Layouts gibt es ein Herunterladen-Symbol ( ), welches erscheint, wenn mit der Maus über eine Layout-Vorlage oder ein Layout gefahren wird.
Durch Klick auf dieses Symbol kann die entsprechende Layout-Vorlage oder das Layout heruntergeladen werden. Falls eine Layout-Vorlage heruntergeladen wird, können zusätzlich auch einige oder alle Layouts mit heruntergeladen werden, dabei wird ein Zip-Archiv erstellt.
Weiterhin ist es über den Hochladen-Knopf ( ) in der Leiste oben links auch möglich, heruntergeladene Layout-Vorlagen und Layouts wieder zu importieren.
Falls dabei Layout-Vorlagen oder Layouts überschrieben werden würden, erscheint ein Dialog mit einem entsprechenden Hinweis und möglichen Optionen.
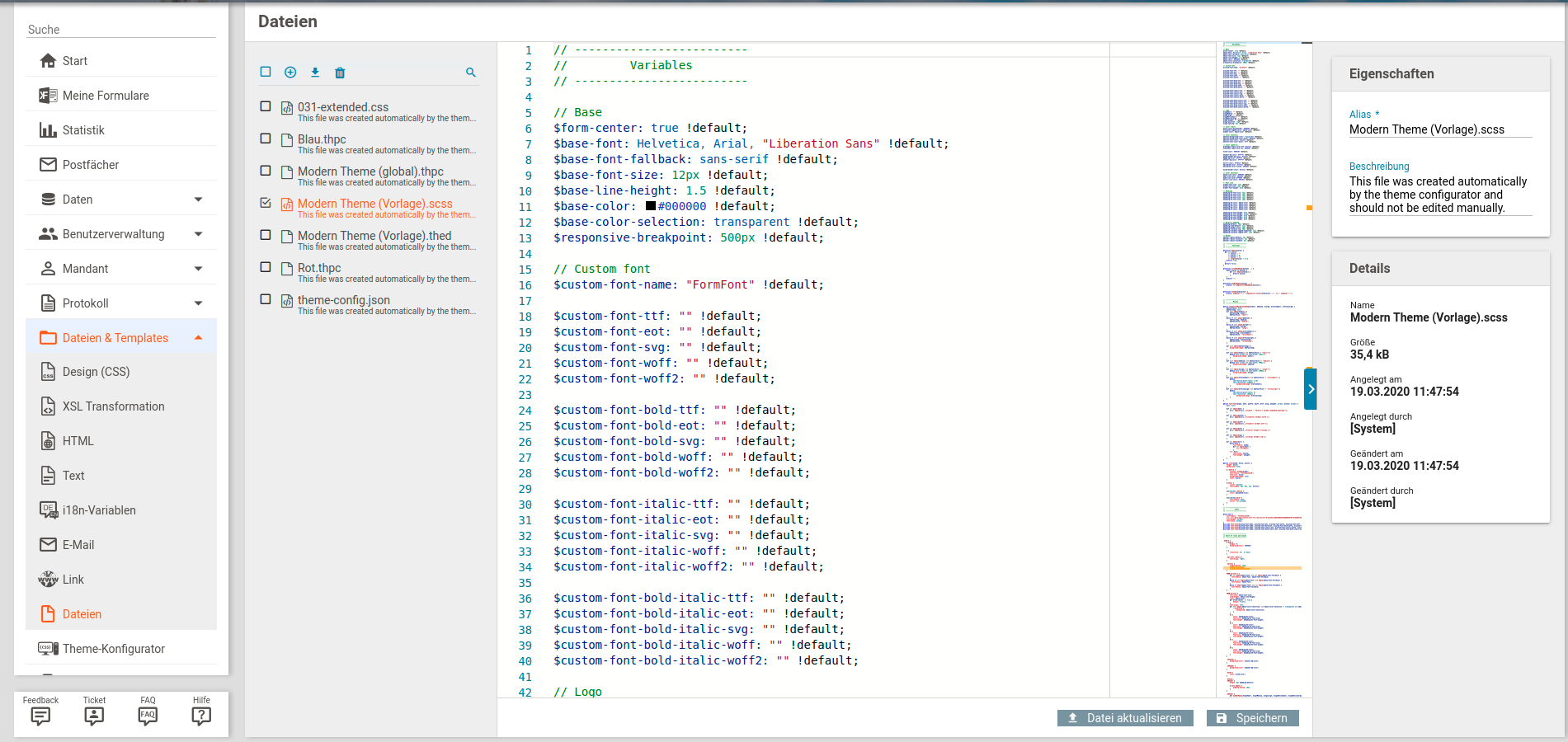
Dateiablage
Die erstellten Layout-Vorlagen und Layouts werden als Mandantdatei gespeichert. Diese automatisch erstellten Dateien sollten nicht manuell editiert oder gelöscht werden. Es ist aber etwa möglich, durch Export der entsprechenden Mandantdateien ein Backup zu erstellen und später wieder einzuspielen.
Die von diesem Plugin erzeugten Dateien haben verschiedene Dateiendungen:
- .scss
- Steht für Sassy CSS. Hierbei handelt es sich um die Scss-Datei, welche die Implementierung einer Layout-Vorlage enthält.
- .thed
- Steht für theme editor (configuration). Eine Konfigurationsdatei im Json-Format, welche die bearbeitbaren Eigenschaften (Variables) der Scss-Datei sowie die zu verwendeten Editoren enthält.
- .thpc
- Steht für theme processing (configuration). Eine Konfigurationsdatei im Json-Format, welche die konkret festgelegten Werte eines Layout für die einzelnen bearbeitbaren Eigenschaften der Layout-Vorlage enthält.
- .css
- Steht für cascading style sheet. Eine Css-Datei, die aus einem Layout generiert wurde.
Behebung fehlender oder falscher Referenzen
In den Konfigurationsdateien der Layout-Vorlagen und Layouts werden Referenzen auf andere Dateien gespeichert. Etwa wird in der Layout-Datei eine (weiche) Referenz auf die Layout-Vorlage gespeichert. Falls etwa in den Mandantdateien eine referenzierte Datei gelöscht wird, erscheint im Theme-Konfigurator ein enstprechender Dialog mit einem Hinweis darauf. Hier kann die falsche oder fehlende Referenz behoben werden, etwa indem eine neue Layout-Vorlage erstellt wird oder eine andere Vorlage genutzt wird.
Erstellen eines Layouts
Allgemeine Aktionen
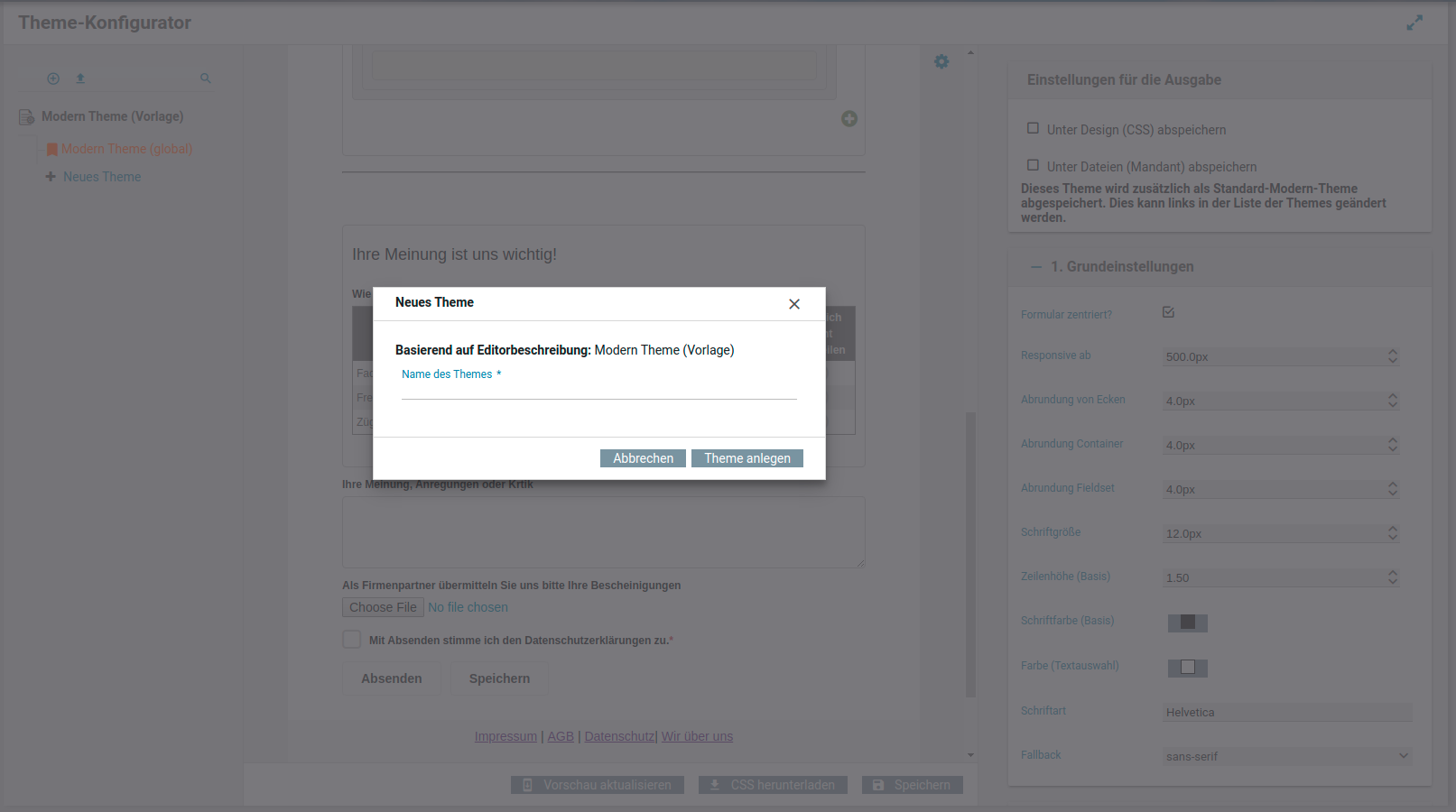
Um ein neues Layout basierend auf einer Layout-Vorlage anzulegen, kann auf die Schaltfläche Neues Theme mit dem Plus-Symbol ( ) links in der Liste der Layout-Vorlagen geklickt werden. Es öffnet sich ein Dialog, wo der Name des neuen Layout eingegeben werden kann.
Nachdem ein neues Layout erstellt wurde, ist es links in der Liste unter der entsprechenden Vorlage zu sehen. Durch Klick auf das Layout wird es geöffnet und kann bearbeitet werden.
An jedem Layout gibt es in der Liste links ein -Symbol (beim Überfahren mit der Maus). Wird auf dieses geklickt, kann das Layout als Standard-Modern-Theme markiert werden. Ist ein Layout als Standard-Modern-Theme markiert, wird das Layout für alle Formular angewendet, bei denen im Xima® Formcycle-Designer die Option Modern Theme aktiviert ist. Die Option Modern Theme findet sich im Formular-Tab rechts im Xima® Formcycle-Designer. Es ist zu beachten, dass immer nur ein Layout als Standard-Modern-Theme markiert werden kann. Hinweis: Technisch wird dabei eine Mandantdatei mit Namen 031-extended.css angelegt, wodurch das durch Xima® Formcycle standardmäßig ausgelieferte Modern-Theme überschrieben wird.
In der Aktionsleiste ganz unten gibt es drei Aktionsmöglichkeiten:
- Vorschau aktualisieren
- Aktualisiert das Vorschauformular in der Mitte, sodass es den aktuellen Stand widerspiegelt. In der Regel wird die Vorschau automatisch aktualisiert, sobald rechts eine Eigenschaft geändert wird. Sollte dies einmal nicht der Fall sein, kann diese Schaltfläche genutzt werden.
- CSS herunterladen
- Falls notwendig, kann hier das Css heruntergeladen werden, welches aus dem aktuellen Layout mit den aktuellen Einstellungen erzeugt wurde.
- Speichern
- Speichert die aktuelle Konfiguration des Layout. Falls in der Konfiguration des Layouts eingestellt wurde, dass es als Mandantdatei oder Designer-Vorlage abgespeichert werden soll, werden diese Dateien jetzt ebenfalls erzeugt beziehungsweise aktualisiert.
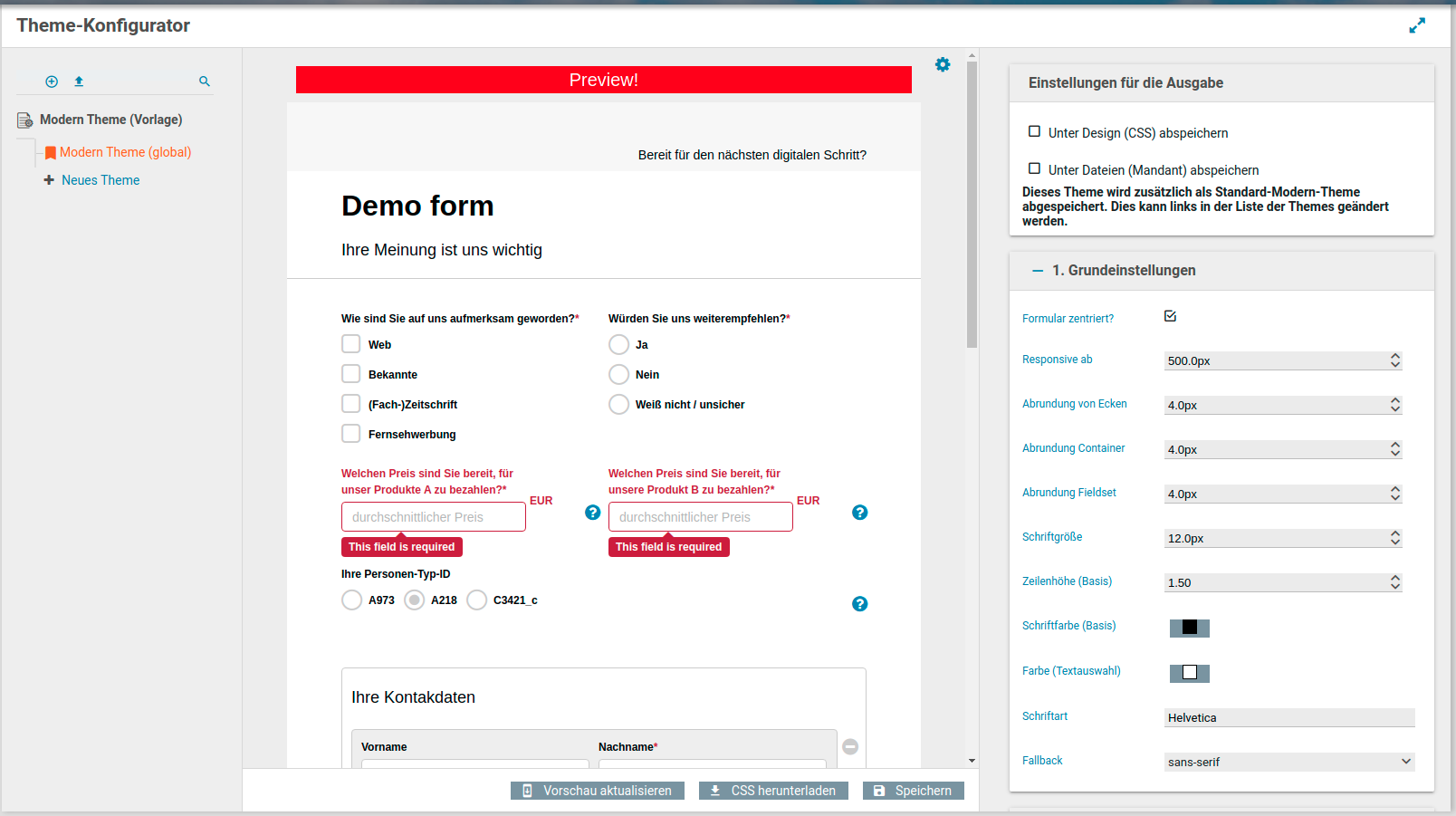
Vorschaubereich
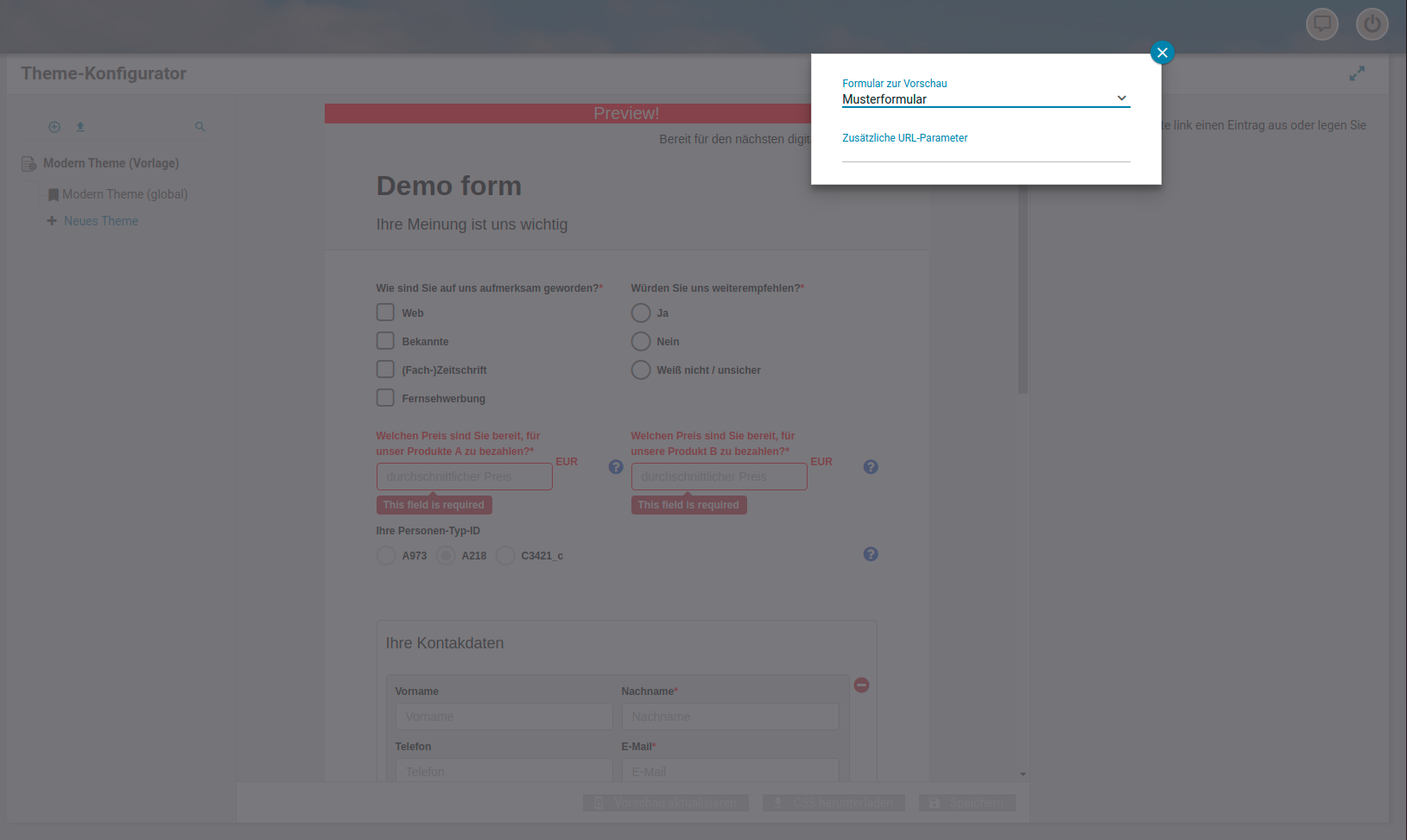
Im Bereich in der Mitte findet sich die Formularvorschau. Hier wird ein Formular angezeigt, wie es mit dem ausgewählten Layout aussehen würde. Standardmäßig wird hier ein generisches Testformular angezeigt. Bei Bedarf kann durch Klick auf das blaue Zahnradsymbol rechts oben ( ) auch ein bestehendes Formular für die Vorschau ausgewählt werden. Als fortgeschrittene Option ist es hier auch möglich, zusätzliche URL-Parameter an den Formularlink anzufügen, der im Vorschaubereich angezeigt wird.
Editierbereich
Im Editierbereich rechts kann das Layout bearbeitet werden. Der Editierbereich gliedert sich in zwei Abschnitte.
Im ersten Abschnitt werden einige allgemeine Einstellungen zum Layout vorgenommen:
- Unter Design (CSS) abspeichern
- Ist diese Option aktiviert, wird das Layout als Vorlage für den Xima® Formcycle-Designer im Menü Design (CSS) abgespeichert.
- Unter Dateien (Mandant) abspeichern
- Ist diese Option aktiviert, wird das Layout als Css-Datei in den Mandantdateien abgespeichert.
Weiterhin erschient hier ein Hinweistext, falls das Layout als Standard-Modern-Theme für Formulare verwendet wird (siehe oben).
Die folgenden Abschnitte erlauben die Konfiguration des Layouts selber, so wie es durch die Layout-Vorlage vorgegeben wird. Hier können etwa Schriftgrößen, Farben und Abstände bearbeitet werden.
Erstellen einer Layout-Vorlage
plugin_theme_config_editor_config_de.png
plugin_theme_config_scss_de.png
plugin_theme_config_template_settings_1_de.png
plugin_theme_config_template_settings_2_de.png
Eine Layout-Vorlage besteht aus zwei Teilen. Zum einen muss eine Scss-Datei erstellte werden, in der die entsprechenden Layout-Regeln enthalten sind. Scss kann Variablen enthalten, deren Werte später durch den Nutzer festgelegt werden, wenn dieser ein neues Layout erstellt. Zum zweiten muss festgelegt werden, welche Variablen editierbar sein sollen und mit welchem Editoren die einzelnen Variablen bearbeitet werden sollen (etwa Texteditor, Pixel-Editor, Farbenwähler, Dateiwähler etc.). Optional können auch noch einige Einstellungen zur Transpilation des Scss in Css vorgenommen werden.
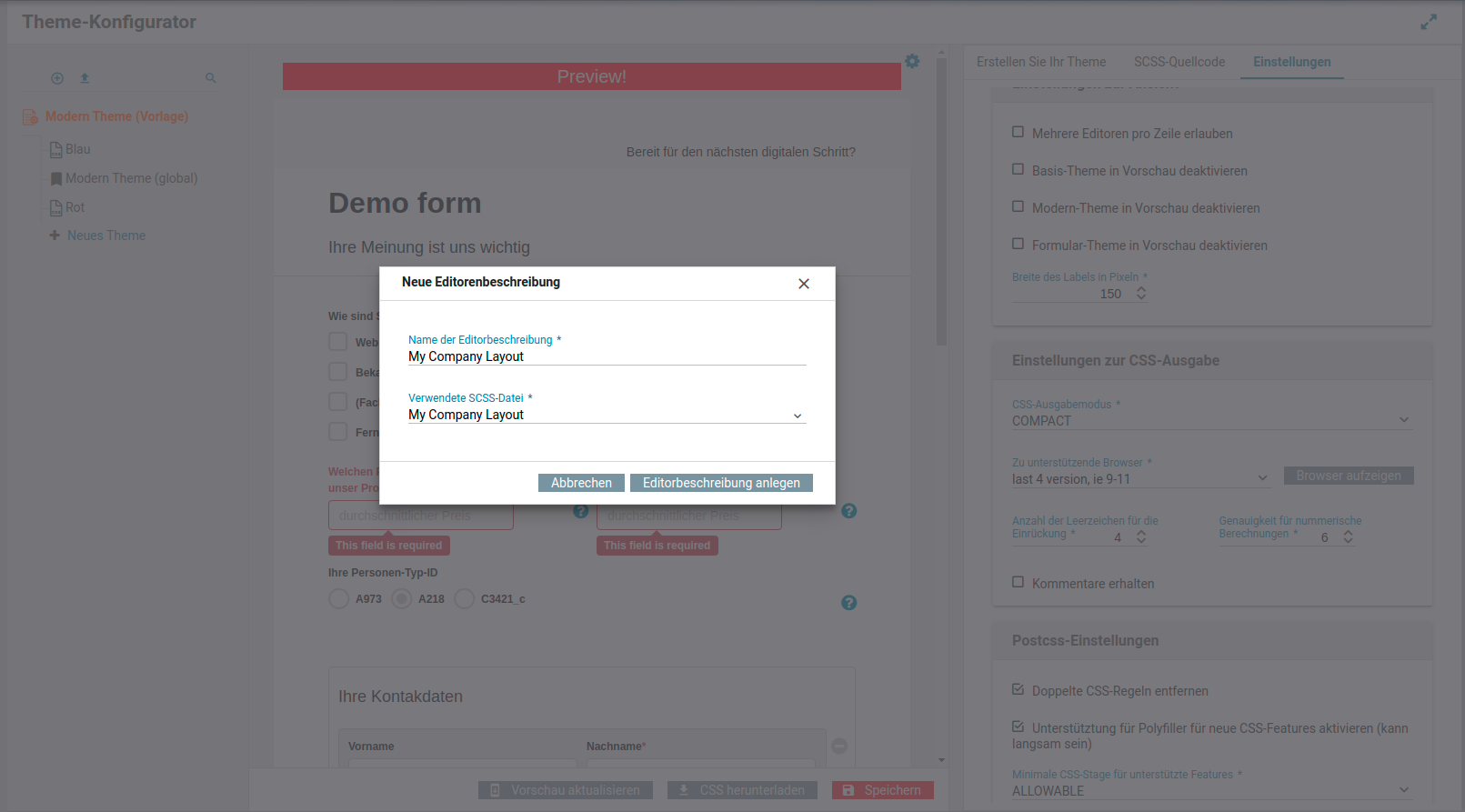
Um eine neue Layout-Vorlage zu erstellen, kann auf das Plus-Symbol ( ) links oben gedrückt werden. Hier muss der Name der Layout-Vorlage und der Name der Scss-Datei festgelegt werden. In der Regel sollte die Scss-Datei den gleichen Namen wie die Layout-Vorlage erhalten.
Nach Auswahl einer Layout-Vorlage durch Klick auf diese in der linken Liste kann die Layout-Vorlage bearbeitet werden.
SCSS-Vorlage
- Editoren-Typ, Breite, weitere Optionen, mehrspaltig?
- Import von Mandantdateien und anderen Layout-Vorlagen
- Nutzung von Variablen, warum !default